The ability to create multiple websites using just one instance of Umbraco is for me, one of the most convenient features of using the Umbraco CMS. Straight out of the box you can use one instance of Umbraco to manage multiple sites each with their own domain. This is incredibly useful for businesses that have multiple brands, as they can, share views, partials, stylesheets and manage all of their content in one instance of Umbraco. No need for multiple logins, projects or templates, Umbraco can handle it all.
In this article, I’m going to explain how our client HR GO Recruitment uses the multisite feature to manage all of their brands, tips I’ve learned along the way, as well as some pros and cons.
Setting up the back office
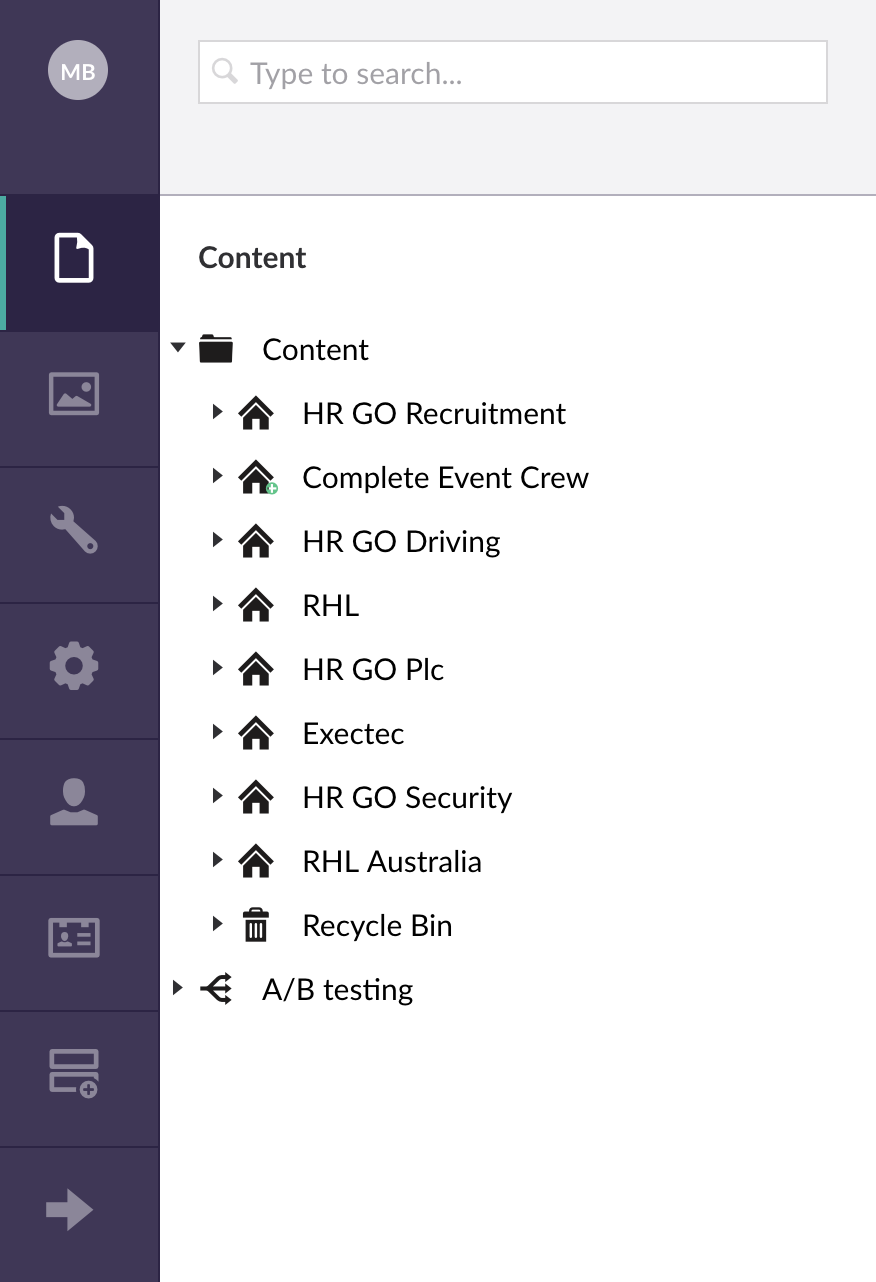
The first thing I do when creating a new site for HR GO is to create the website in the CMS. For each brand in the multisite, there is a node in the Content tab.

The top node for each brand is a document type I have called ‘Homepage’. It gets reused for each brand, and this is where I have found the grid property from Umbraco really helpful! With the same template, each homepage can still have a unique content and layout by using a mix of different grid components.
