It is possible to improve the performance and availability of your Umbraco v10+ websites with Hangfire jobs. In this post, I’ll show you how you can achieve this.
What is Hangfire?
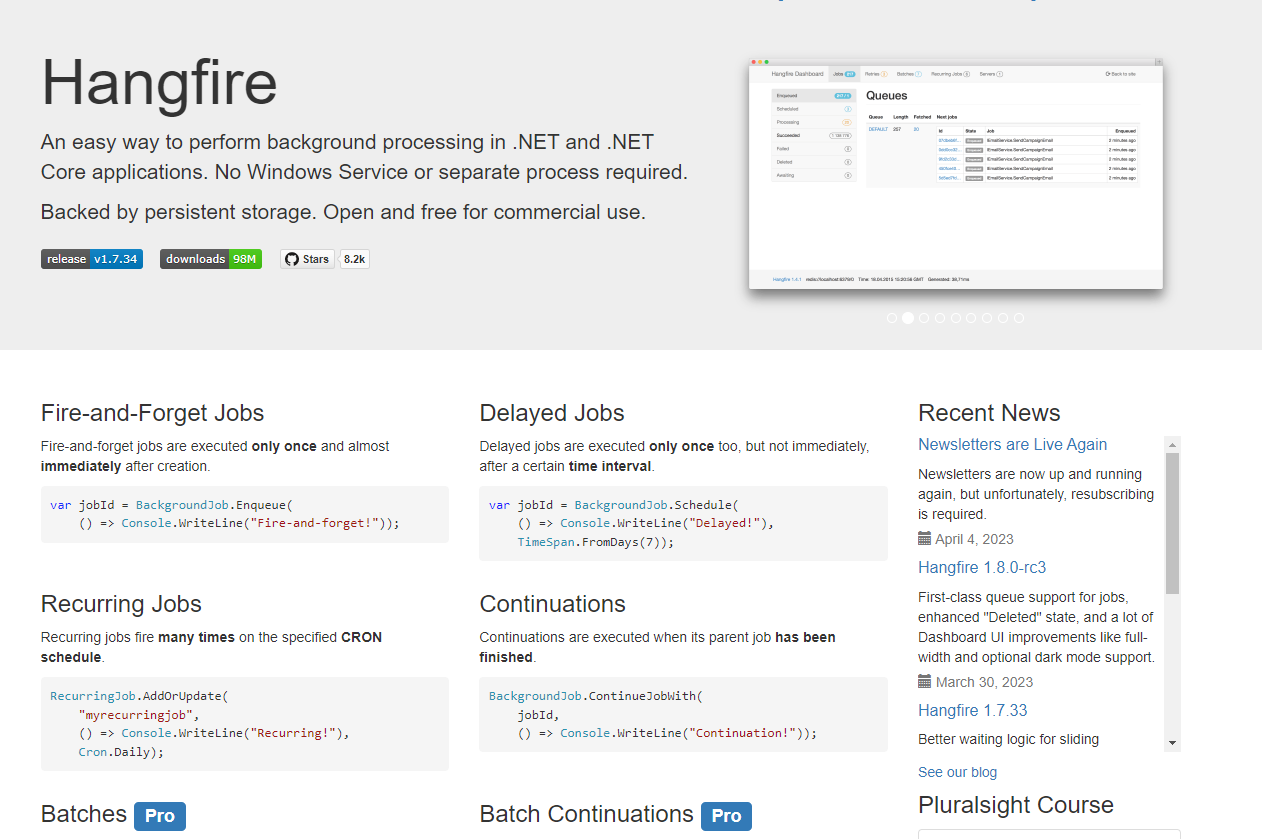
Hangfire is an open-source framework that can be used to create, process, and manage background jobs in .NET and .NET Core applications. It doesn’t require any additional services, schedulers, or separate applications. It is free and easy to use. Once the Hangfire background jobs are created without any exceptions in persistent storage, like a SQL Server, then Hangfire takes care of processing your jobs.
