Before we start talking CSS3 Variables, let's talk accessibility. Who's responsibility is it?
That of the operating system? The browser? Third party tools? Or site developers? Well I would say it is all of us.
But what exactly is accessibility? Of course part of the picture is increasing the availability and access for those with disabilities, but accessibility is more than that. Accessibility is also improving things for the elderly with ability changes due to age, those with temporary injury and many more users.
So as site developers we need to take responsibility for our content and ensure that we make it as accessible as possible. After all, we have the most to gain! The more people who can interact with your site, the wider your audience, some of the most basic accessibility aids such as alt tags, proper semantic HTML mark up, also help with SEO rankings.
In this article we are going to look at two parts of accessibility colour contrast and font size, by making use of CSS custom properties (aka "CSS variables") to give control to those who need it.
For colour contrast a use case for doing this from an accessibility point would be where brand colours, do not meet accessibility requirements, to the level you wish to support but would be acceptable for most user for example you might meet the WCAG AA standard but which to provide a AAA option. Assuming the new colours chosen meet the requirements for the specification you are aiming for this technique allows you to meet the requirement via G174.
As with colour contrast, font size requirements are covered by providing this option. As long as the text can be zoomed up to 200 percent, we also need to ensure our containers can handle this font increase gracefully by using percentages.
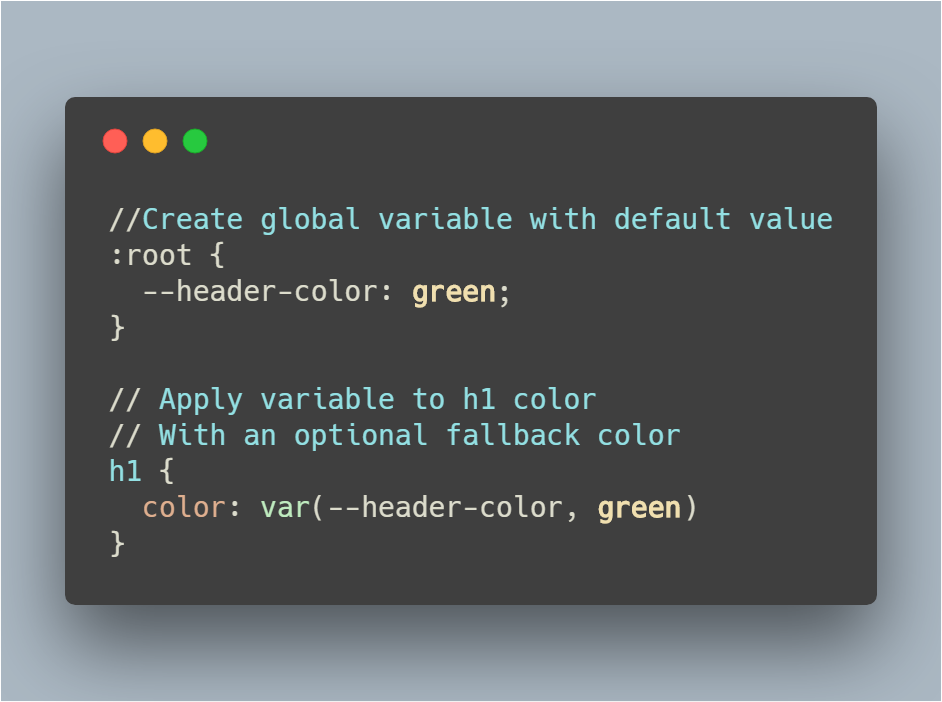
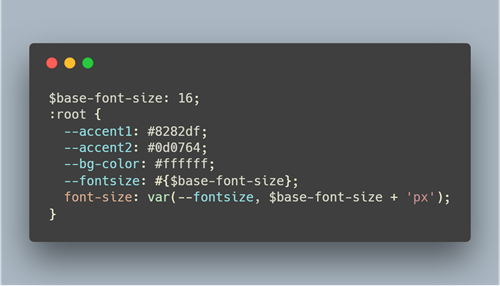
So now we have the why lets look at the how starting with the CSS syntax.

As you can see there is not much of a difference from your favourite pre-processor syntax. So, what makes CSS variables different? Well, they still exist for use within the browser. You can use both together, so why not take advantages of both!
