I’m not the biggest fan of “thought pieces” and I find it really hard to convey my ideas in written form. I wanted to write a technical article about packages. This isn’t that article. Maybe another time. I tried, but I just couldn’t write it – lately I’ve been mulling over too many unanswered questions about where Umbraco + it’s packages fit into the wider software ecosystem as a whole so I’m going to air my ideas here.
The world of software can sometimes feel fractured and I put this down to the overwhelming number of options we now have. In the .NET sphere alone you can choose between C#, F#, Xamarin, Blazor, and UWP. JavaScript has Angular, React, Svelte, Vue, ad infinitum... Developing products for consumers has come full circle from websites, to native mobile apps, hybrid apps based web technologies with Electron, now back to websites as Progressive Web Apps... Consumers have more choice than ever too, with cheap and accessible options like Squarespace and WebFlow challenging the value proposition developers once offered. It’s impossible to keep up!
What makes someone choose a particular set of technologies? Sometimes it will be a desire to use the latest hot tech and that’s totally okay. Ultimately I think customers mostly choose the ecosystem that fits them best. If they predominantly use Microsoft products (think Office, Windows) then the .NET stack with hosting on Azure likely fits best, where the same company wedded to Google will probably make different technology choices. A company reliant on a specific CRM will look for solutions that play nicely together, NodeJS devs will maybe look to React and a headless CMS, and Blazor aligns nicely with Xamarin devs because of the similarities with XAML. You get the gist. We see this in our own lives with our choice of phone, laptop, music streaming service, etc.
Where things become interesting is the companies without any specific allegiance. They simply want the solution that fits them best — something that does what they need, isn’t too costly, that doesn’t create friction with them going about their business. Which begs the question, what leads someone to the Umbraco ecosystem?
Why WordPress rules the roost
WordPress has the best(*) CMS ecosystem out there, period.

*best ecosystem != best product, most comprehensive in this case.
Hear me out! I’ve done my fair share of WordPress and built some pretty nice sites with it, that’s not to say I enjoyed it... The thing that constantly impresses me with the WordPress community is its sheer scale — according to a 2020 survey by Netcraft WordPress powers 455 million websites, that’s 35% of the internet or 900x as many installs as Umbraco.
It’s recipe for success is simple: cheap and easy to host (~$5 per month), and almost anyone can get started with minimal technical knowledge. It takes mere seconds to install – username, password, database connection and you’re up and running.
Much like Umbraco there is a plugin repository within the backoffice, a bunch of open-source developers sharing their plugins on a community site. Out of the box you don’t get much but there are some excellent solutions for ecommerce, SEO, and marketing available, with over 50,000 community built plugins and themes covering just about any use case plus thriving premium plugin stores like Theme Forest. Sure maybe some of these aren’t great quality and maybe won’t perfectly match each and every person’s user case, but it’s super easy to explore the WordPress ecosystem and evaluate your options. You install some things, see what works for you.
We have a discoverability problem
Let’s say you stumble across Umbraco and want to give it a try. There are many great packages out there, but where do you go to find solutions? You can search for a package on Our Umbraco or NuGet, but need to know what it’s called first. You can ask on the community Slack, but that’s not always a known channel for newcomers and can be a little daunting. I learn about most new packages through Twitter, discussions, meetups, UmbraCoffee – this is helpful for general knowledge but certainly not in the moment when you need something.
I don’t think having a vast free-for-all like the WordPress plugin & themes stores would really work for Umbraco, one of the things the Umbraco community gains from its size is control — there are 100’s of WordPress plugins with almost identical features — but we can certainly learn a thing or two from their approachability.
Terminology
The Umbraco community has a lot of specific terminology which can at times feel alien to some users. Where other communities may talk in “plugins” and “themes” we have “packages”, “content apps”, and “starter kits” which are not entirely self explanatory.
