A scalable website has the right balance of structure and flexibility while still being easy to use and maintain. However, building this solid foundation can seem challenging when working iteratively, and without a solid foundation, you will likely encounter difficulties with unplanned rework, lost content, more time retesting, and essentially blowing the budget on your project. To accomplish this, it is important to consider when and how to build flexibility into your system, as well as when to opt for a more structured setup.
A flexible solution is one that can adapt to evolving business requirements **and is great for providing customizability while being cost-effective and scalable. A structured content solution implements an organized content structure that offers greater control over the display, more personalization options, and easily integrates with other applications.
The Importance of Flexibility
Inevitably as business requirements grow and evolve, content management requirements will change as well, so a flexible architecture becomes crucial for a variety of reasons. Umbraco has some built in features that can also help you implement a flexible solution.
Customizability
By providing users with more control and properties that are easy to understand, a flexible CMS can be easy to use and enables content editors to quickly create, edit, and manage content, resulting in streamlined workflows and improved productivity. Additionally, this type of architecture provides a range of customization options for content editors and typically can accommodate general content needs, consistency in brand standards, handle basic responsive functionality, and allow content editors to make easy adjustments to layouts fairly quickly.
Cost Effective
An added bonus of a flexible solution is being cost-effective, when you are able to adapt quickly to changes in business or customer needs without significantly restructuring the system, you can spend less time developing new campaigns or features and allow content editors to use the tools that have already been built.
This also means less time on deployments, when the system is able to scale with the way its already been built, you don’t have the teams spend time doing deployments.
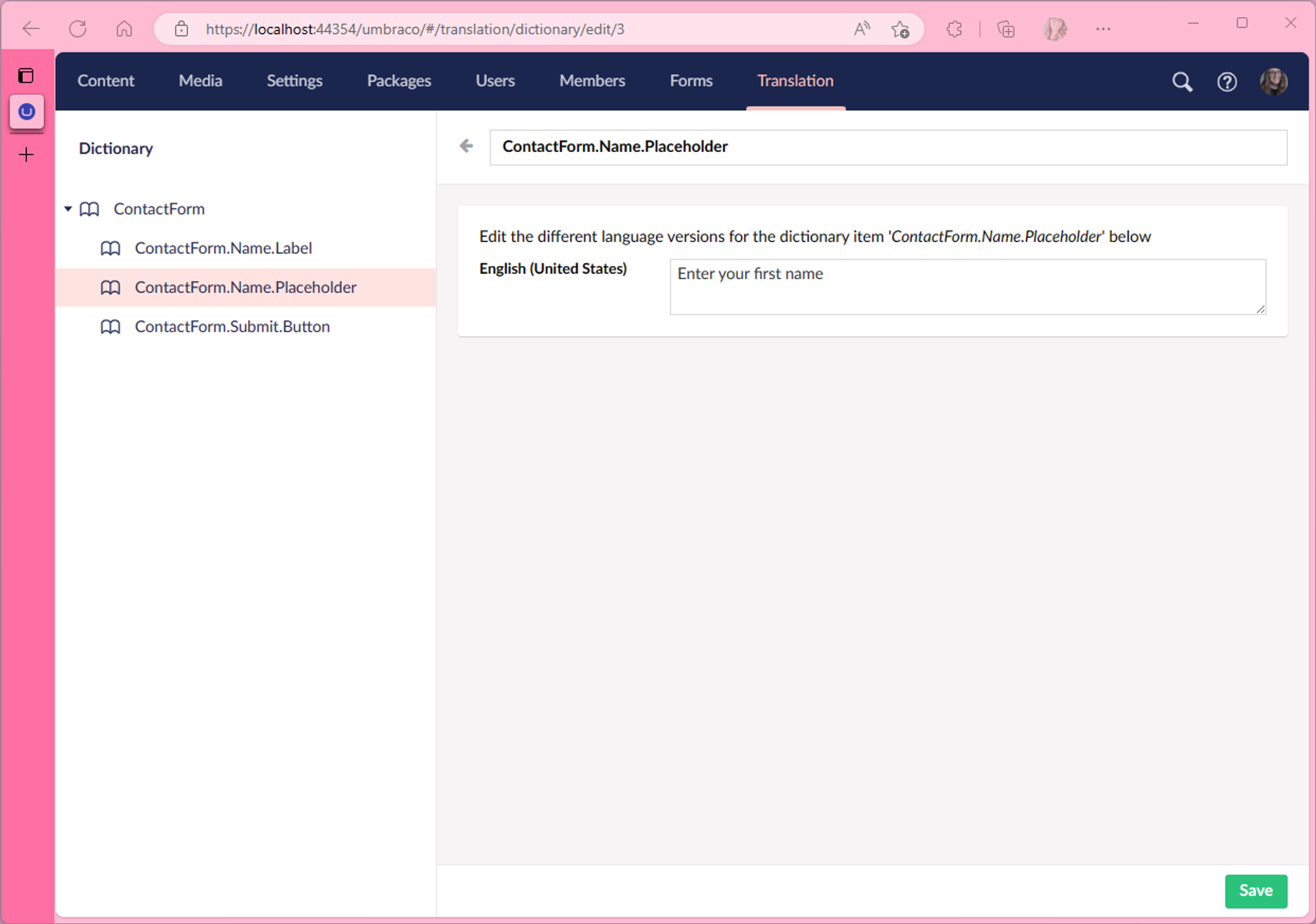
Another cost-saving feature in Umbraco that you can take advantage of, is using Translations. Translations allow you to never have to hardcode any language into your templates or partial views.

This should be a foundational part of how you build your projects in general, because not only does this save you time in the deployment factor where your having to change hardcoded text, you are now setting your project up for success if you ever need to utilize multilingual content or language variants. This text will no longer be hard coded in your files and can be managed from the Umbraco back office in the translations area.
Scalability
The flexible content management system can easily scale up or down with changes in demand, volume, or complexity.
Umbraco offers a feature called Document Type Compositions, which help make scalability a foundational part of your project setup. Document Type Compositions allow Document Types to be composed of one or more other Document Types, making it possible to create a Document Type with certain properties and then include that Document Type in others.

This feature is very powerful and makes it easy to enforce consistency in display on the front-end and usability for content editors. By using Document Type Compositions, you can provide a consistent user experience across the board.
Flexible Solution Examples
Now let's take a look at some examples of flexible solutions in combination with Umbraco features in real-world use.
Generic Naming Conventions
This could look something like utilizing generic naming conventions for content such as categories. Categories can be used to organize all sorts of different types of content. Things like article types, languages, and industries could all utilize a flexible category solution.