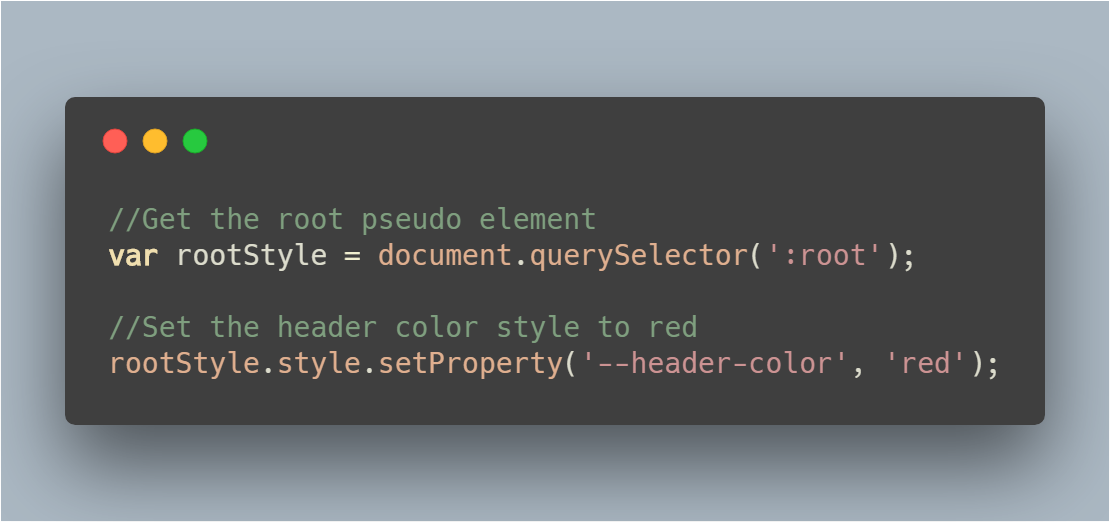
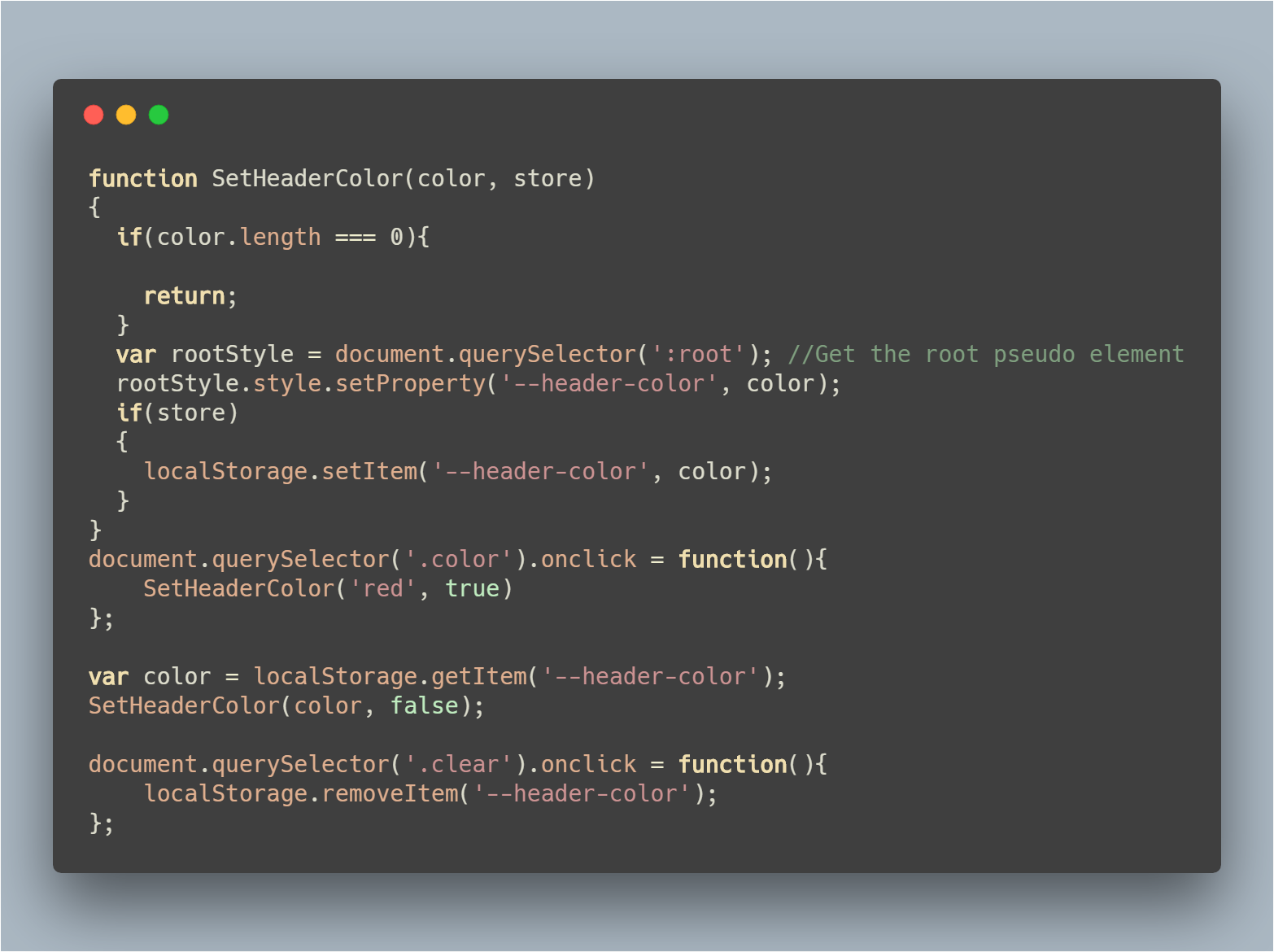
The big win for CSS variables compared to pre-processor variables is we can access them in JavaScript. So let’s say the editor wants their pages h1 tags to be red? We can target the root level CSS variable and update the value.