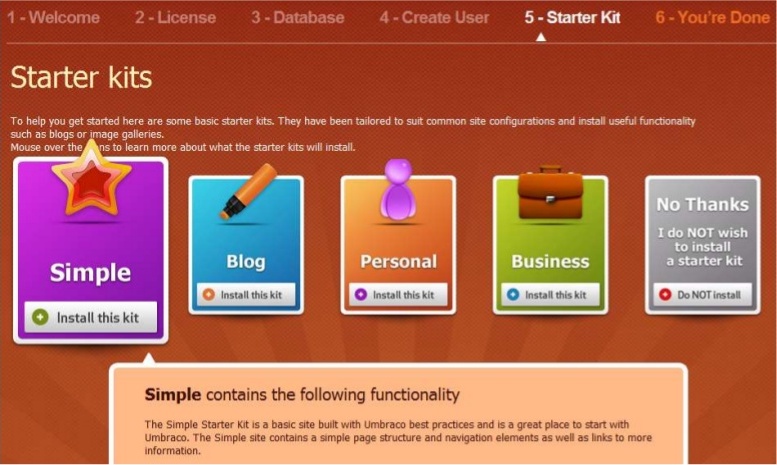
The term “Starter Kit” implies an easy way to get started working with the CMS, however it has largely become a catch-all for a bunch of inflexible pre-built templates and that you probably wouldn’t want to build a site with. They serve the purpose of showing just one way to build a website in Umbraco — perhaps “Demo Site” is a better name? Having a more broad range of examples would make this more valuable, including examples of a multi-site or Headless setup. V4 (I think) even had something like this in the installer!

v4 Starter Kits
A few “Starter Kits” are actually usable and customisable themes or site builders which I think need to be categorised separately on Our and in the backoffice package manager. (These are often problematic too as they’re not easily upgradable, causing pain down the road, but that’s another discussion!)
Naming
Most Umbraco packages seem to be marketed towards developers rather than end-users, they might have a mysterious or cryptic name like Matryoshka (first one that came to mind! Love your work Søren!) — and could therefore present a challenge for someone less technical or new to Umbraco with finding the solutions they need. I have recently been working to release my feature-based packages (something an end-user might search for) with more descriptive and friendly names, such as Friendly Robots and Friendly Sitemap, and even differentiating them from my developer focused packages with different coloured icons.
A clear namespace is another way to help clearly identify an Umbraco package on NuGet or GitHub. The pattern of having a community namespace is something seen in many other software communities — it’s a nice way to signify a package’s purpose and gives a sense of belonging to the community. The Our.Umbraco.* namespace clearly signifies a free Umbraco community package, and is far more helpful to an outsider than using your initials (e.g. CBW.*) or even just the name of your package on its own. Sometimes there’s a need to include your company name like Company.ProductName, such as in the case of commercial projects or where your company is part of your brand (Skybrud and all the wonderful packages from Anders Bjerner do this particularly well). Most important, I think, is consistency.
Tagging projects massively helps with discovery too; both GitHub and NuGet use tags supplied by the author to help determine whether a project appears for a given search. Ensuring a few descriptive tags are added is a massive help — e.g. “umbraco”, “sitemap” and “xml” for my Friendly Sitemap package.
Onboarding experience
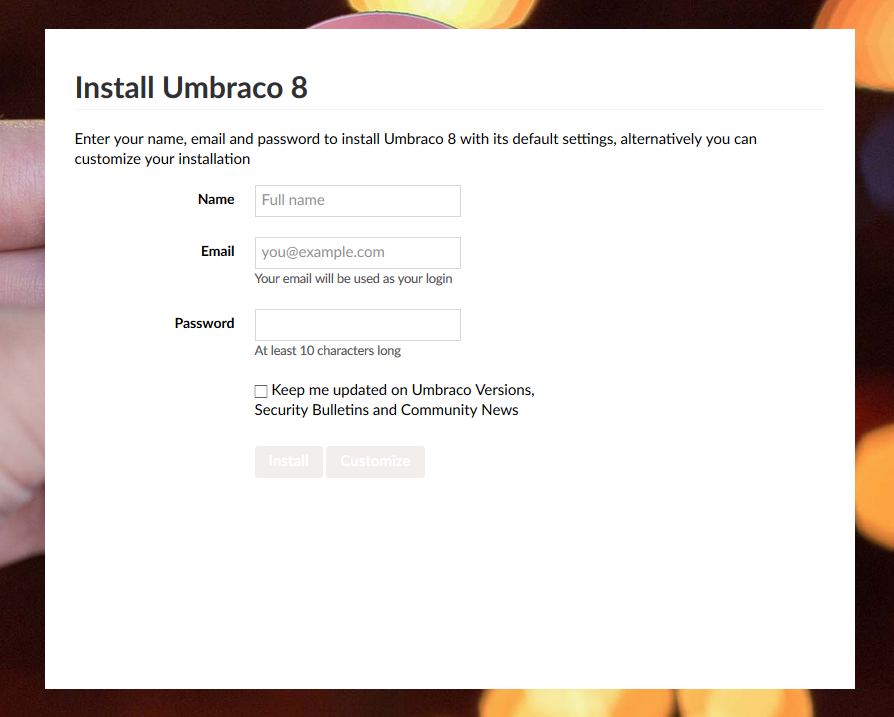
The installer is one of the very first experiences a newcomer will have with Umbraco, unfortunately it’s a little uninspiring and full of quirks. Aside from a bit of a UI refresh the Umbraco installer journey has remained largely unchanged since Umbraco 4!