This solution can look something like a document type for the containing folder and a document type for the category itself. Each of your individual items for example articles, would then have a category selector property. This flexible implementation of a generic naming convention for categories can allow you to organize different types of content with different structures, while utilizing the same core functionality.
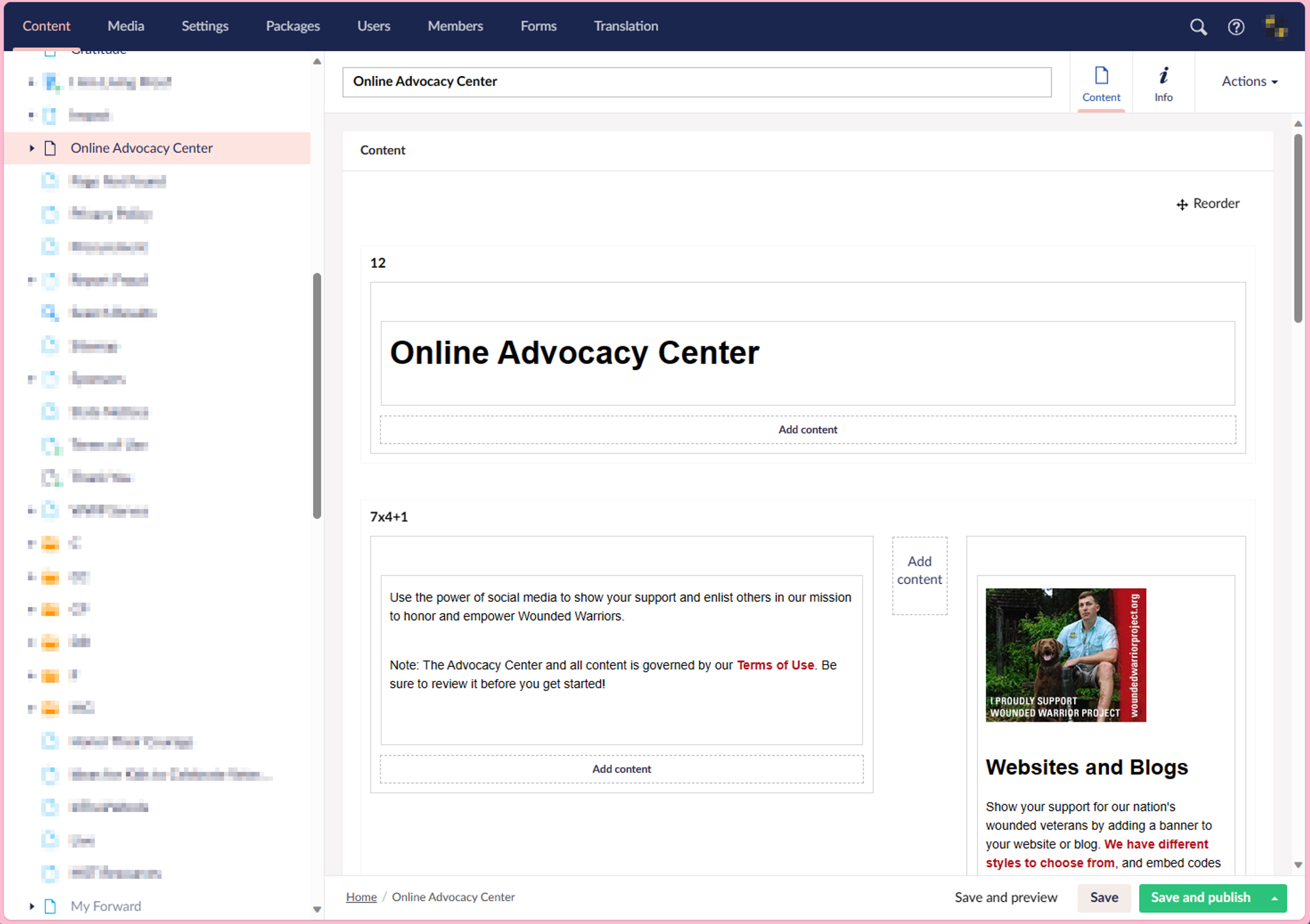
Content Listings
Content listings are a very basic and a commonly used feature on websites. Some examples being profile information, blogs and news articles, and location information. These listings can display this different type of content programmatically very quickly which seriously cut down on the content entry time and future maintenance for content editors. Because these listings are updated automatically when the content changes in other places, you don’t have to worry about broken links or updating multiple places when changes are made.