It is efficient and self-maintainable. You can extend it to add your custom features, and with its built-in web interface, you can manage all of your background jobs from one single place.
Why you might want to create Hangfire jobs
You can consider using Hangfire jobs to perform all sorts of short- or long-running background tasks such as batch import files, notifications, video or image processing, etc. With multiple job options, like Fire-and-Forget Jobs, Delayed Jobs, Recurring Jobs or Batches, you can create and run as many different jobs as you need, which in return can reduce the interactive response times of your web applications and their overall performance and availability.
A recent example
One of my Umbraco v10 projects required me to make numerous REST and SOAP API calls to retrieve data from various web services and dynamically display them on various pages. My team and I didn't want to completely rely on these third-party services, but we still needed to show the most up-to-date data to end-users correctly. We also wanted to improve the performance and availability of our website.
In the end, we made a decision to set up some background jobs to perform the required API calls, obtain the information we required, and store it in our databases so that our Umbraco v10 website could access the information straight from our databases as opposed to some API services.
What options are there to run Hangfire jobs on an Umbraco website?
My first approach was to directly install the Hangfire nuget package into my project. I ended up making quite a few changes as I started to experience some problems, like /hangfire URL threw a 404 exception as such a page didn’t exist in my Umbraco project. I wanted to improve the security of the Hangfire dashboard more, like displaying it in the Umbraco backoffice.
After some investigation, I found out about the Cultiv.Hangfire Umbraco package.


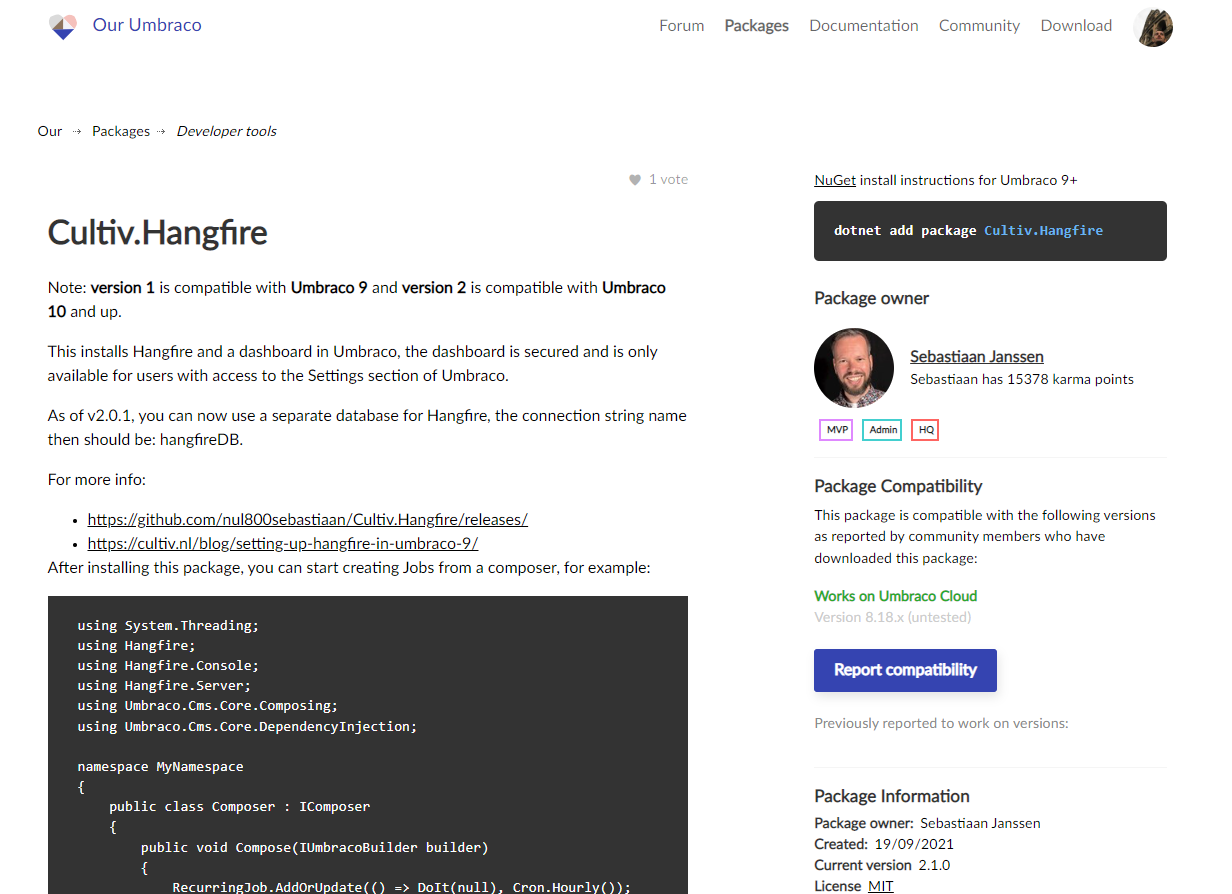
Cultiv.Hangfire