V8 Installer Screen
As an experienced Umbraco developer I must have seen this screen 1000+ times over the years and know what I need to do. Look at it through fresh eyes though and you can see why a newcomer would be frustrated at this stage and not want to continue. Ever wondered why clicking “Continue” on the Umbraco installer defaults to installing the official “Starter Kit”? Yeah, me too… The onboarding process should give that user all they need to know about the Umbraco ecosystem and get them up and running fast.
The WordPress installation flow follows a simple process: Language > Username + password > Database > Done. Everything else you need happens post-install and is optional. No choosing starter kits, no tweaking the defaults.
Fresh ideas
It’s time the installer was given a bit of love. Streamline the process, make the experience as delightfully simple as using the CMS itself. Getting Umbraco installed in only a couple of clicks makes you feel like you’re making great progress and inspires you to go on! Currently, once the CMS is installed the user is presented with a tour of the backoffice and they’re left on their own to get to work — we’re missing a trick here! Take this opportunity to introduce the Umbraco ecosystem.
Perhaps by asking simple questions about what the user is trying to achieve we can recommend solutions, a package, a video, or some documentation. This might alleviate some frustration of everyone having to build common functionality on each new site (e.g. for handling SEO data), encourages collaboration on popular packages if a feature is missing rather than releasing competing options, and can even be used by Umbraco HQ to gather valuable insight on what people use Umbraco for. (Of course this process could also work on Umbraco Cloud as it’s separate from the main installer!)

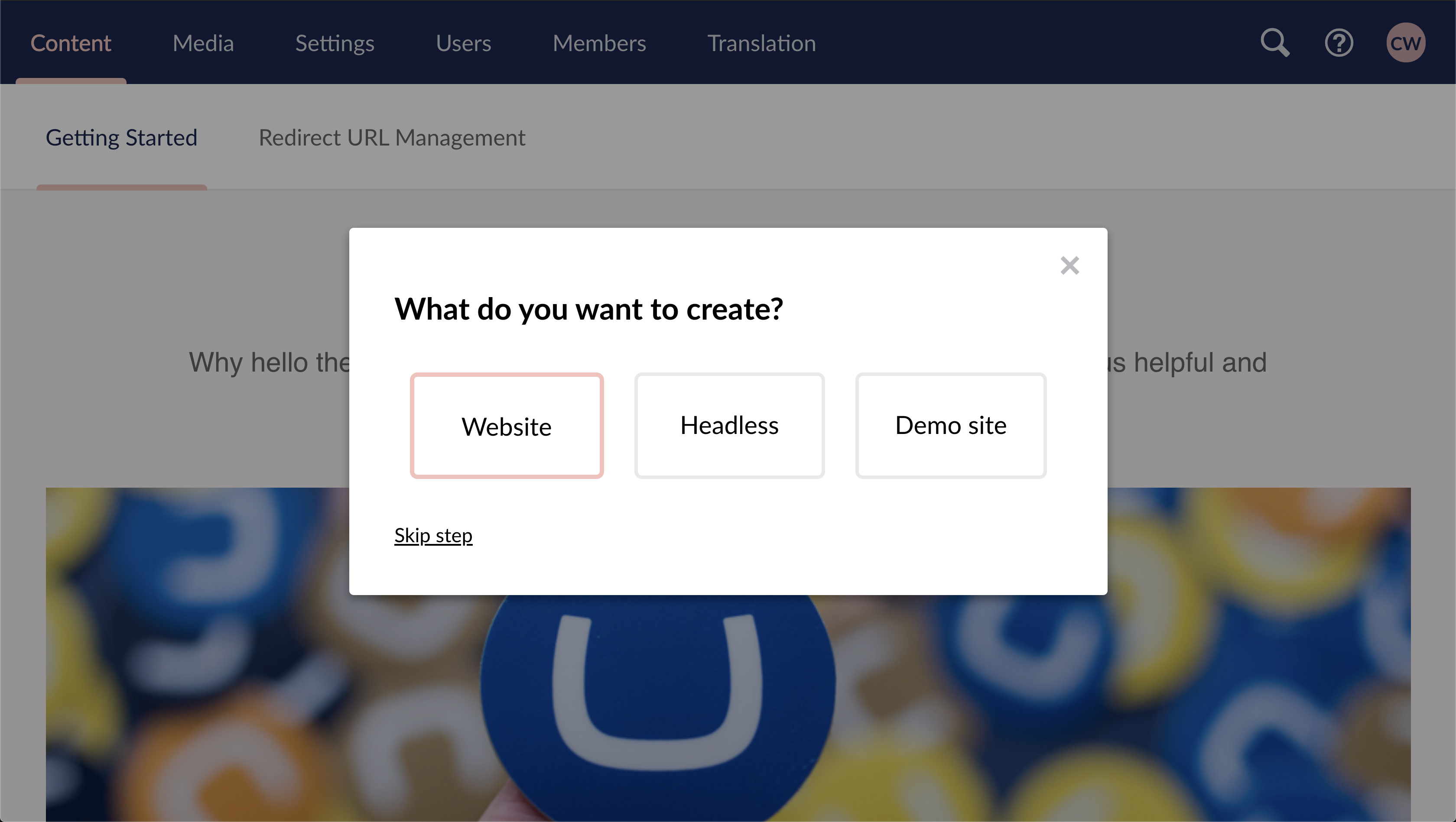
Installer Step 1
