This article is about how you can set up an external git repository using Gitlab to deploy to Umbraco Cloud by using a feature called “Bidirectional mirroring”. As a bonus, at the end of this article, you can also find a guide on how you can auto-deploy to Umbraco Cloud by using AzureDevops external repository with release pipelines.
But before we jump into how you can achieve this, let's clear up some terms:
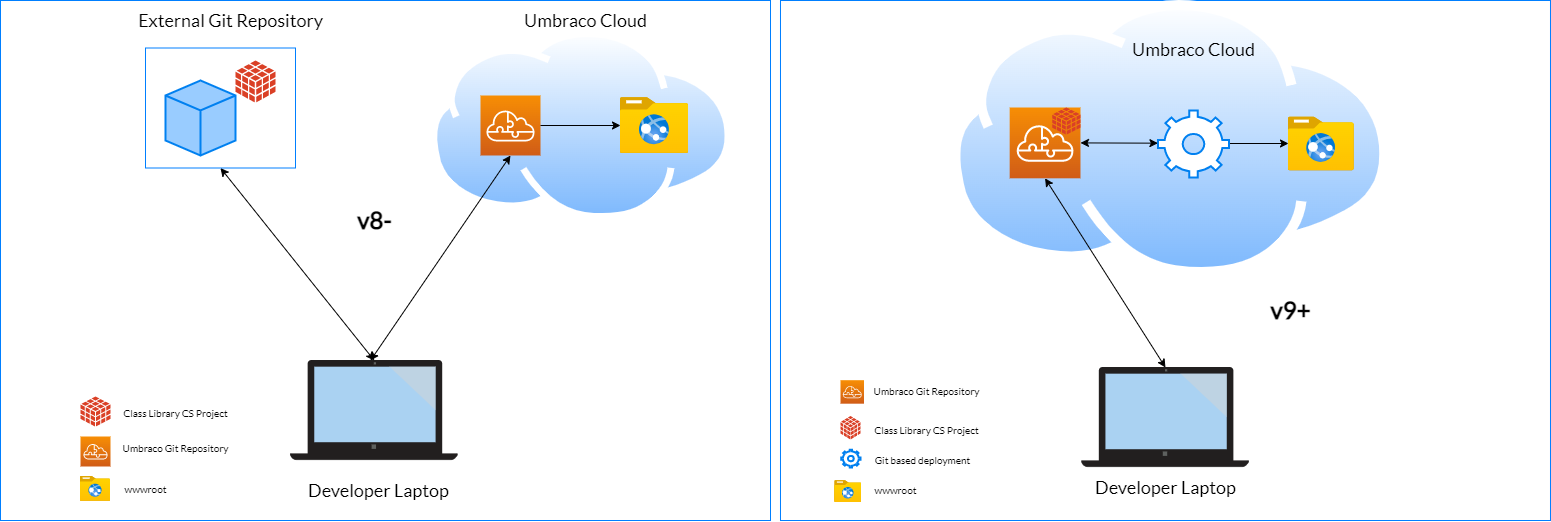
How many git repositories does an Umbraco Cloud project have?
Each environment has its own git repository, so if you have 3 environments - that is Development, Staging and Live - then it means there are 3 separate git repositories. How this is structured for the different versions of Umbraco can be found in the official documentation linked below:
- For v8 and below: https://our.umbraco.com/Documentation/Umbraco-Cloud/Getting-Started/Git-Repository-in-a-Cloud-Project/
- For v9 and above: https://docs.umbraco.com/umbraco-cloud/getting-started/git-repository-in-a-cloud-project/

What is Gitlab?
Gitlab is another cloud hosting service for git repositories, similar to Github, but unlike Github which is closed source, Gitlab is open source.
In this article we will show how we can use a Gitlab git repository as an external git repository for Umbraco version 9 and above, using Bidirectional mirroring.
*Note: We are not affiliated with Gitlab in any way.
What is Bidirectional Mirroring?
Gitlab’s documentation defines bidirectional mirroring like so: “Bidirectional mirroring configures two repositories to both pull from, and push to, each other.” In our case the 2 repositories are the Gitlab repository and Umbraco Cloud repository.