Also note that I am targeting the :root element, this is to set the variable globally. You can also set a variable on any element, even if they are contained in media queries making them great tool to use for responsive layouts.

This will change all elements on the page that is using --header-color to red instead of green. CodePen example
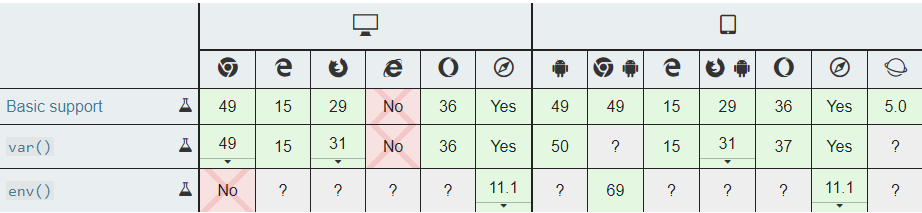
Ok, so we have the basics, so before we move on let's talk support:

Source: https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables#Browser_compatibility
As you can see from the above IE is the main issue here with no support at all.
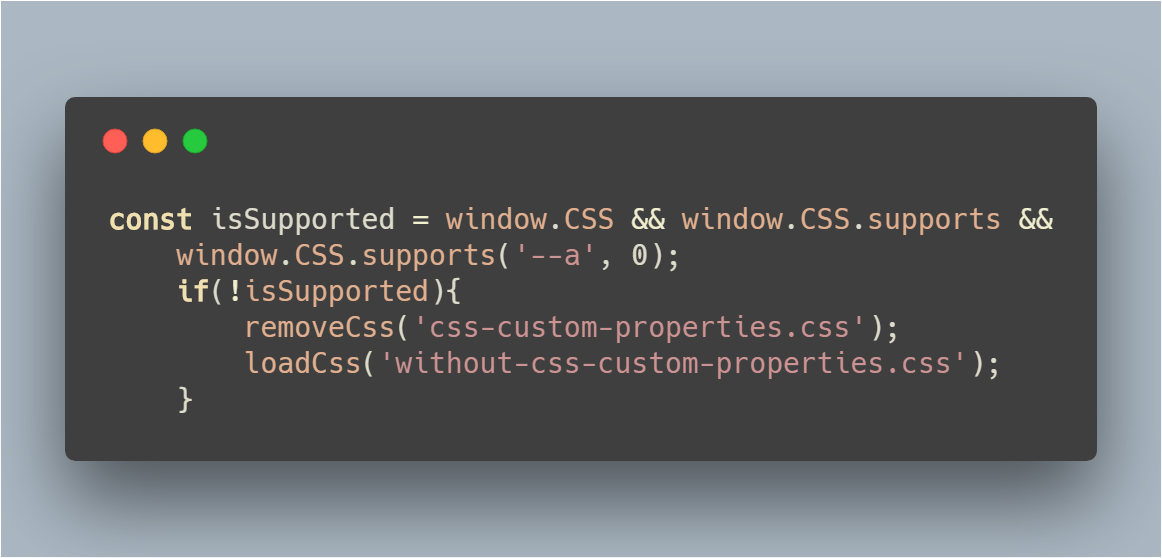
You have a few options. We can detect support in both CSS and JavaScript and fall-back to our older techniques. Or even load different versions of the files as below.

If you are using SASS there is a mixin - https://github.com/malyw/css-vars which will allow you to generate a compatible version, but obviously JavaScript would still be an issue.
An alternative is using polyfill, or in this case a ponyfill - https://github.com/jhildenbiddle/css-vars-ponyfill. This does mean changing your JavaScript though.
If we combine our CSS variables with the power of localStorage we can then load these users options on next page load, giving the sites users a consistent experience. The great thing about localStorage over SessionStorage is that localStorage has no expiry date, so unless the browser requires disk space the settings won't be lost. (Also something to note if you do some updates to the site.)

