The most frequently asked question I got was: “All this web performance information is great, but where do I start?”
I had the great pleasure of speaking about Web Performance at uWestFest and Codegarden this year. The most frequently asked question I got was: “All this web performance information is great, but where do I start?” Many people I talked to attending the conferences believed that it would be difficult to start optimizing existing sites or setting performance standards for new sites, but after showing them a few things they could do to get started, they felt confident that they could implement these techniques easily and begin seeing positive results. I wanted to share these techniques with you now in hopes that we all can feel confident in making a faster web and better user experiences for visitors.
Metrics
Before we understand how to create a faster user experience, we need to define what web performance is and what we need to measure. While there are a lot of metrics you can measure, and different industries may have different meaningful metrics, there are three metrics that you can begin measuring that tell you the story of the user’s experiences. They are Time to First Byte, Perceived Performance, and Page Size.
Time to First Byte
Time to First Byte is the amount of time it takes for the first byte of data to be received by the user’s browser after they have made a request. This tells the story of the backend performance of your website. A slow Time to First Byte could be the result of a long API request being rendered on the server side code, a long database query being processed on the server side, a heavy load on the server, or a memory leak. Once you know that your Time to First Byte is long, you can begin looking into server-side code bottlenecks or server resources to determine how to decrease this time.
Perceived Performance
Perceived Performance is a useful metric that allows you to see how fast the user perceives the page to load. As the saying goes: perception is reality. Studies are showing that up to 40% of users will bounce from your website if the page does not load within 3 seconds. That gives developers only 3 secs to get the content the user is needing delivered! While we will discuss later how to measure this metric, it’s important to note what causes Perceived Performance to be high. The main culprit: Javascript. While Javascript has allowed us to create great interactive experiences, it’s also causes HTML rendering problems if not loaded properly. Since most 3rd party services use Javascript for tracking it can really weigh down your website. Make sure that you use the defer attribute on scripts so that the HTML fully renders before the Javascript is executed. Also be mindful of how much CSS you are loading in the <head>. It might be possible to load only the main content CSS in the <head>, and load the rest of the CSS asynchronously using a tool use as LoadCSS.
Studies are showing that up to 40% of users will bounce from your website if the page does not load within 3 seconds.
Page Size
As mobile network usage has grown, it’s becoming even more important to respect a user’s data plan. The average page size for the top 1000 sites is around 2400kb according to HTTP Archive. That’s 400 kb more than the current Amazon Kindle #1 New York Times Best Seller, as of June 27th. Our team likes to set a goal of 1500 kb for the page size. The first place I look at when diagnosing a site that is over the page size goal is images. Images make up about 63% of the page size according to HTTP Archive. There are new image file types, such as WebP and JPEG2000, that can be used to reduce the size of photos. Some WebP images we have tested have proven to be 75% smaller in file size with no quality difference! I talk about WebP further in this Smashing Magazine article, but specific to Umbraco, Janae Cram discovered that there is an Image Processor plugin has the ability to change photos to WebP images:
“This plugin can be used with the querystring property &format=webp, but in Umbraco it might be better to write an extension for GetCropUrl that detects whether or not the browser supports webp and only overrides the format in those case.”
How to Diagnose and Monitor Web Performance
Diagnosing web performance problems has historically been a problem for developers because it was based on perception or the Total Load Time metric. Now there are great tools we can use to diagnose and monitor web performance for our sites.
We wanted a way to monitor site speed over time with the same power and features that WebPageTest.org provided. So, we created that tool and unnveiled SwiftSage at Codegarden 2016.