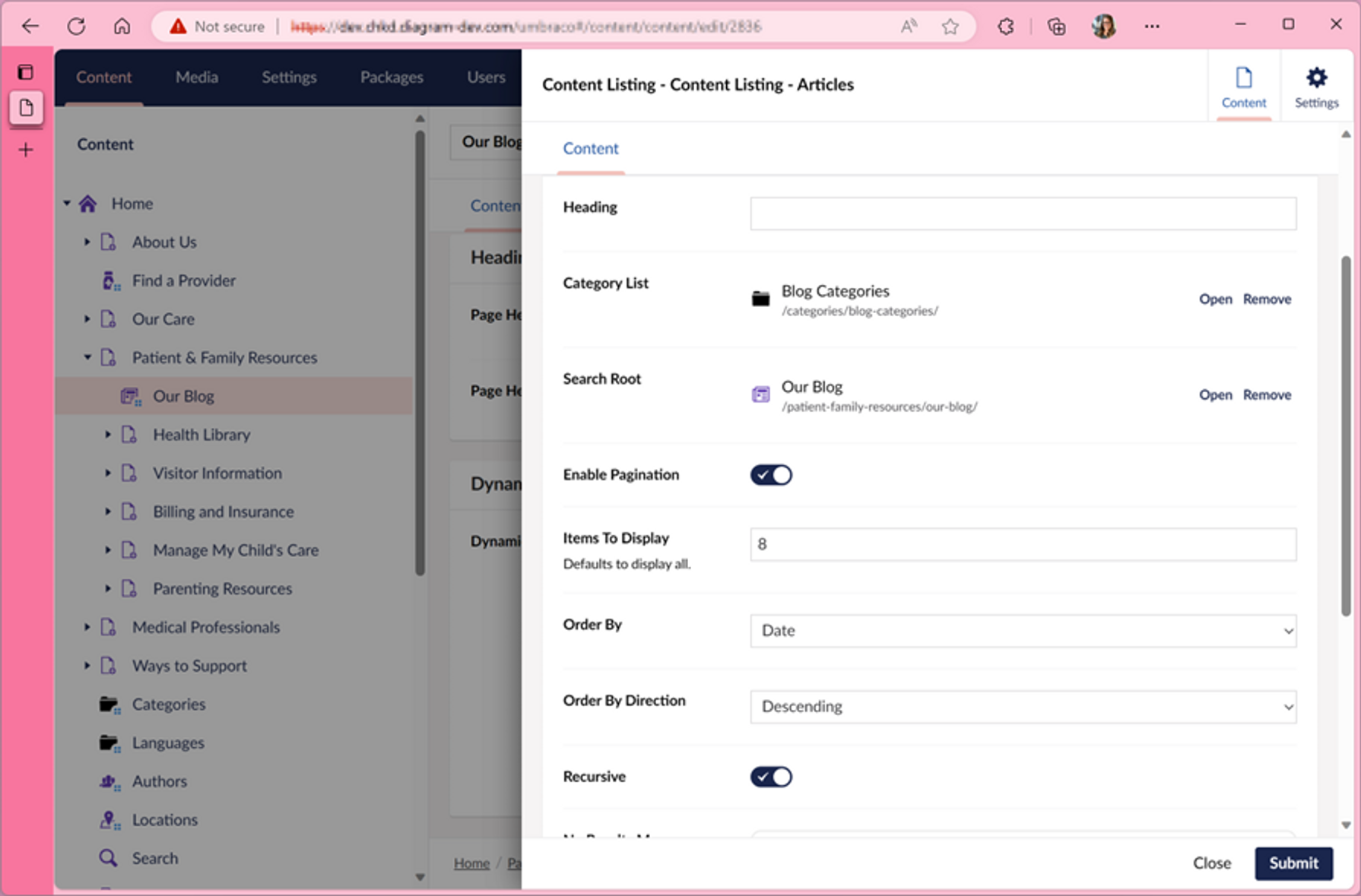
An example content listing block can be configured to allow a content editor to select a root node to list the descendant nodes. Optionally you can allow your editors more control on how the listings displays by giving them the ability to change:
- The sort order, where an editor can determine ascending or descending order.
- The field that the sort order applies to, for example the node name or create date.
- The display amount for the paginated listing.
These are some basic examples and depending on the properties that you have setup on your content, the content listings can be customized even further.
You can also tailor your content listings to take into account for the type of content it is listing and adjust the properties displayed accordingly. So for example, if you have content such as press releases or news articles that you would like to display differently, you can account for this in your listings.
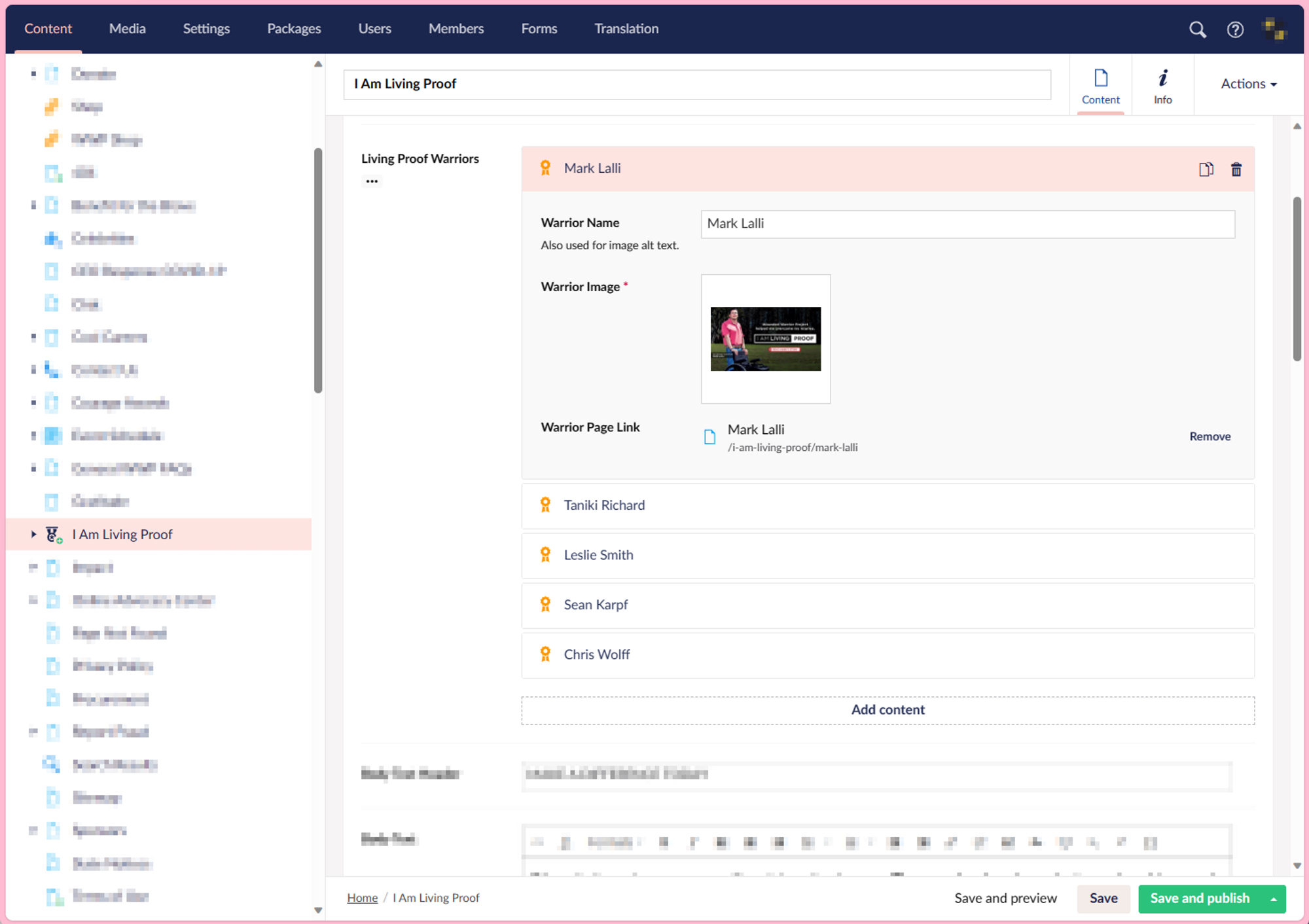
Custom List Views
And speaking of content listings, Umbraco actually offers a really great feature for customizing your own List Views in the backoffice. These List Views can be customized to display the high-priority properties on your nodes and make finding content in a large group of content very quick and easy. You can even sort by these high-priority items when utilizing their table view.
Customized List Views are great for showing custom publish dates, categories, authors, and even true/false information for things like featured or pinned items. You can sort the list based on what is published, you can do a search for the node name in the list, and even customize how many items are displayed per page.
And even more desirably, when you take advantage of list views you can perform bulk actions on the nodes that are in the list view. Even if you don’t anticipate a large number of child nodes, having a tab that always displays a list view to allow the content editor to perform bulk actions on nodes can be very helpful. There are so many benefits of using the built-in list views and making them even more useful by customizing them will save your content editors and your QA team a lot of time managing content.
Flexible Architecture Implementation
Now let’s take a high-level look at a simple baseline foundation that implements these benefits for a scalable solution.
By including these document types in a starter kit, you can jumpstart your next project.
- Pages Types such as a Homepage, generic Content Page, Search Page, Article Listing Page, and Article Page.
- Compositions such as SEO, Sidebar, Hero, Page Heading, Content, and Teaser Content.
- Settings, Configurations, and Organizational Folders such as Block Folder, Content Folder, Utilities Folder, Global Settings, and XML Sitemap.
Additionally, you can include basic blocks for functionality that is typically reused across sites. These blocks include things like Accordions, Quote, Carousel, Embed, Link List, Rich Text, and Text with Image.
That said, a solid foundation is necessary to create a scalable solution, and a flexible solution architecture will almost always include these certain types of content.
The Importance of Structured Content
And speaking of certain types of content that you would typically encounter on a site, there is an important need for structured content. Structured content can be consumed by both humans and machines and is broken down in a way that makes content easily managed, reused, and distributed.
Evolution of Structured Content in Umbraco
As you go about planning your projects, in your initial data/concept modeling phase you start to break down what properties you are going to need and what can be reused. This process helps you determine what data can be used in a structured format.
You’ve likely been doing this data modeling in your process for years and we can see how this process for determining your structured data has evolved over time.
Taking a look at how we used to build sites in Umbraco, we can see that we structured our document types in a way where we inherited properties from each other to reuse in different places.

This is reflected in the nested tree-like structure that was previously used before document type compositions. As you nest your document types, the properties from the parent document type are inherited on the child document type.
As Umbraco has evolved, so has the way of building our content and allowing for more flexible use of our structured content. An example of this is when the grid layout was introduced.

The grid layout allowed you to configure different layout options while still structuring the content that was allowed in each area. This was a big shift that gave users more control over their structured data in how it was presented on the website. The use of the doc type grid editor package during this time was incredibly useful for entering more structured data into the grid layout by allowing us to use our document types as content within the grid.

There was also the addition of nested content, where you can utilize the document types with different structured data and display them accordingly by the type of content it contained.