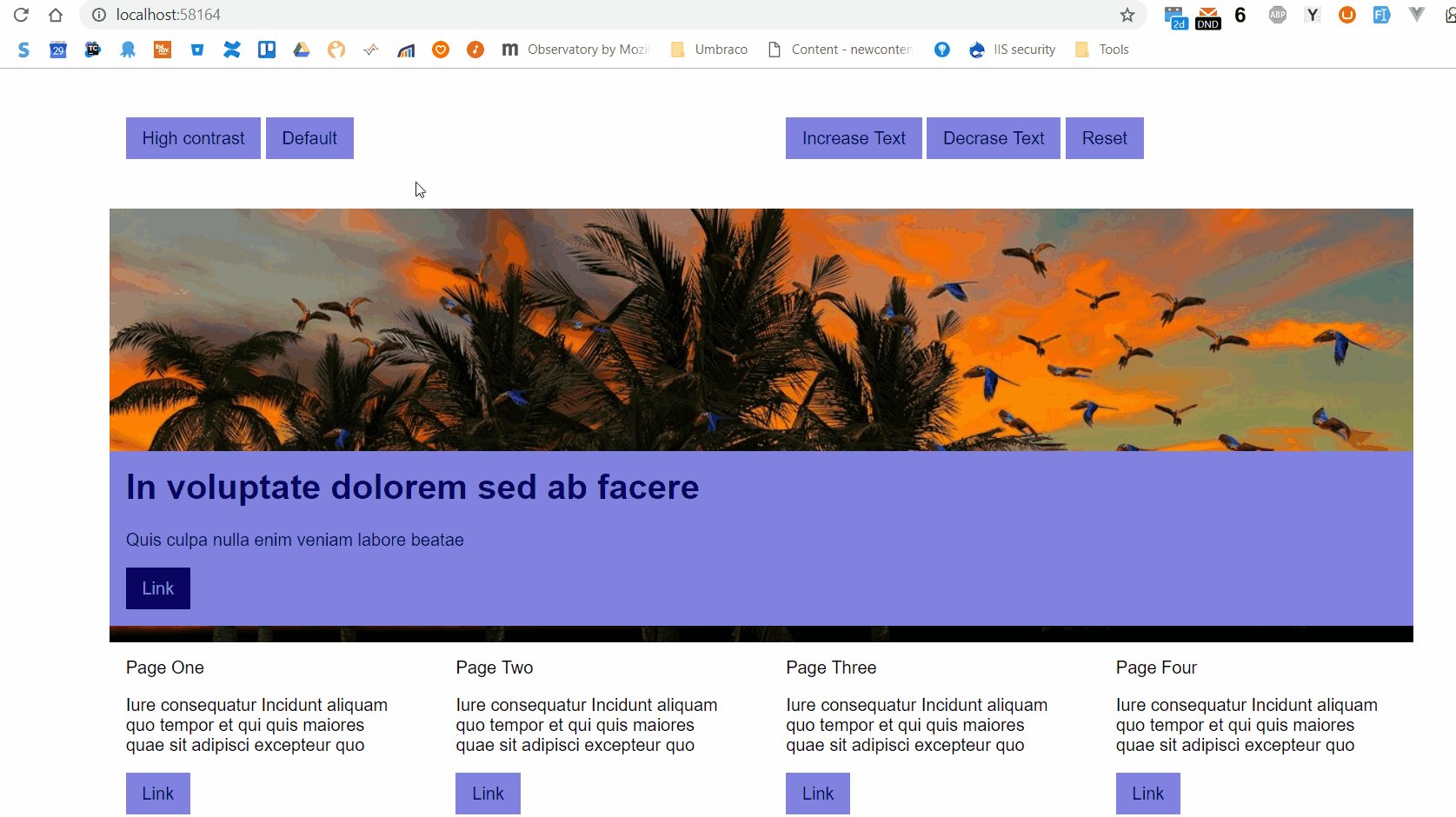
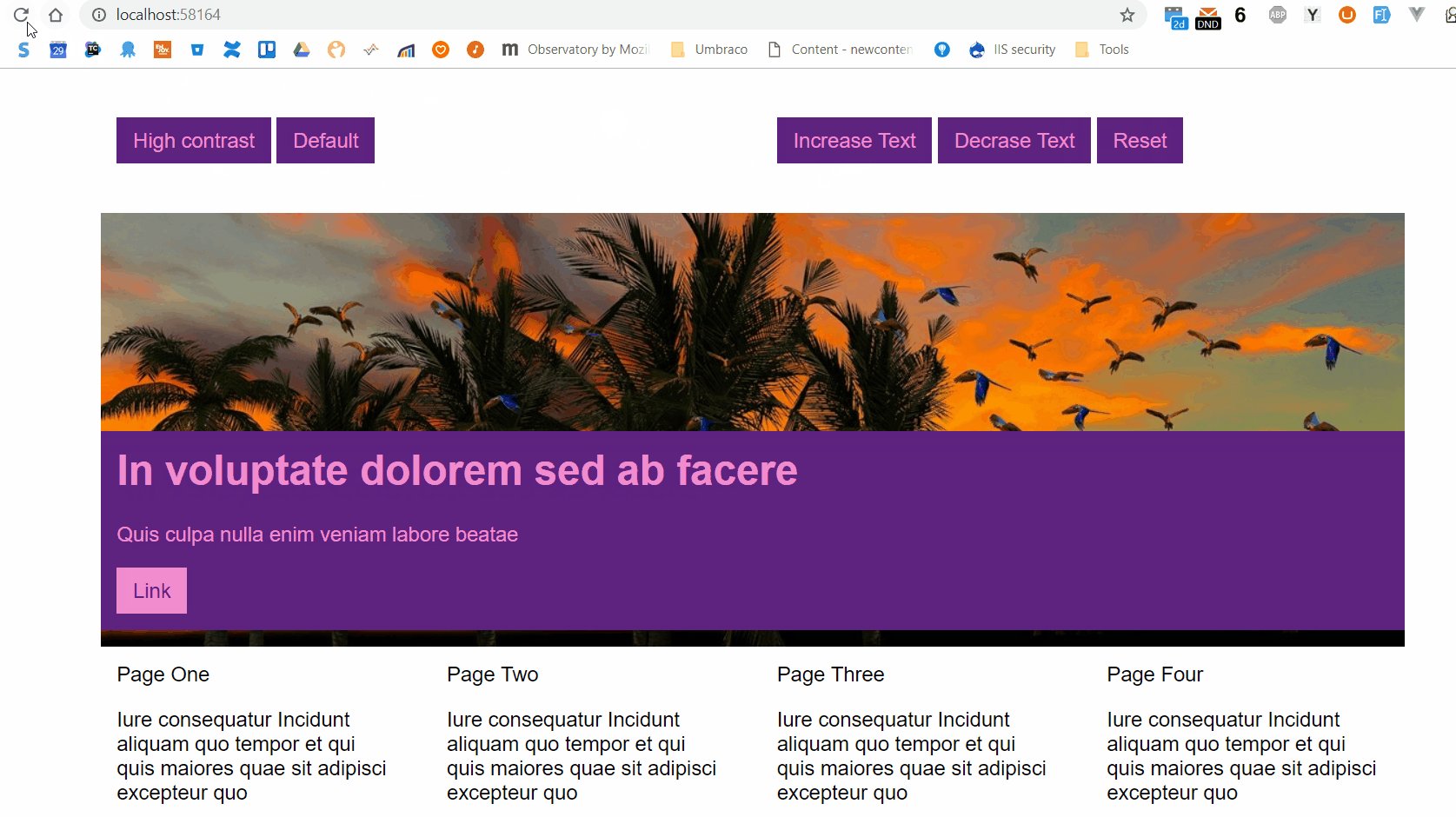
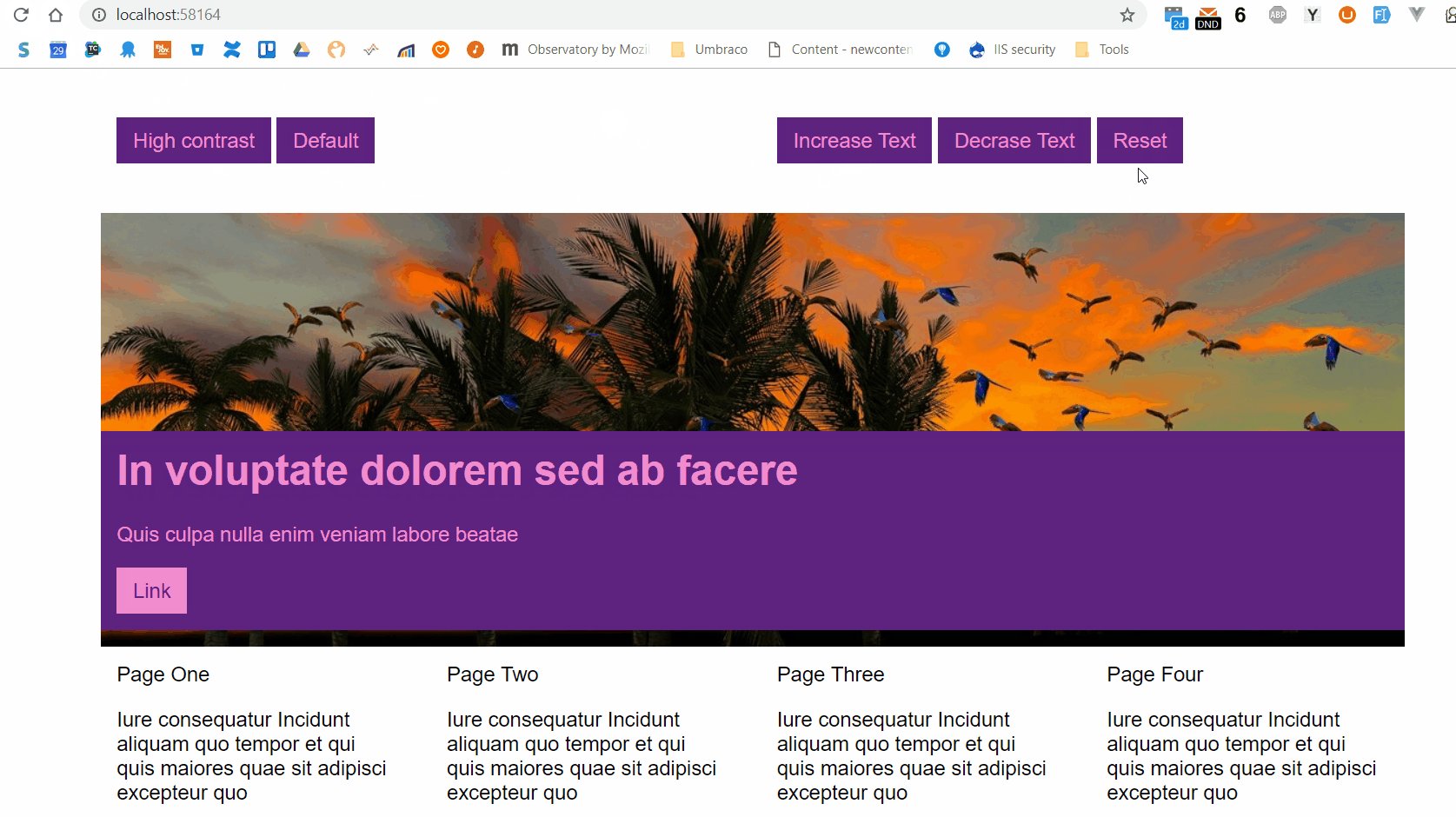
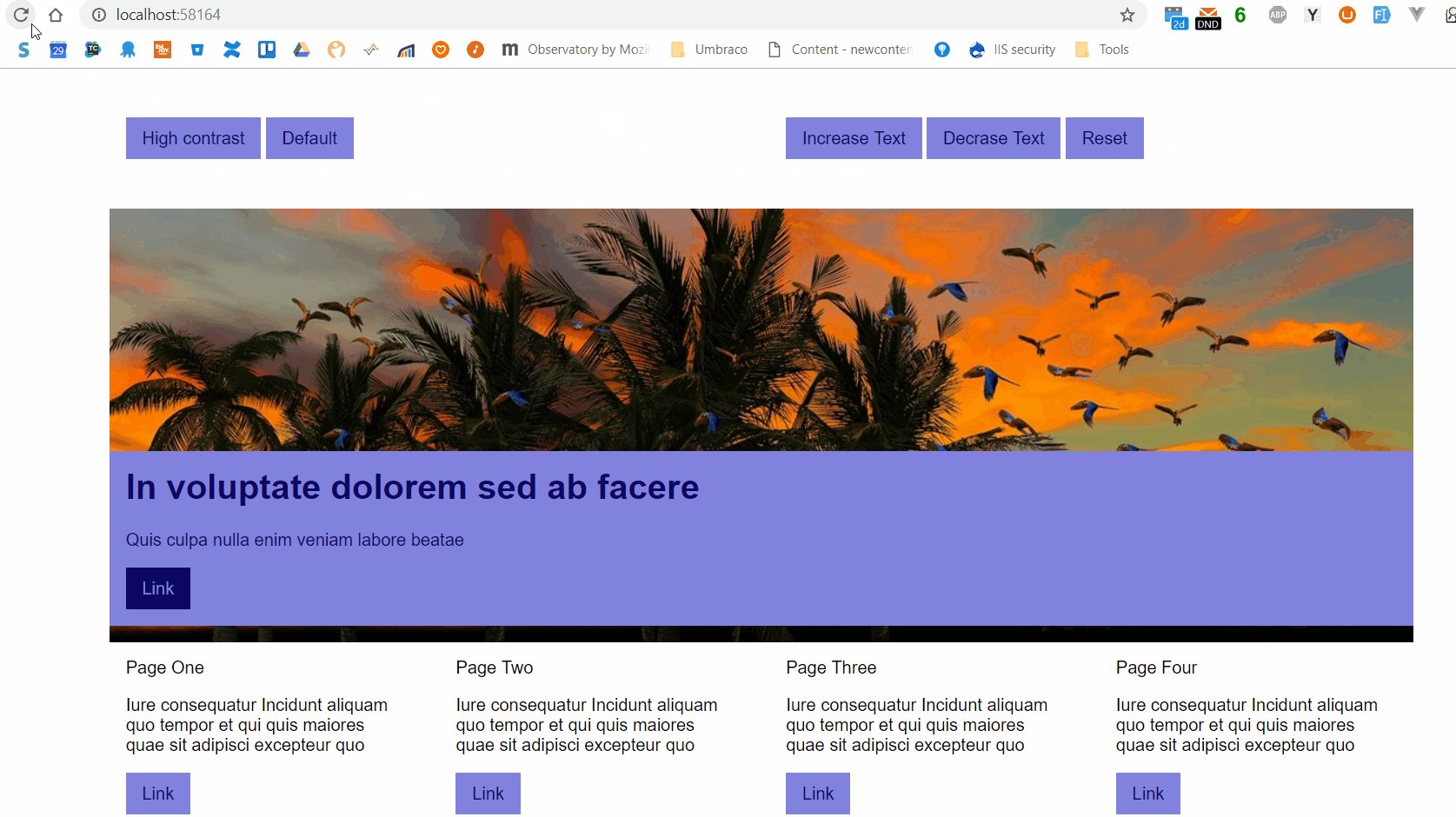
Now we have the basic idea lets integrate with Umbraco, for this example we are going to create two themes; an editor can select a default theme and a more accessible theme, which will allow our readers to pick the best option for them. Please forgive my "design" choices.
Lets start at the end below is what we are going to achieve. For ease I have not included any of the fall backs or ponyfills.