This is currently a Premium feature that can be used only for Gitlab projects or 30 day trial projects. You can read more about this here.

Why use an external git repository, when each Umbraco Cloud projects environment already has an individual git repository?
Umbraco Cloud repositories are not meant to be used as source code repositories. More details on our official documentation.
Once you commit your code to Cloud the build pipeline converts your C# code to DLLs and deploys it on the respective environment.
It is important to note that only C# code is built, and all frontend artifacts need to be built and committed to the repository.
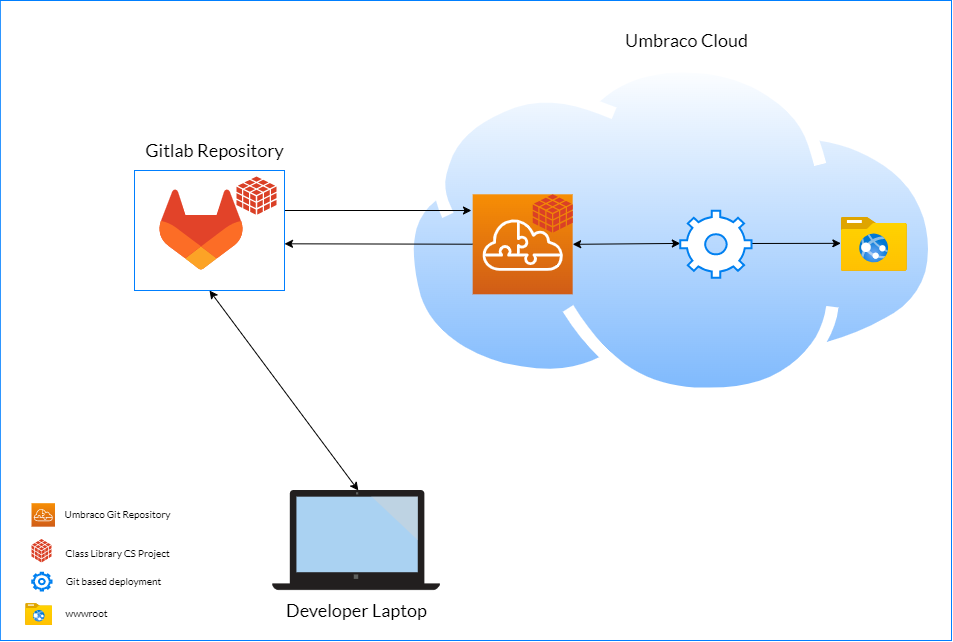
You can use Gitlab as an external repository and with the bidirectional mirroring feature it will automatically keep your gitlab source code repository in sync with the git repository of Umbraco Cloud of development environment. For example if there are any upgrades/security patches on Umbraco Cloud on the environment they will be pulled automatically to the Gitlab repository and when developers changes are merged to the master branch of the Gitlab repository then these changes are deployed automatically to the development environment.
You can use the deploy button on the Cloud portal to push between environments.

What is a feature branch?
A feature branch is a copy of a source code from a project that can be used for testing, tasks or just creating new feature functionalities for your project. This can be used within teams where it can improve the workflow and avoiding conflicting with the source code.
After your website is live, you might want to protect your master branch (so that developers cannot push directly to it) and instead work with feature branches.