These days, we have the combination of the Block List and Grid Layout to give us the Block Grid Editor. This feature gives us the ultimate tool to allow flexible display of our structured data within the configuration that has been set up.
While the tools have evolved over time, the general idea of breaking down your data into structured content remains very similar.
Structured Content Examples
Some great examples for the use of structured content include things like:
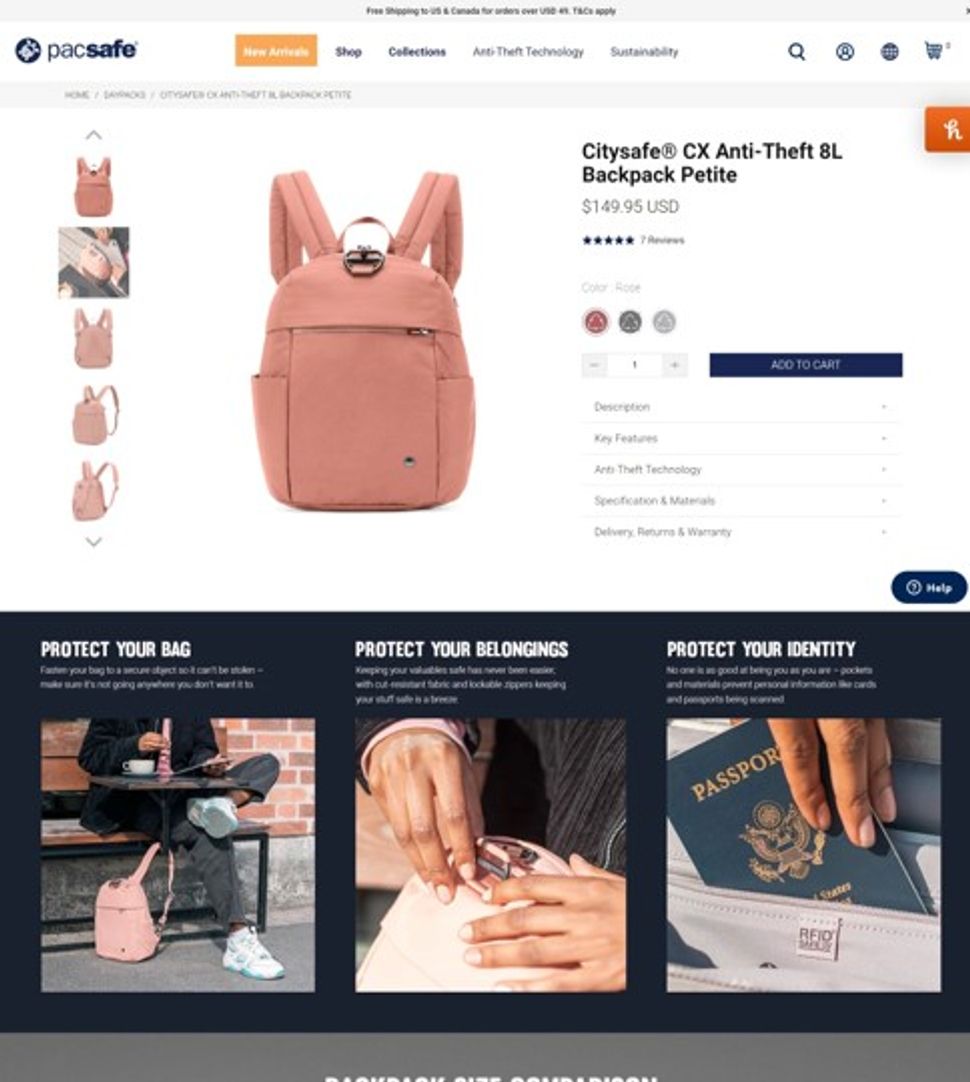
Product Information

Source: https://pacsafe.com
Product information on e-commerce websites, where you have a large amount of this information that needs to be organized and delivered to users in a consistent manner.
Product structured content could look like pricing information and product variants such as color, sizing, dimensions, or descriptions.
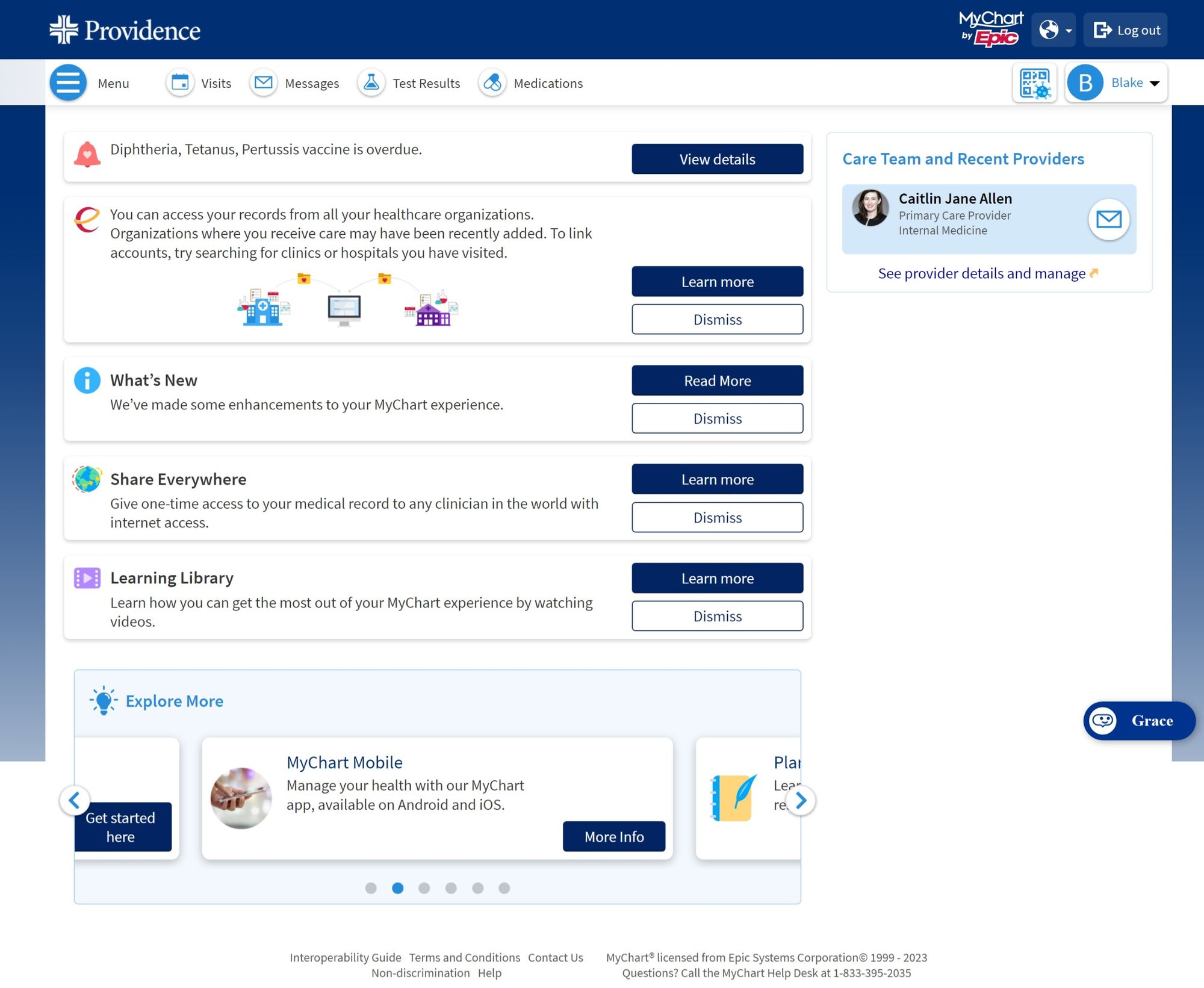
Medical Literature in Healthcare Portals