In the above example the user is prompted to share what they are trying to build, and the installer will recommend solutions. Selecting “Headless” might suggest some packages for webhooks, HeadRest, and GraphQL, or point the user towards some documentation; “Demo Site” would feature starter kits (as we know them currently) to quickly see Umbraco in action; “Website” could recommend bundles of popular packages that meet a specific requirement, e.g. SEO — all would be installable with a couple of clicks.

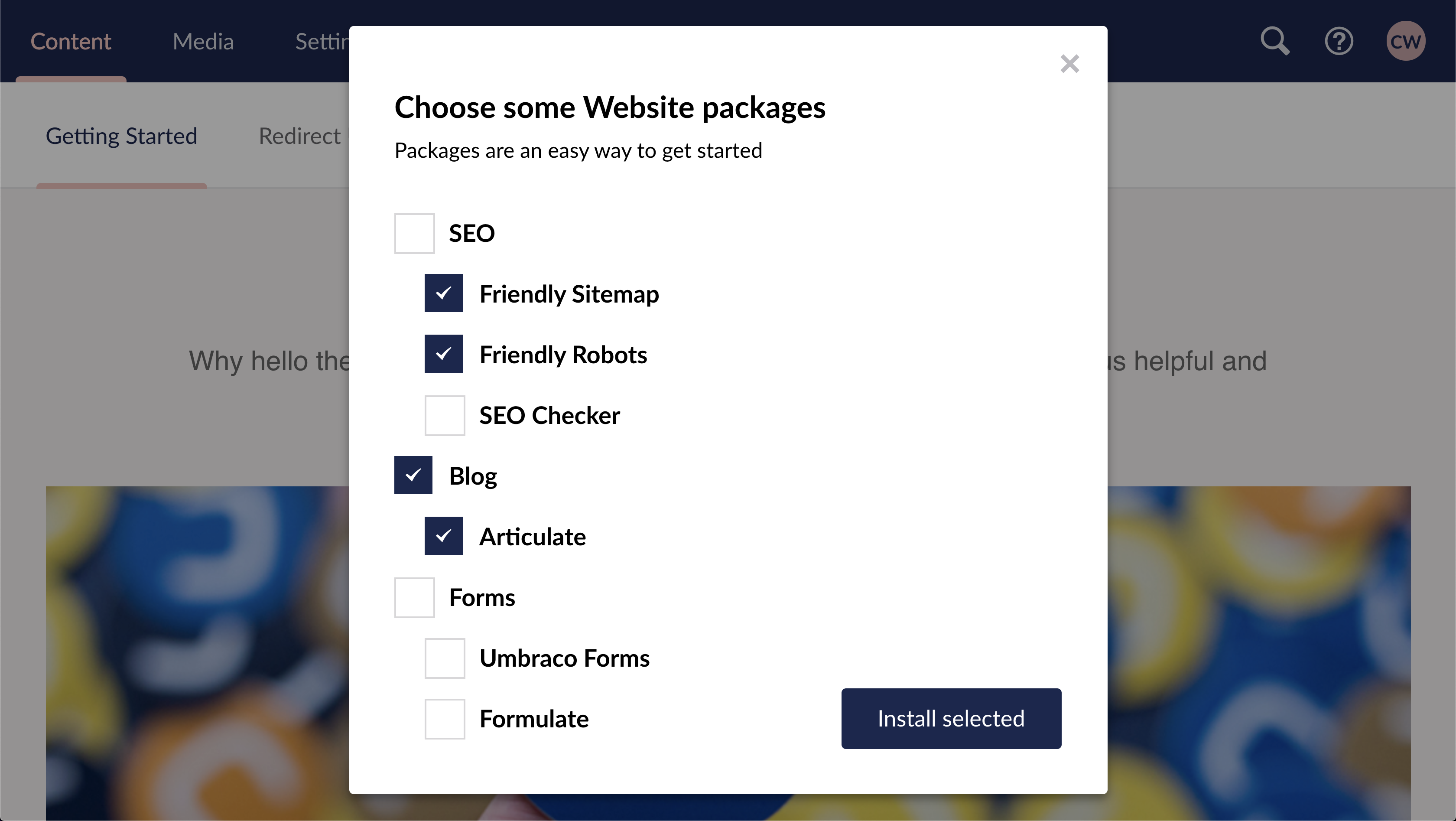
Installer Step 2
The recommended packages for each section could be determined by a new expanded set of categories and tags from Our, and of course are completely optional for the user to choose.
This is just one implementation of an approach to make exploring the ecosystem that little bit easier. There should definitely be some slick way of seeing more information about a given option, but I’m not a designer (as you can clearly see!).
Commercial offerings
While Umbraco has been around for over 15 years, only in the past couple of years have we really seen commercial offerings that tick big boxes for enterprises start to appear – notable recent examples being Vendr and uMarketingSuite. For Umbraco to be taken seriously by some larger clients and corporations there needs to be a strong market of high quality commercial solutions too – this doesn’t mean just anyone can slap a $50 price tag on something they’ve built; these clients want reliability, support, etc.
There still isn’t a nice central place to find information about the commercial solutions available. Sure there’s the Umbraco Apps section, but most of the products have seriously out of date content, some aren’t supported on the latest versions while others are just wrappers for SaaS solutions — some key players are noticeably missing from these pages too. Other than linking off to the marketing site for the product, there’s no easy way to install or try the product! (perhaps a button to spin up a Cloud trial?)