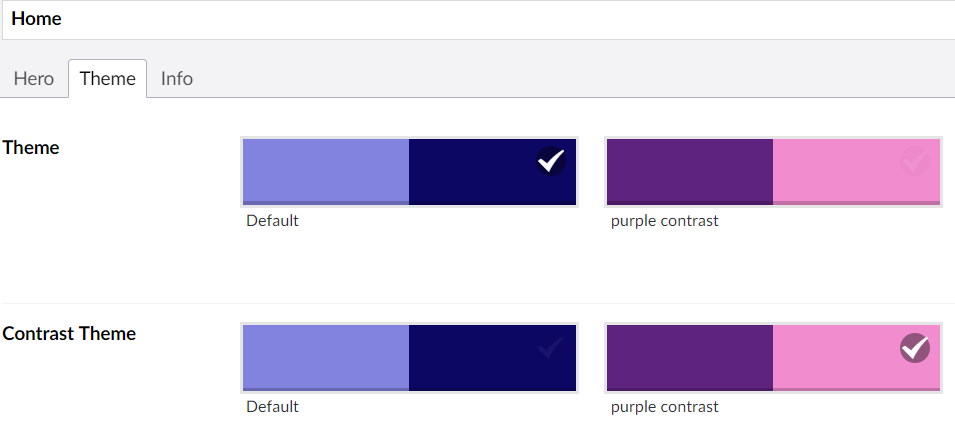
Starting with the back office I used a community package Color Palettes. Of course, you could expand the options by using the approved colour picker, or even, a picker that allows any colour to be picked.

So now we have our themes set up, we can apply them to our front end code.
I used SASS to compile my CSS, we are only using two colours in this example to keep things simple.

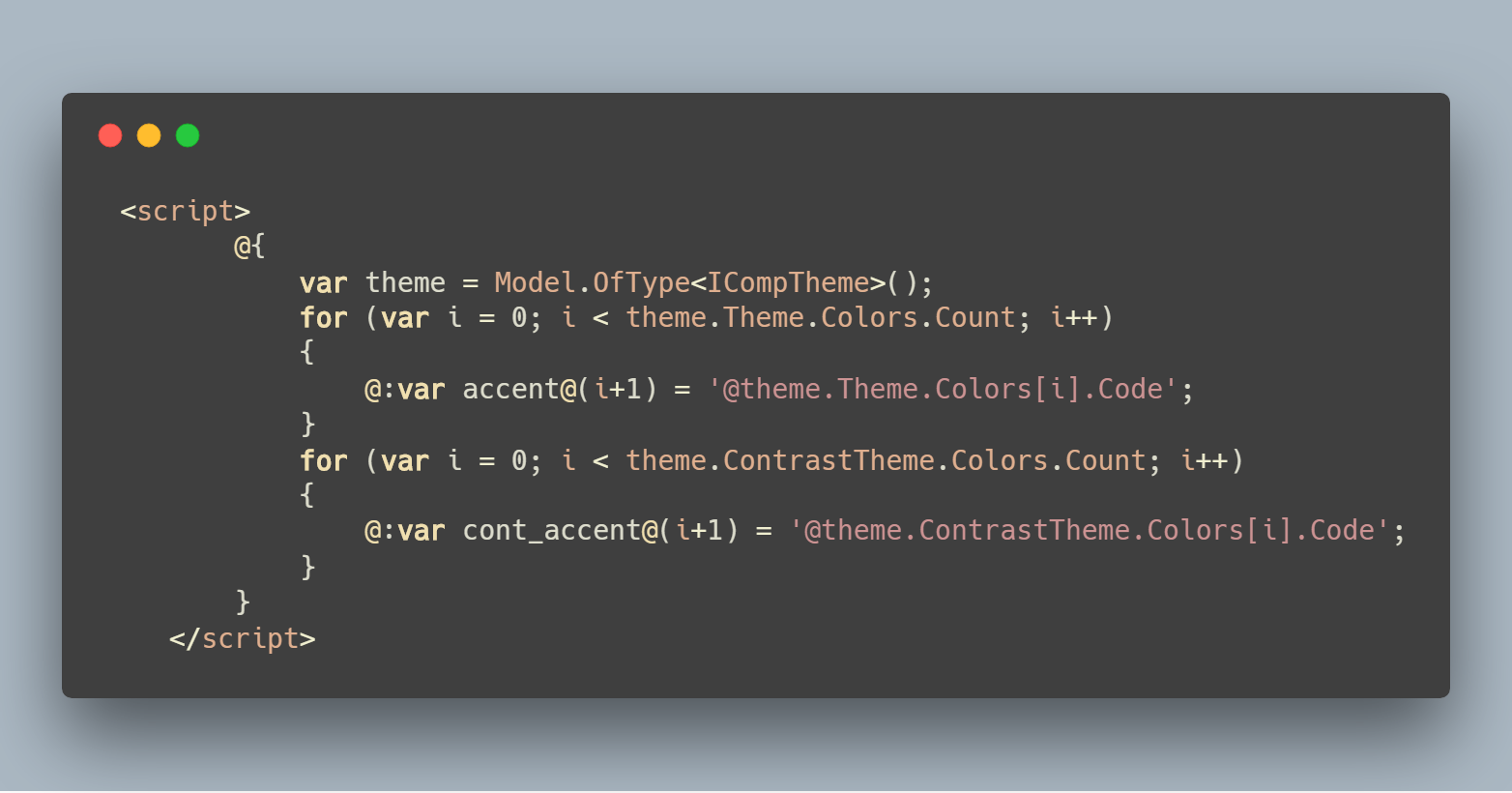
In order to render them out, we need to create some JavaScript variables. In this example I just loop through my theme colours creating variables, but am sure there are more fluid ways we could get our theme colours to be accessible to JavaScript.