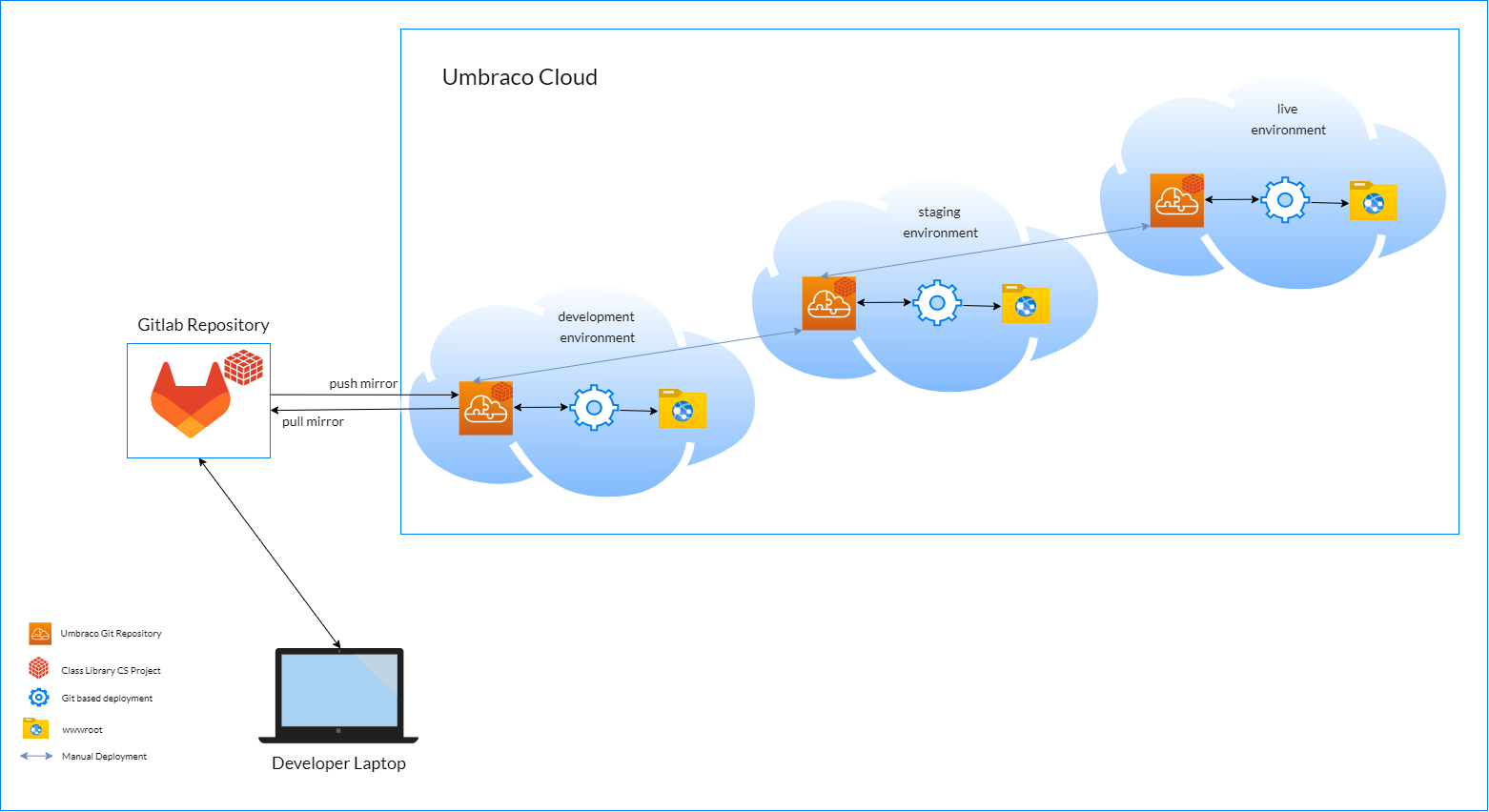
How do you setup bi directional mirroring with a Cloud project?
In this case, you can have 3 setups with all environments: development, staging and live. Bidirectional mirroring on Umbraco Cloud is recommended on the development environment, as on Cloud the workflow followed is from left to right (local -> development -> staging -> live): https://docs.umbraco.com/umbraco-deploy/get-started-with-deploy/
Deploy to Umbraco Cloud projects with Gitlab Bidirectional mirroring
In order to get started with this, you will need a Umbraco Cloud project and also make a GitLab repository. This way, we can connect the two, and keep our uncompiled C# code in the repository separate from our Umbraco Cloud project, which automatically compiles our C# code into DLLs. Let’s get started!