We often see how the line between commercial and open-source can be a tricky one to walk. I’m a firm believer that open-source and commercial offerings can live harmoniously together but the community needs to embrace that. On balance I think featuring these commercial options alongside open-source, perhaps in the onboarding experience I described previously, benefits the ecosystem as a whole. If an enterprise can be enticed into the Umbraco ecosystem ultimately we all benefit from a bigger pot of work with more money at play.
Baby steps
Why am I writing all of this? I’ve been thinking a lot lately about the types of things I want to release as packages, how they’re marketed and who they’re for. Countless times I have seen someone release a package almost identical to an existing solution, including some of my own, and wondered why.
While some of the ideas presented here require a bit of effort and thought, there are some easy things that can be done now to help.
Through collaboration we can improve the packages available, with better names, clearer documentation, and less duplication of functionality. Maybe a call to action for the (already super-busy, sorry!) package and documentation teams to help suggest improvements here?
When writing about Umbraco publicly, help to make the ecosystem more approachable by trying to use terminology that other communities may also understand — it may just be that it’s the first impression someone has of Umbraco.
I believe Umbraco can be the #1 CMS of choice on the .NET platform, and with the move to .NET Core it hopefully will appeal to an even broader audience than currently. It would be great to start the journey as a .NET Core CMS with a crystal clear proposition and ecosystem, and we (the community + Umbraco HQ) don’t have too long to make that happen.