This is an Umbraco package, created by Sebastiaan Janssen from Umbraco HQ. There are 2 versions as of now: version 1 is compatible with Umbraco 9, and version 2 is compatible with Umbraco 10 and up.
When you install the package, it installs both the Hangfire package as well as a dashboard in the Umbraco backoffice. The backoffice Hangfire dashboard is secured and only available to users with access to the Settings section of Umbraco.
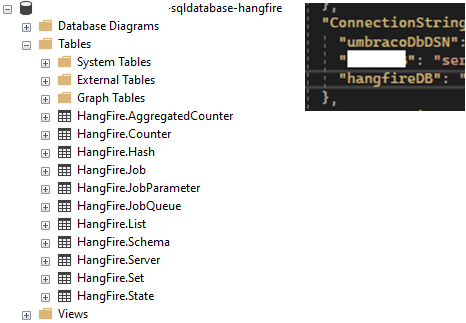
As of v2.0.1, you can use a separate SQL Server database rather than your Umbraco database. If you want to go for this option, which I would recommend, you need to add a new connection string, and the name of it needs to be hangfireDB.
Once the installation is complete, you can start creating your Hangfire jobs from a composer.
Creating Hangfire jobs with Cultiv.Hangfire on Umbraco v10+
It is super easy to install and start using the Cultiv.Hangfire package. In just five steps, you can create your Hangfire jobs for your Umbraco v10+ website and manage them from your Umbraco dashboard. For older Umbraco versions, you can check out this blog post by Sebastiaan.
Step 1 – Cultiv.Hangfire installation and a new Hangfire database creation
Create a new SQL database, add a new connection string to your v10+ project’s appsettings.json file for your new database and name your connection string as hangfireDB. Install the Cultiv.Hangfire (v2.1.0 or higher) nuget package. Build and run your project successfully, and then log in to your Umbraco backoffice. You should see your new Hangfire dashboard in your backoffice. You should also see that your new database now has the necessary Hangfire tables to run the background jobs.

Step 2 – Initial tests
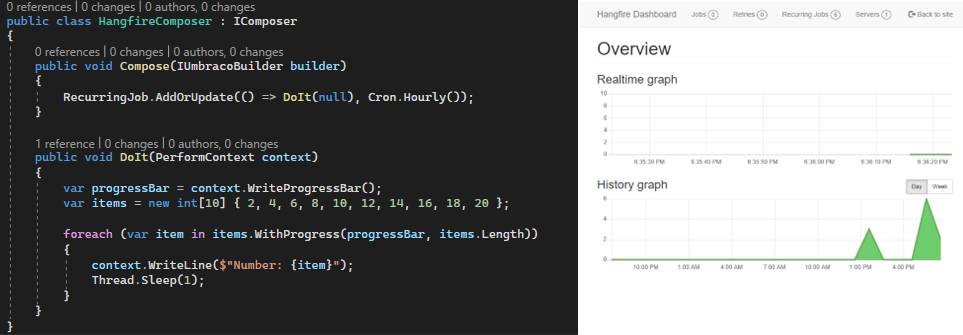
Follow the Cultiv.Hangfire (v2.1.0) documentation and create the following simple recurring job. Build and run your app. Go to your Hangfire dashboard in your Umbraco backoffice and check that your test job is up and running without any issues.