Source: https://mychartwa.providence.org
Health records and patient information have a lot of data that can be very useful to structure.
Things like patient names, birthdays, gender, lab results, blood type, donor information, and more. Having this information structured would be incredibly beneficial for things like charts for comparisons or reporting.
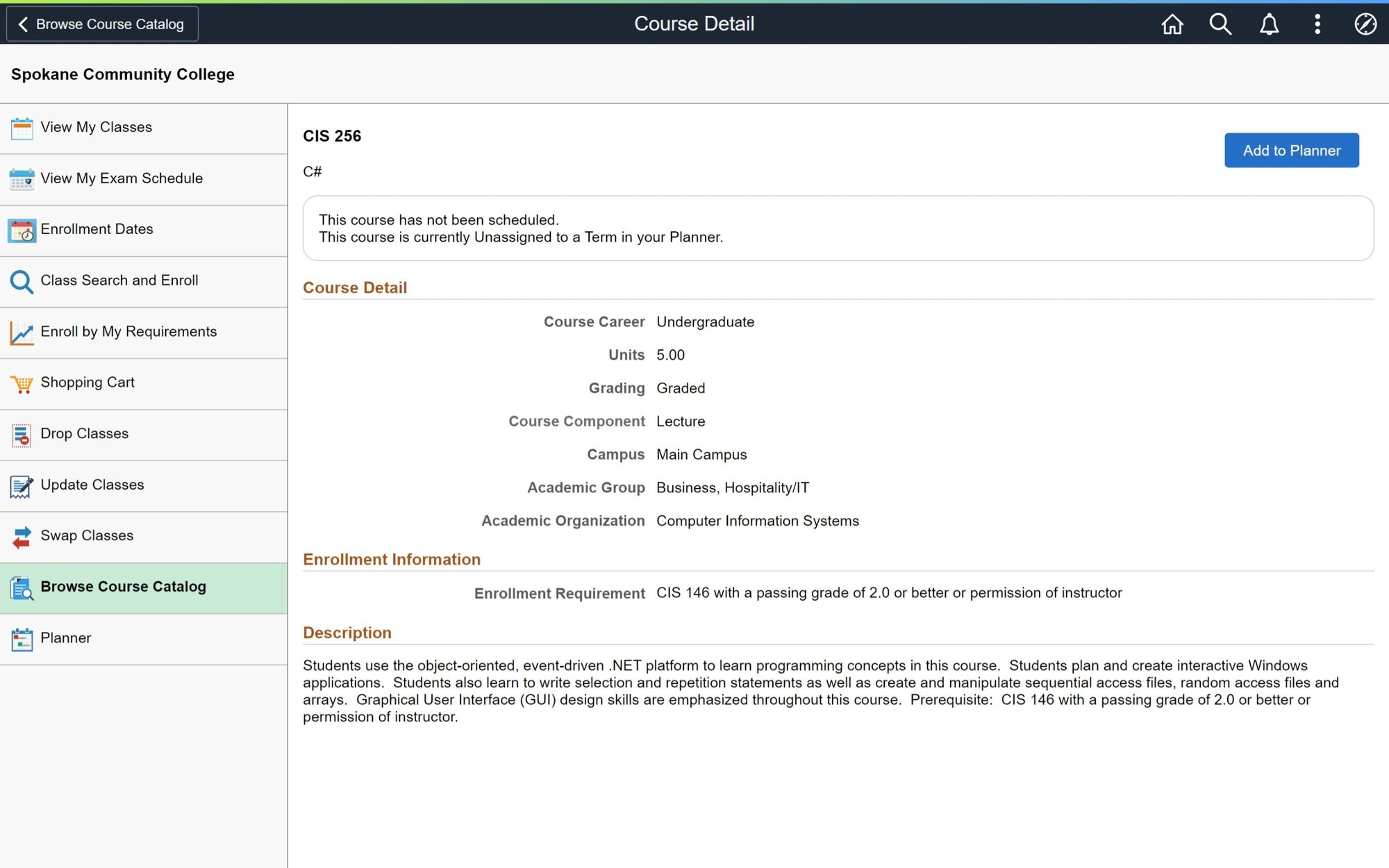
Educational Information

Source: https://csprd.ctclink.us
Educational information such as course details and enrollment information, descriptions, prerequisites, and course materials. All of this information can be organized and delivered to both students and faculty.
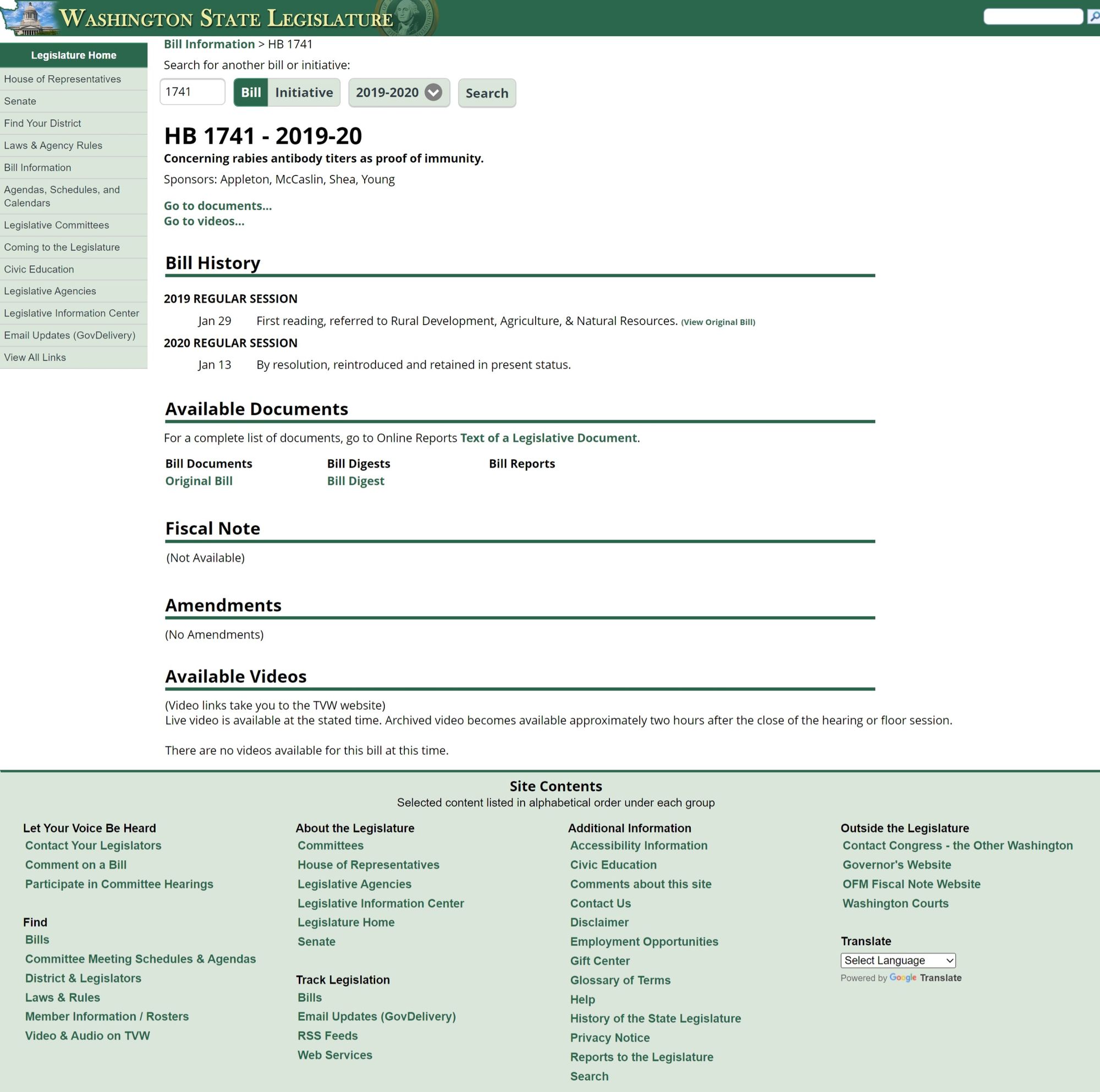
Government Policy Information