Prerequisites:
- An Umbraco Cloud project with a development environment (if possible) or take a trial https://umbraco.com/campaign/try-umbraco-cms/
- A GitLab repository
Setup the Gitlab repository
1. Create an account on https://gitlab.com/
2. Create a group https://gitlab.com/dashboard/groups (this way you can invite your team) *Note: when creating a group, if you have this option please make sure to uncheck “Include a Getting Started README”
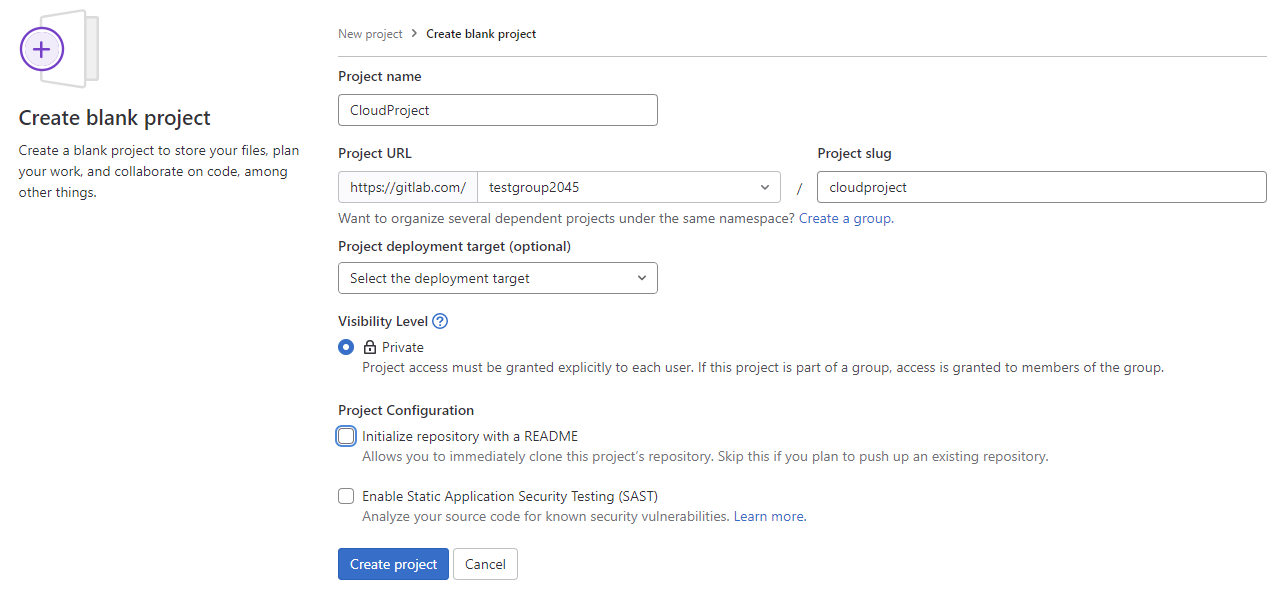
3. Create a “blank” project under the created group, and when doing so, if you have this option, please make sure to uncheck “Initialize repository with a README”

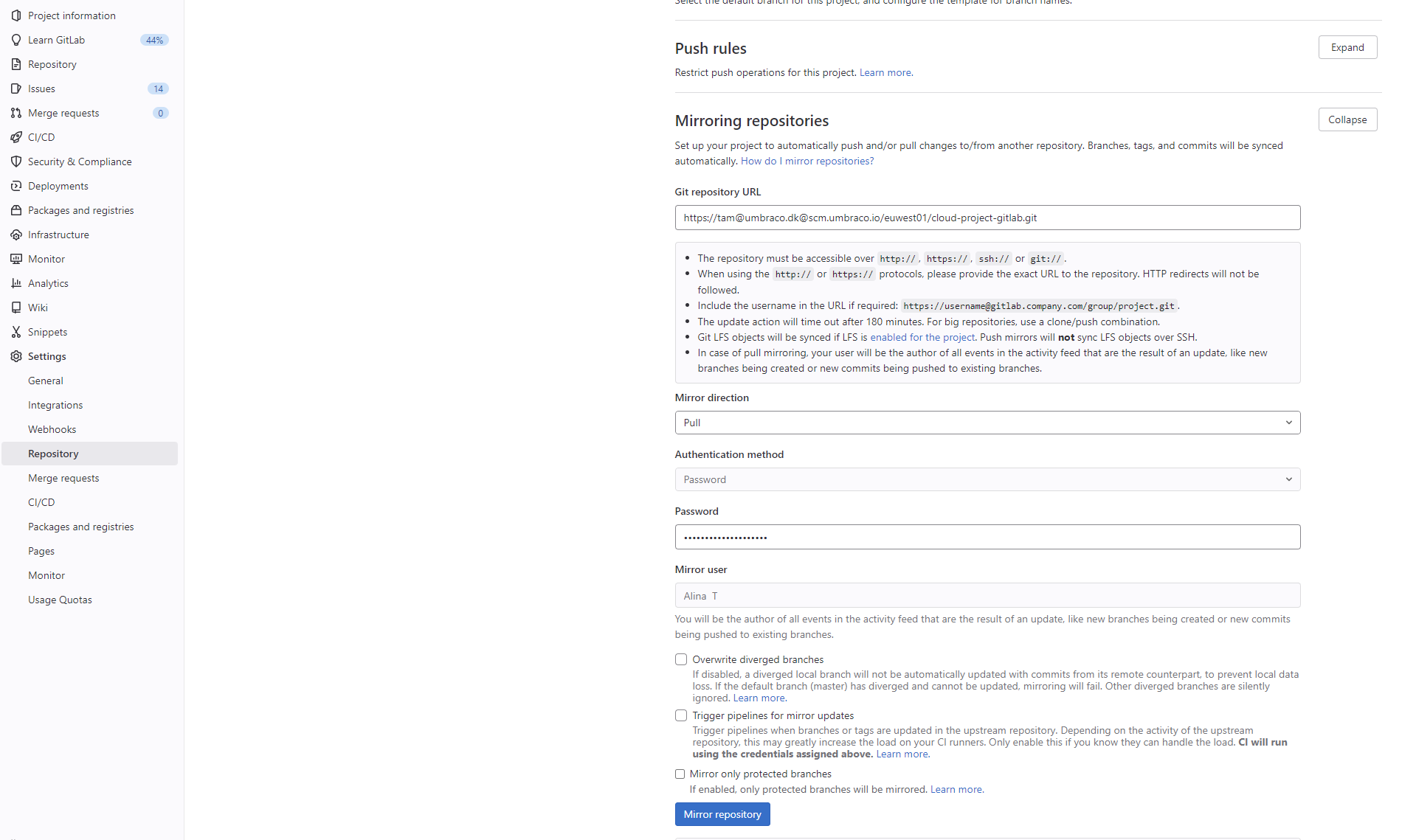
Setting up the External Git repository by using the mirroring repositories feature on Gitlab
On the created project, go to settings -> repository and expand the “Mirroring repositories” option. Then follow these steps:
1. Add in the “Git repository URL” the clone git URL of your Cloud project, after https:// add your cloud mail that has access to your cloud project and then add an “@” symbol afterwards Example: https://your-email@mail.com@scm.umbraco.io/euwest01/your–cloud-project-alias.git
2. In the “Mirror direction” choose “pull”
3. Then in the password add in your password that you use to login to the cloud portal on https://www.s1.umbraco.io/
4. And then click on “mirror repository”

*Note: this feature might be limited to premium right now, but you can create a new account and use the premium features for free for 30 days
5. Create one more mirror repository with the same git clone link but this time by using the “mirror direction” of push.
6. Afterwards, you can check below the mirror repositories that now you have 2, one for pull and one for push. Now you can go to the repository -> graph and see all the changes.