To diagnose a problem we typically use the free to WebPageTest.org. This tool is handy because it allows you to set variables (browser, geographic location, connection speed, # of tests, etc) and then it will give you stats about your site based on those variables. I discuss in detail how to use WebPageTest.org in my Codegarden talk (I’ll make sure to update this post with a link to the talk once it’s available).
While having a way to diagnose performance issues is a great tool, our team was not satisfied with just checking the performance at certain points in time. We wanted a way to monitor site speed over time with the same power and features that WebPageTest.org provided.
So, we created that tool and unnveiled SwiftSage at Codegarden 2016. SwiftSage is a performance monitoring tool that allows you to monitor the web performance metrics we’ve discussed in different locations and on different browsers. It started as an internal tool for our team, and we loved using it so much that we wanted to share it with others. You can check out special Codegarden pricing, which we are extending to the viewers of Skrift, that allows you to test up to 10 URLs from 2 different US locations for only $30/month. You can check out the demo on the site as well to show others how it works. The best part is that there is no code required, you can pay online and begin testing URLs, which means you can check not only your web page performance but competitors URLs as well.
Performance Budgets and Specs
Now that we understand what metrics matter in web performance, we need to develop a plan. I always suggest working with others to create a performance budget and specification document. A performance budget simply includes the goals for the metrics we discussed earlier: TTFB, Perceived Performance, and Page Size. Page Size is an easy example. If you have a page size goal of 1500 kb, then you can break that down even further to determine how much room you have for images, fonts, HTML, CSS, Javascript, etc. Since we know that images make up about 63% of the page size, then we can estimate that images should make up about 945 kb out of that 1500 kb goal. Set a budget based on what makes sense for that particular page. Some sites may require more photos on them, so it may mean that you give yourself a page size goal of 3000 kb. Be realistic and conservative at first, then as you go down the path of performance, you’ll be able to estimate budgets easier.
Specifications are essential for developers and artists. As our team has learned what techniques work and don’t work, we document those findings in a Performance Specification document. The document is filled with tips such as how to load below the fold CSS files using LoadCSS, stripping out characters that aren’t needed in fonts to reduce the page size, using AJAX to lazy load feeds or content below the fold, when to use WebP and JPEG2000 photos, and many other techniques. Specs can be different depending on what project you are working on and the dynamic of your team. You won’t be able to change all the habits of developers and artists instantly. Testing techniques will take time and require you and/or your performance team showing that these techniques work by using A/B testing or before and after tests.
As our team has learned what techniques work and don’t work, we document those findings in a Performance Specification document.
Changing Your Organization to be Performance Focused
In my talk at uWestFest and Codegarden I discuss how it is important for not just one person to become a “performance cop”, but rather everyone in the company, from the top-down, need to to make the decision to care about site speed. You can read more about performance culture in Lara Hogan’s Designing for Performance. I would encourage you to buy the book, but it is available to read free online. In Chapter 8 she discusses changing culture at your organization. At Aristotle we celebrate performance wins by giving a performance award each month to an artist, developer, or project manager who has made performance a priority for that month.
You Can Have Your Cake and Eat It Too...
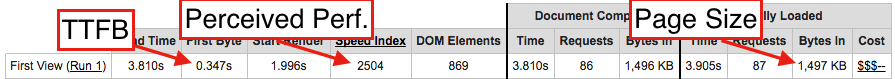
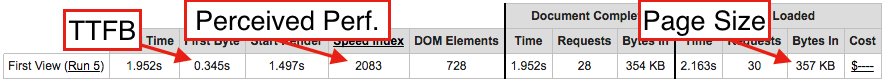
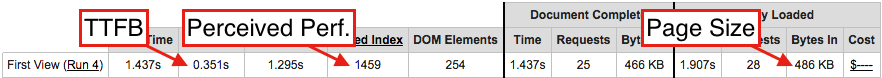
Some of these metric goals may sound unattainable, but our team has pushed ourselves and proven a number of times that you don’t have to sacrifice design or performance to create captivating experiences. Here are a few examples of Umbraco sites that our company has launched in the last year, with their TTFB, Perceived Performance, and Page Size highlighted and links to their WebPageTest.org tests:
ASPSF.org

FortSmith.org

GetSwiftSage.com

It’s up to us, as the people who create the web, to care about site speed and overall user experience. You can start today! Be sure to share your stories and experiences or ask questions by reaching out to us on Twitter, @aristotlelabs or @getswiftsage, and using the hashtag #webperf or #perfmatters.