Source: https://app.leg.wa.gov/billsummary
Government policy information needs to be presented consistently and in accordance with compliance and accessibility regulations.
This structured data could look like bill number, type of initiative, bill history information, available documents, notes, and amendments.
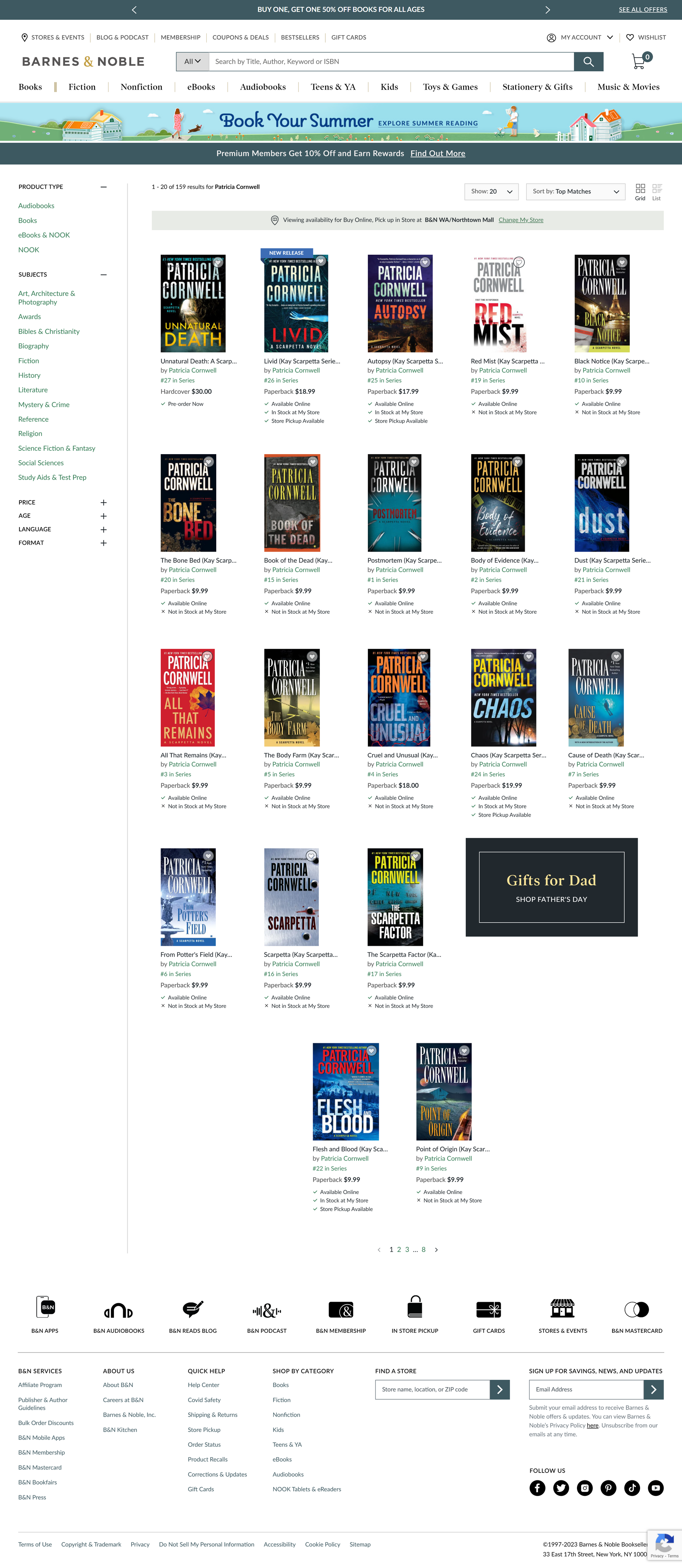
Media

Source: https://barnesandnoble.com
Media such as books, articles, and multimedia contain structured information that can be utilized in references or searches.
This data could look like the title, author, or publishing date.
Structured Solution Benefits
Structured content has its place and provides multiple benefits for the end user including:
- Greater control over the display of the content as it is handled responsively. It also safeguards the editor's experience, promotes greater consistency, and ensures the correct display of content in multiple places. This also makes it easy to reuse the structured content in various places across the site.
- It allows for content personalization which tailors website content to individuals based on their preferences, behavior, location, or other characteristics. It improves user experience, and engagement, and can lead to higher conversions and satisfaction.
- Structured content can also be used to highlight relevant information. For instance, hours of operation can be personalized based on the day and time, and we can make today's hours stand out to the site visitors.
- We can more easily integrate with third-party apps or tools with structured information. Things like schema data can be automatically generated based on structured data.
Structured content is an essential component of a modern CMS, as it helps to streamline content creation and management processes, while also improving the quality and consistency of content.
The Challenges of Finding Balance
Although both solutions can promote ease of use and improve efficiency when organized properly, there are trade-offs to each. Finding a balance can sometimes be tricky.
Knowing the benefits of each solution is important, but understanding their trade-offs is equally critical. This knowledge will help you evaluate and find the right balance for your needs.
Flexible Solution Trade-Offs
Given the nature of flexible solutions, there can be multiple ways to achieve the same output for a content editor. This can sometimes lead to confusion and result in the placement of features where they were not intended to be used. It also does not provide as much control over the display of the content when adapting responsively. And enforcing a consistent display across the site is not always achievable with a flexible solution.
Typically with flexible content you cannot reuse this content, and if it's needed in other places the editor will manually have to copy and paste it. For example, if you later needed to structure content like article information that was contained in a rich text editor, it would be a manual process of copying and pasting the information to structure this content.
Structured Solution Trade-Offs
On the flip side, the structured solution trade-offs include limited flexibility. If a different display is needed, a new view would need to be developed. This results in higher costs for implementation because it requires specialized expertise.
The structured solution by nature is configured for a certain set of data and provides limited scalability out of the box to use the data in different ways.
The rigid nature of the structured solution can also increase complexity. If you have a lot of data that should display if other data is present, while should not display if some data is not present, you have to develop, maintain, and test for these rigid requirements.
This could look something like have multiple labels with content. You would not want to have labels without content and vice-versa.
If one of these requirements were to change in the future, the code refactoring would also need to take into account these rigid requirements and can lead to more code refactoring than initially planned. Hence the potential for higher costs for maintaining a structured solution.
These are some of the trade-offs to consider when you are determining whether or not to implement a flexible or structured solution.
Strategies for Achieving Balance
Now that we know some of the pros and cons of each solution, how do we go about achieving a balance? There are a few things that you can do before writing any code to figure out your strategy.
Evaluate Requirements
First, you need to evaluate the requirements for your project. Every project is unique and can have different known constraints, budgets, and timelines. These are going to be key factors in some of the decisions that you make when determining how to structure your project.
If you have a client who is more tech-savvy and familiar with the CMS that is on a tight budget, you may make some different implementation choices for a more flexible solution than you would if you had a client who has multiple content editors with limited knowledge of CMS systems and is not as technical and requires a more structured solution.
Budget and timelines are important factors when deciding how full-featured your solution will be. Is this only Phase 1? Are there more feature rollouts and planned maintenance for the site? Do you have the opportunity to implement more features, or are you simply creating a static marketing website for a client who is unlikely to revisit the site?
If you have the opportunity to improve upon features in a future release, it can then allow you some more flexibility with implementing more basic features in the first release.
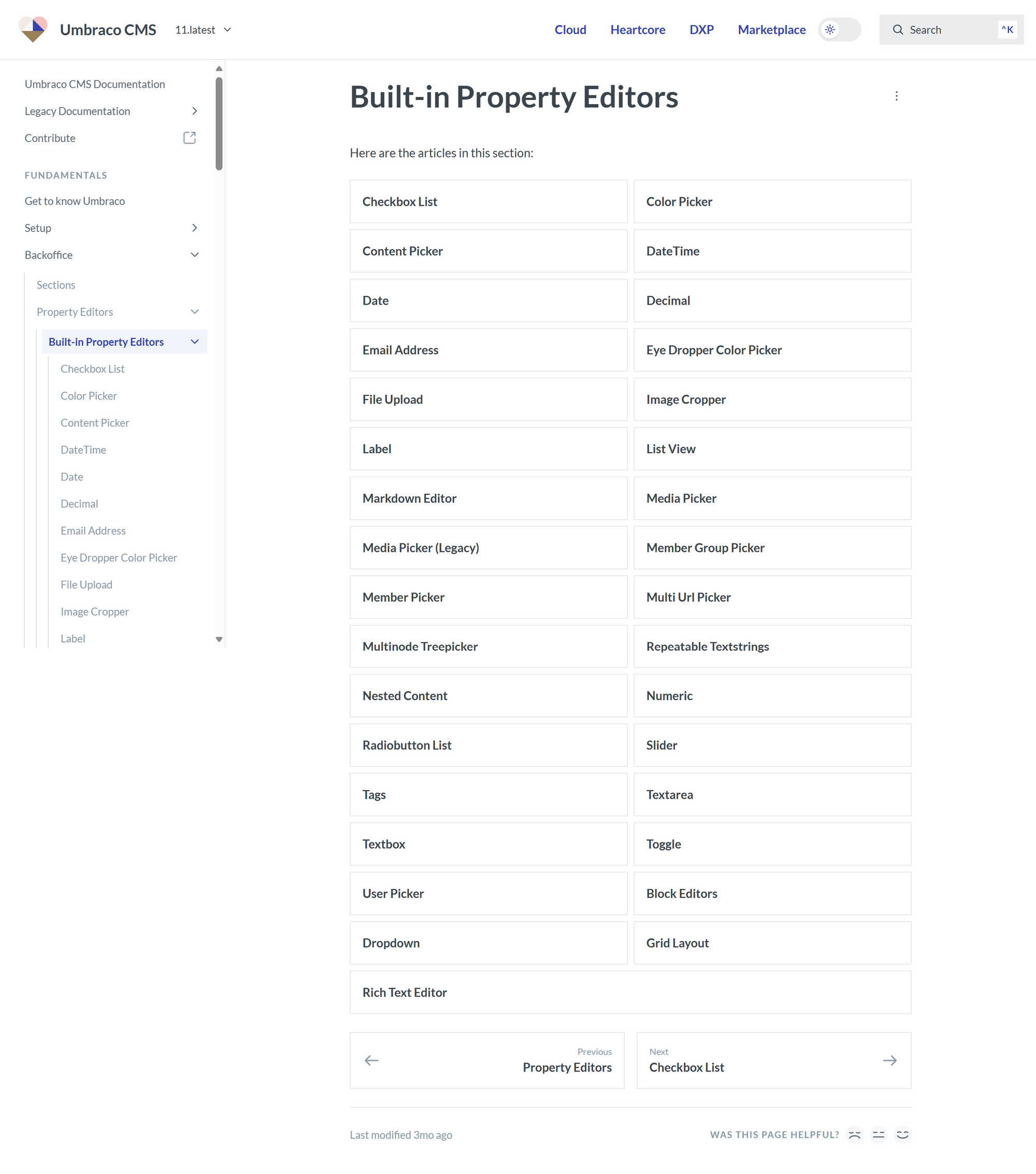
Get To Know Your Toolkit