You can read more about this here: https://docs.gitlab.com/ee/user/project/repository/mirror/
In order to check if the repository is connected, you can make some changes both on Gitlab and Umbraco Cloud. You can check the following video to see how you can achieve this:
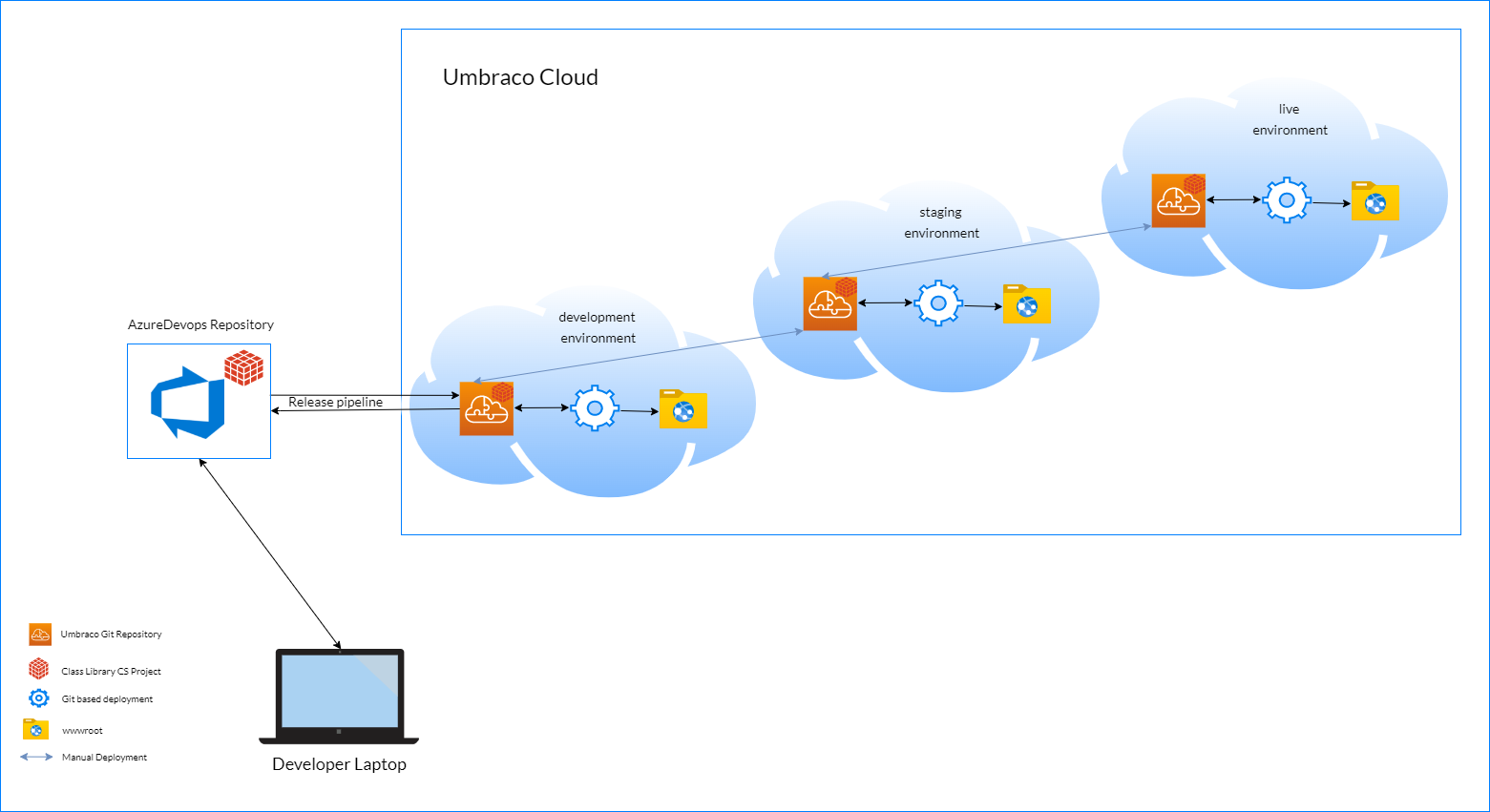
Bonus guide
If you would like to know how you can auto-deploy to Umbraco Cloud projects with AzureDevOps release pipelines instead of Gitlab with the bidirectional mirroring, feel free to check the following guide: https://github.com/alinatincas/How-to-deploy-to-Umbraco-Cloud-with-AzureDevOps-release-pipelines

If you use an external code repository that integrates with Umbraco Cloud, let us know how you have managed to implement this in the comments below. Umbraco Cloud will soon be coming up with a CI/CD feature https://umbraco.com/products/roadmap/ which should make it easier to deploy from your own source code repositories.
Thank you for giving this a read and we hope you have found it useful. :)