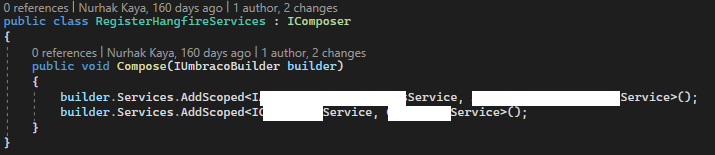
Step 3 – Create your services and register them
This is the step to create your actual services and register them so that your Hangfire jobs can use them.
In this step, create your service interfaces and their corresponding implementation classes, and then register them by implementing Umbraco’s IComposer interface.

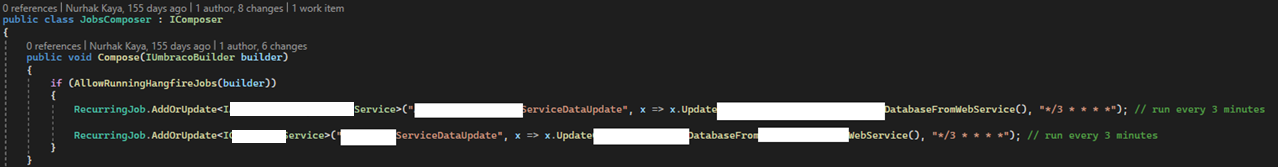
Step 4 – Create your Hangfire jobs composer and jobs
The next step is to create your JobsComposer by implementing Umbraco IComposer and adding your jobs using your services. In the following example, I am creating two recurring jobs for two different services.

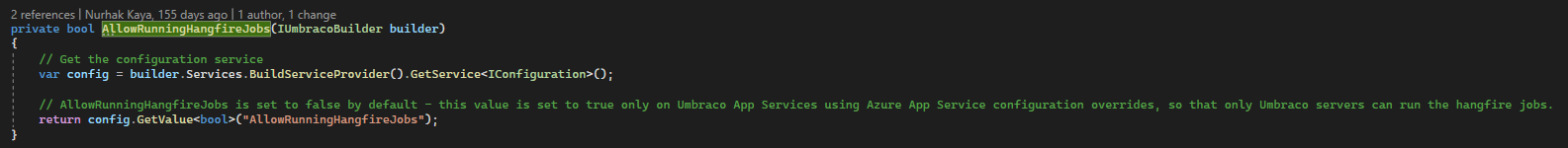
The AllowRunningHangfireJobs condition allows me to run the Hangfire jobs only on the server that the Umbraco Backoffice website is running on.
Depending on your project, you might want to look for a different solution to make sure you are only running the Hangfire jobs on your backoffice server.
For my case, I created a simple appsettings.json key, namely AllowRunningHangfireJobs, and set it to true on the backoffice servers. I also created a copy of the backoffice hangfire jobs database and used it as a separate dummy Hangfire database for the front-end website, as the front-end website also required a Hangfire database even though no jobs were running on the front-end servers. This was a very basic SQL database with Hangfire tables without any Hangfire jobs.

Step 5 – Check your Hangfire jobs
Simply, login to your Umbraco backoffice and check your Hangfire jobs. If all seems good, then you have successfully created your Hangfire jobs. You can now follow the same logic and create more jobs!
Final Notes
Using Hangfire jobs can potentially improve your website’s overall performance and availability, depending on your implementation. The Cultiv.Hangfire package simplifies things dramatically for your Umbraco v10+ websites.
When you have multiple Umbraco website instances running on multiple servers, e.g., a backoffice website and a front-end Website running on two different Azure App services, make sure you don’t run the same jobs on the front-end servers.