Source: https://docs.umbraco.com
Get to know your toolkit and utilize Umbraco’s built-in features to determine what properties and data types you are going to need for your data. I highly recommend utilizing Umbraco’s documentation to learn more about all the different types of built-in property editors. These are going to be the building blocks for everything you create with Umbraco.
Knowing the options available to you, how to configure them, how to work with the data, and how the data is stored is going to help speed up your initial data and concept modeling phase to help you determine your options for implementing your solution.
Implement Document Type Compositions
You can also utilize Umbraco Document Type Compositions to create your scalable architecture. Some common examples for DocType Compositions include:
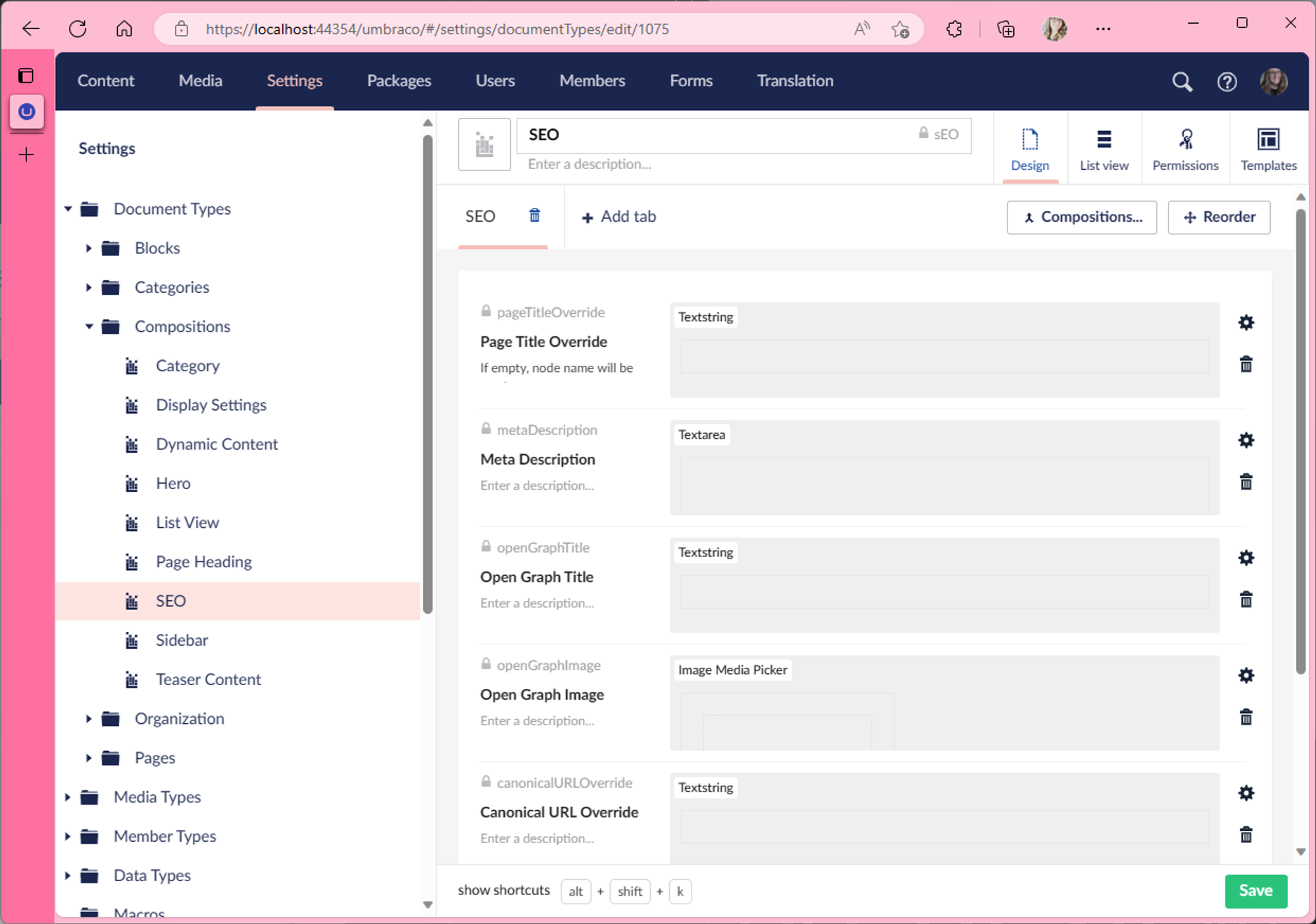
- SEO: This allows you to quickly add all of the basic properties that you would use for all your doctypes that are used as pages and have templates that render and require search engine optimization. This typically consists of the basics like:
- Page Title Tag Override
- Meta Description
- Open Graph Title
- Open Graph Image
- Canonical URL Override
- Hero: This allows you to quickly add the properties you need to build your hero area on your pages that either renders a slider or a hero banner in the area above your breadcrumbs.
- Sidebar: There can be various types of pages that utilize the same sidebar functionality and display options so this can be easily set up as a composition that includes the properties specific to your sidebar needs. For example things like global blocks or enable a section navigation in the same place consistently.
- Page Heading: This makes for a great composition for all your pages. This allows for properties that consistently override the H1 on a page so that the content editor can customize the text instead of using the node name by default. Generating the single H1 on the page in this way, and allowing the content editor the ability to customize it, gives a level of flexibility and control that conforms to being consistent with the header placement above the main copy and enforcing the rule that there is only one H1 on the page.
- Content: Content is typically used on most page types and includes a flexible content area where content editors can build their pages using the available blocks. This is a standard composition to allow for the same flexibility for content areas on your pages.
Ask Questions
Again before getting started writing any code there are some questions that you can ask to help you get an idea of the scope of the project, the features, and help you determine how to build your solution.
Here are some of the questions that I’ve found helpful to ask when getting started.
- Is this a multi-site solution or would it ever be?
- This can help you determine how to configure any custom data types. For example, the multi-node tree picker allows you to set a root node type to open in the content tree by default. If you have a multi-site solution, you need to consider where this content lives when setting this, if at all.
- How do features and content on the site adapt responsively?
- If content appears in any other order other than the natural stacking of the markup, then you would need to consider building either a more structured feature or flexible implementation that accommodates this responsive behavior.
