Over the past month I’ve been working with several members of the Umbraco community to create a guide on using Umbraco CMS with Astro. This article is an account of my experiences in this process.
Static Sites
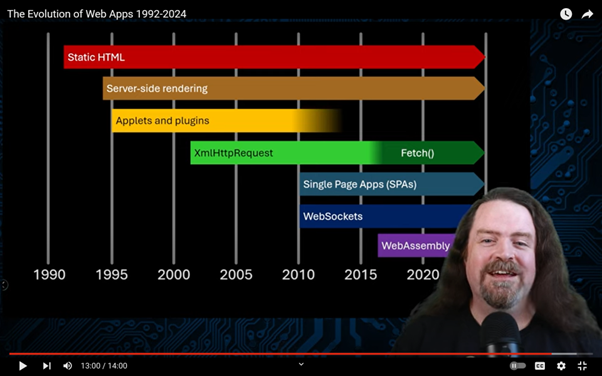
When I was initially introduced to Umbraco I was looking to create a personal portfolio site for my own various musical projects. While my own project has yet to fully materialise, the notion of personal sites has always been at the back of my mind, specifically with relation to low hosting costs. With that in mind, the notion of static site generation – creating the content ahead of time and hosting, rather than requiring compute to create the content on demand – has been something of an interest for a while. As Dylan Beattie says in his talk ‘The Evolution of Web Apps 1992-2024’, “static HTML worked in 1992, and it still works in 2024”.

Screenshot from Dylan Beattie's "The Evoltuion of Web Apps 1992-2024", highlighting the consistent presence of static HTML
There are various approaches to creating static sites from Umbraco, with my favourite Umbraco-native approach being to use the xStatic package. With Umbraco v12 came the Content Delivery API, which provided a method of using Umbraco CMS in a more “headless” capacity, a functionality previously reserved for Umbraco Heartcore. With the Content Delivery API there was considerably more flexibility regarding the separation between front-end and back-end development, and along with that the possibility for different technologies to be used for static site generation.
One such technology for static site generation is Astro.

Astro, or Astro.JS
Introduction to Astro
My introduction to Astro was a result of Umbraco UK Festival (Nov 2nd-3rd 2023). This fine event held many great talks, including Louie Richardson’s “Astro-nomically performant websites using the Content Delivery API”, an introduction into using Astro to generate static sites from Umbraco CMS. For full disclosure I didn’t attend this talk, I went to Mike Masey’s “Simplifying Accessibility: Practical Solutions for the 6 Most Common Issues” – but someone who did see Louie’s talk was Rick Butterfield. Rick was so taken with what he saw that he spent his train journey exploring the ideas presented in Louie’s talk, with great success. This success was what first put Astro on my “map of things to look into at some point”.

Rick Butterfield, reporting success on using Umbraco CMS with Astro
The next key event was the Umbraco Spark (2024) hackathon , where the key focus was the newly released beta for Umbraco v14, featuring the new Bellissima backend project. Having been officially announced at Codegarden 2023, v14 would mark a departure from AngularJS and move towards the world of web components and Lit. I had no prior experience with these technologies so went into the hackathon with the intent on learning more about them. It was here that I spoke with Sebastiaan Janssen, who said (and I paraphrase slightly), “I learned how web components worked by following the Astro documentation”. It turns out that Seb was also looking into Astro, and had found that through learning Astro he had built a better understanding of web components and Lit.
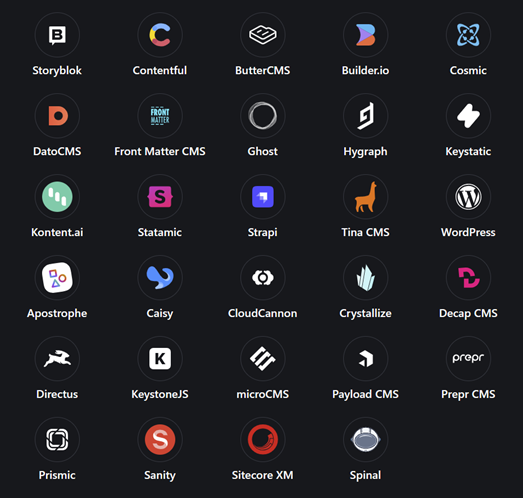
I had done some initial research into Astro, with the first key point being that there was a “Use a CMS with Astro” section of the documentation, with 29 CMSes listed, none of which were Umbraco! Even the page layout had a gap just waiting for Umbraco to fit right in. Given Seb’s experience, I decided to dedicate the morning to exploring Bellissima and the afternoon to the simple goals of “learning to use Astro with Umbraco and write-up the documentation” - I made an official task and everything!