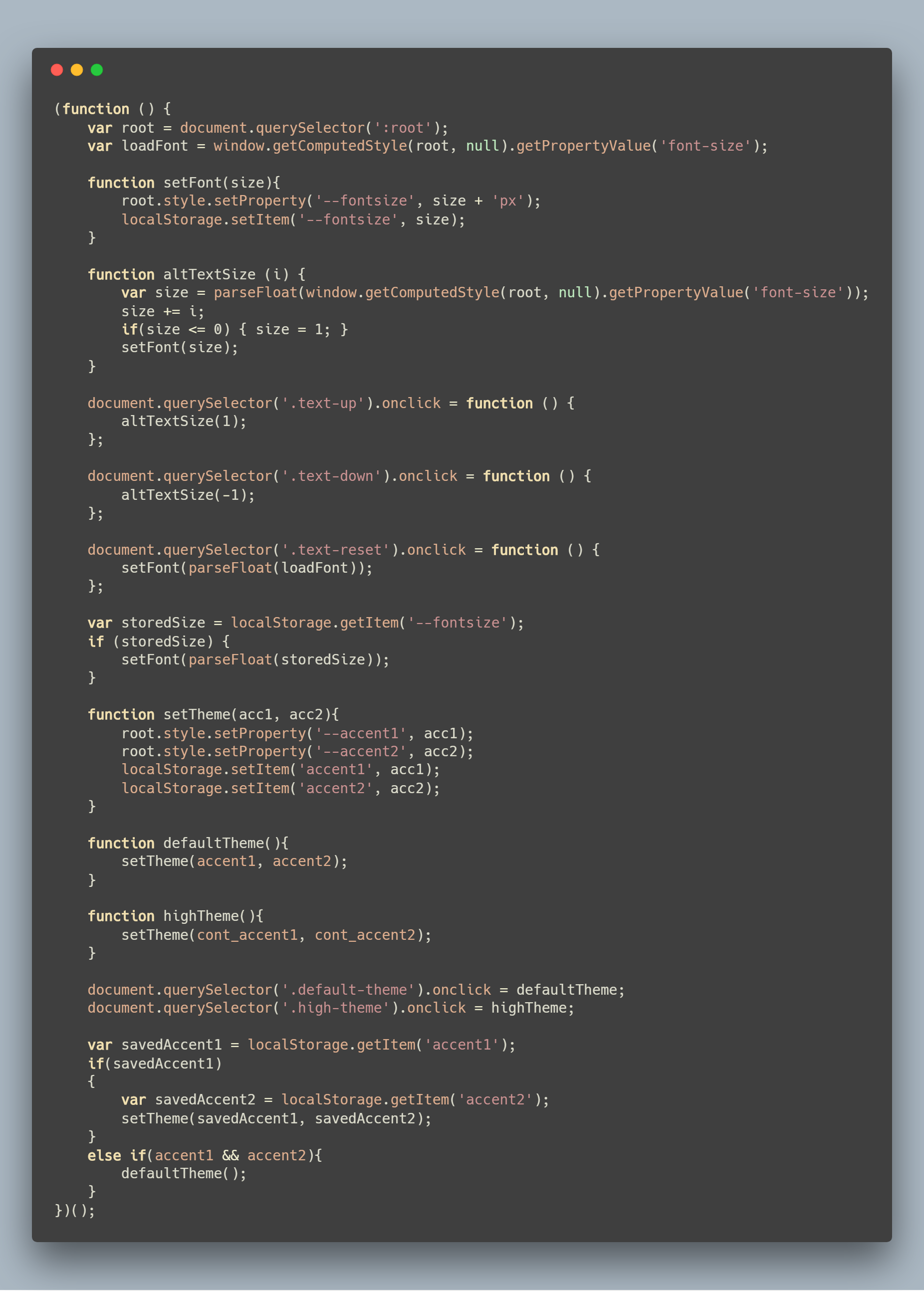
Next, we need to set the CSS variables and add bindings to the buttons to allow our users to control their experience.

That's all it takes for us to give over control to the sites users! We have only scratched the surface of what can be achieved, as we have the ability to set anything as a variable within the CSS we could calculate our grid layout, in fact anything that is set in CSS can be done so using a variable.
If you want to take a proper look at the code you can find it on here - https://github.com/Matthew-Wise/css-variables-umbraco