- Would a feature work standalone or does it require another feature(s) to work?
- How easy is this to understand when training clients and explaining the concept of how it works?
- How will the training & testing be handled?
- Will How-to Guides be set up? Are regression testing pages going to need to be configured and work independently from the rest of the functionality (For example: Hidden from sitemap or navigation)?
- How many layouts are needed for this feature?
- Depending on your implementation of features and if they utilize different layouts, this can be helpful to know upfront if additional layouts are required.
- Will this content be used in multiple areas?
- For example: Can this content be used in listings that can be filtered? This will help determine how to break down the content model properties and further help determine layouts and reusability for content.
- Is schema data going to be generated based on the content?
- Are there any API integrations?
- Are there any content imports/exports that will need to take place with the data?
These are just some of the questions that I’ve found helpful to ask when building out projects and hopefully, these can help you plan your next project as well.
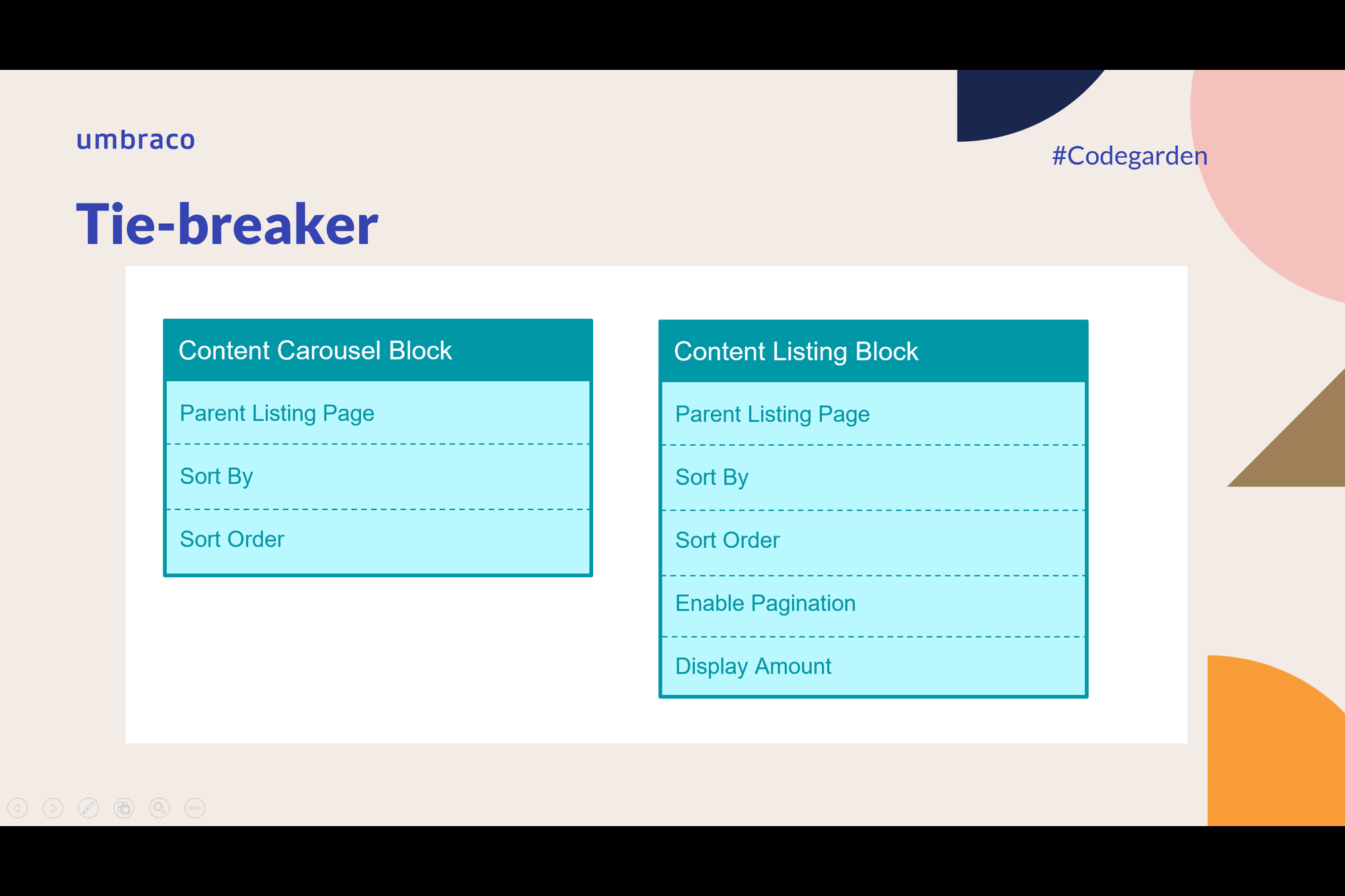
Tie Breaker
“Six of one, half a dozen of the other”
At times, you may feel that a solution is equivalent, no matter which option you choose. In such cases, it may be necessary to re-evaluate the processes used by content editors to update content. This evaluation can help determine which solution is likely to provide the most benefit in terms of ease of use. This can serve as the tie-breaker when you find yourself struggling to decide on the right solution.
For example, recently we worked on a content listing that displayed as a carousel and called it a Content Carousel Block. The listing automatically generated based on the selected root node and displayed certain properties in a carousel layout.

It was very similar to the content listing block, however it differed just enough where we didn’t need a few properties in the carousel display because they just don’t apply. Trying to figure out what certain properties like “enable pagination” and “amount of items to display” would do in a carousel format is confusing and unnecessary for content editors.
Looking at this from the content editor's perspective allowed us to make the call to create it as its own block to help avoid confusion for content editors.
TLDR;
In summary, you should be thoughtful about when and how to build flexibility into your system, as well as knowing when to implement a more structured setup.
Remember to ask questions, utilize the Umbraco features, and evaluate your project requirements to help determine your structure and find a balance in implementation.
The flexible solution benefits will give you greater customizability, while remaining cost-effective and scalable to your business needs.
The structured solution benefits will provide you greater control over the display of the content, allow for more content personalization, and be easier to integrate with third-party systems.
By combining the two approaches, you will create a solid foundation for a future-proofed solution that is easy for your content editors to use and can continue to evolve to meet your growing business needs.
If you are interested in watching this talk, albeit from an iphone that my mom recorded from the crowd, the recording is available on Youtube here.