Screenshot of Astro's Use a CMS with Astro, listing 29 CMSes which aren't Umbraco CMS
This hackathon saw the beginning of the documentation process in earnest, and suddenly I began spotting Astro-enthusiasts in the wild. The most notably encounter was meeting Adam Prendergast at the post-hackathon pub trip and discovering that he was working on the talk “Bake, Don't Fry - Astro & The Content Delivery API” for Codegarden 2024! Umbraco Spark itself saw Umbraco’s headless usage represented in Phil Whittaker’s “Deep dive into the Umbraco Headless Demo”, and the Umbraco + Astro combination being used at enterprise level in Mikkel Keller Stubkjær’s talk “Unlocking Sustainability at Scale With Static Site Generation and Composable Architecture”. Clearly there was an appetite for this use case at all scales, further cementing the benefits that creating more formal documentation could bring.
Following on from Umbraco Spark I posted a call to arms in the Umbraco Discord Server. The thread “AstroJS + Umbraco CMS: documentation contributors wanted” soon started gathering traction and experiences, acting as something of a message board for first-time users. At time of writing there’s been ongoing discussions around even bringing HTMX into the equation! What a time to be a dev.
Gathering Material
To support the documentation itself I gathered as much community-written content as possible, finding the blog articles of Louie, Rick, and an ever-growing blog series from Kenn Jacobson. I would like to believe that it was a specific LinkedIn conversation I had with Kenn which inspired him to keep exploring and writing about the area!
From this work I was not only learning about Astro, I was also exploring Umbraco’s Content Delivery API, and understanding how more experienced users were making use of its capabilities. Through Rick’s blog article I was made aware of Laura Neto’s Delivery API Extensions package, providing strong typing on the Umbraco side of the connection.
Through using Astro I was also learning about TypeScript, a language used throughout the Bellissima back office. This allowed the Astro learning to be complimented by the Bellissima supporting documentation, such as Kevin Jump’s on-boarding documentation. We could then follow Umbraco HQ’s guidance on libraries for generating strong typing on the TypeScript side of things, with an update from Lee Kelleher keeping us informed of changes of tech (specifically from openapi-typescript-codegen over to @hey-api/openapi-ts).
Writing the Documentation

Screenshot of my Umbraco and Astro docs repo - still accepting contributions!
Having gathered the resources, it was then a case of writing the documentation. The base of the documentation was held in a repo I created, which contributions from myself, Rick and Adam. The documentation was also informed by the discussions in the Discord thread – various points raised there could then be answered and added to the docs.
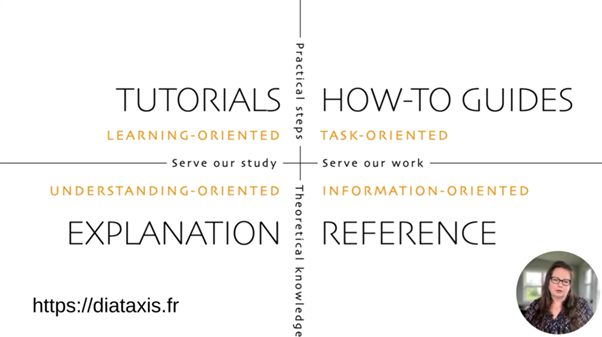
While writing the documentation I researched into the Astro documentation process. It turns out the Astro team have an entire site dedicated to their documentation standards! The Astro docs team is lead by Sarah Rainsberger, who gave the talk “Stop writing docs; start helping”. In this talk she introduces various helpful topics, notably Diátaxis – “A systematic approach to technical documentation authoring”. This talk helped me to focus the documentation writing, understanding the target audience, and appreciating that the documentation should be in the style of “How-to guides”.

Diátaxis – “A systematic approach to technical documentation authoring”
All of this led up to 18th April when I submitted the PR to the documentation. At time of writing the Astro team are reviewing and editorialising the work, with the hope of a release shortly. When Sarah Rainsberger found out I was giving talks on the documentation she sent me a message on Mastodon, apologising for not having finalised them sooner!

Screenshot of a message to me from Astro docs lead Sarah Rainsberger on Mastodon
Conclusion
Through the process of co-ordinating the documentation I learned so much in so many different areas. From a technical perspective I learned about Astro, TypeScript, Umbraco, headless CMSes, and everything in between. From a personal perspective it was great to be able to meet and work with other developers and authors, within both the Umbraco and Astro communities. Everyone I dealt with was nothing but encouraging and supportive of the entire process.
While focused on Astro, this process also gave me insight into Bellissima, and appreciating the resources around it. Umbraco v14 and Bellissima will bring a huge number of essential learnings across the community, and it’s never been more important to learn in public and to share one’s experiences. All resources have their place in the learning, from blogs to talks to UmbraCoffee appearances to Skrift articles to open-sourced Umbraco Workflow front-end repos.
If you need a way to create your own blog, maybe check out using Umbraco with Astro? I hear there might be some documentation on that soon…
Update: The documentation is now live and can be found at https://docs.astro.build/en/guides/cms/umbraco/