Next, to make each brand truly unique, we have added a few fields that we can enter the name of a stylesheet and any brand specific fonts. These properties are then called in a partial within the <head> tag that set the styles and fonts. We put these properties in node called ‘Settings’ as each brand has a lot of configuration. I generally make this a node that is not findable by search engines, as it is purely for configuration rather than content. You can do this by having ‘No-index’ property that adds a noindex meta tag to that page, and no template attached to it. I’ve found it’s quite common for a websites settings to be in the Homepage node of a site, but as HR GO has a lot of configuration to manage job boards, we found it more helpful to split these features into their own non-content node.
Changing the Umbraco configuration
Now you’re set up in the back office, we have to make a configuration change in umbracoSettings.config to allow us to have multiple domains. Find the property of <requestHandler> and change the <useDomainPrefixes> to true. This makes sure that you're not able to access content from one site on another domain, which can lead to duplicate content issues.
Assigning the domain names
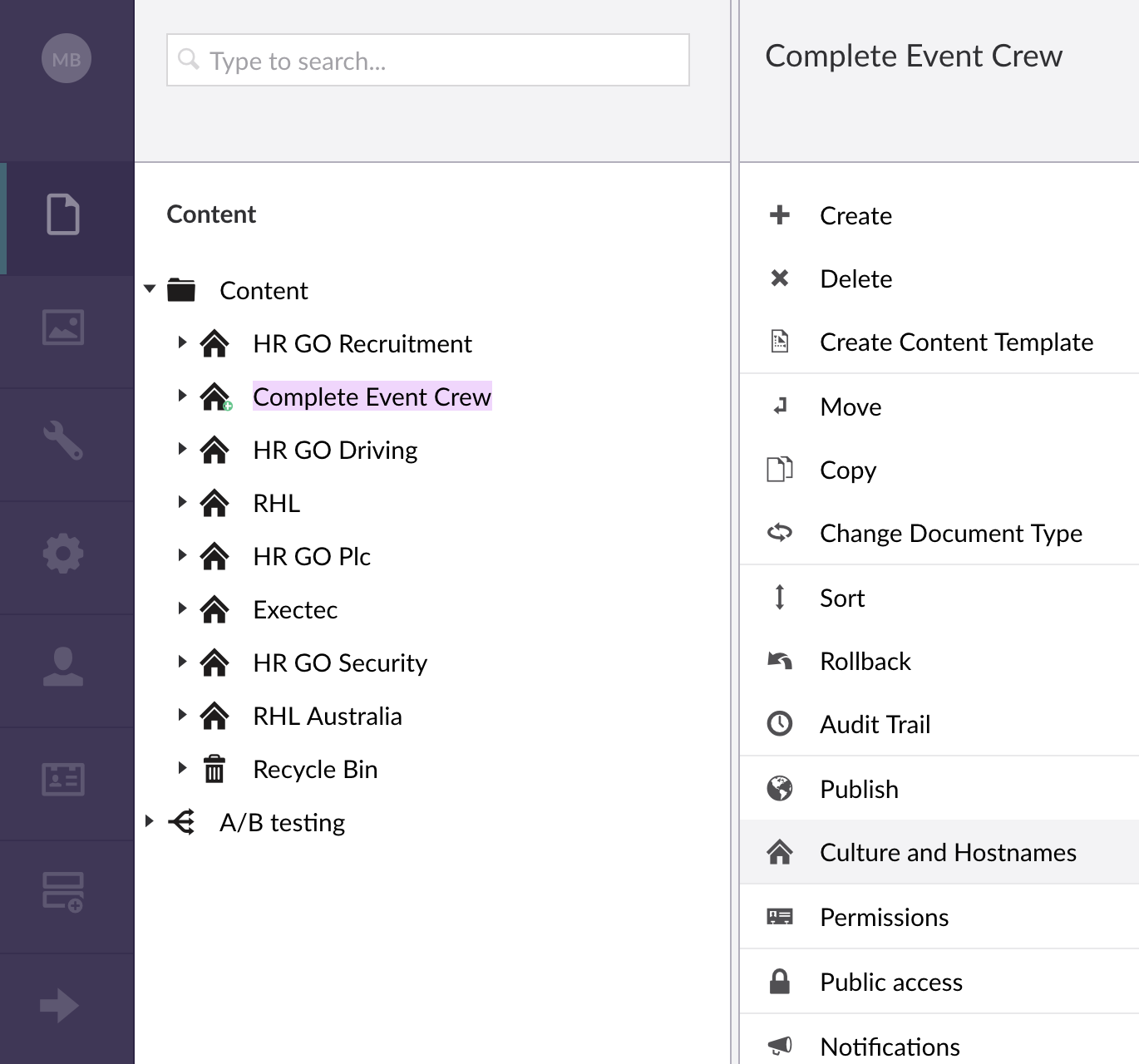
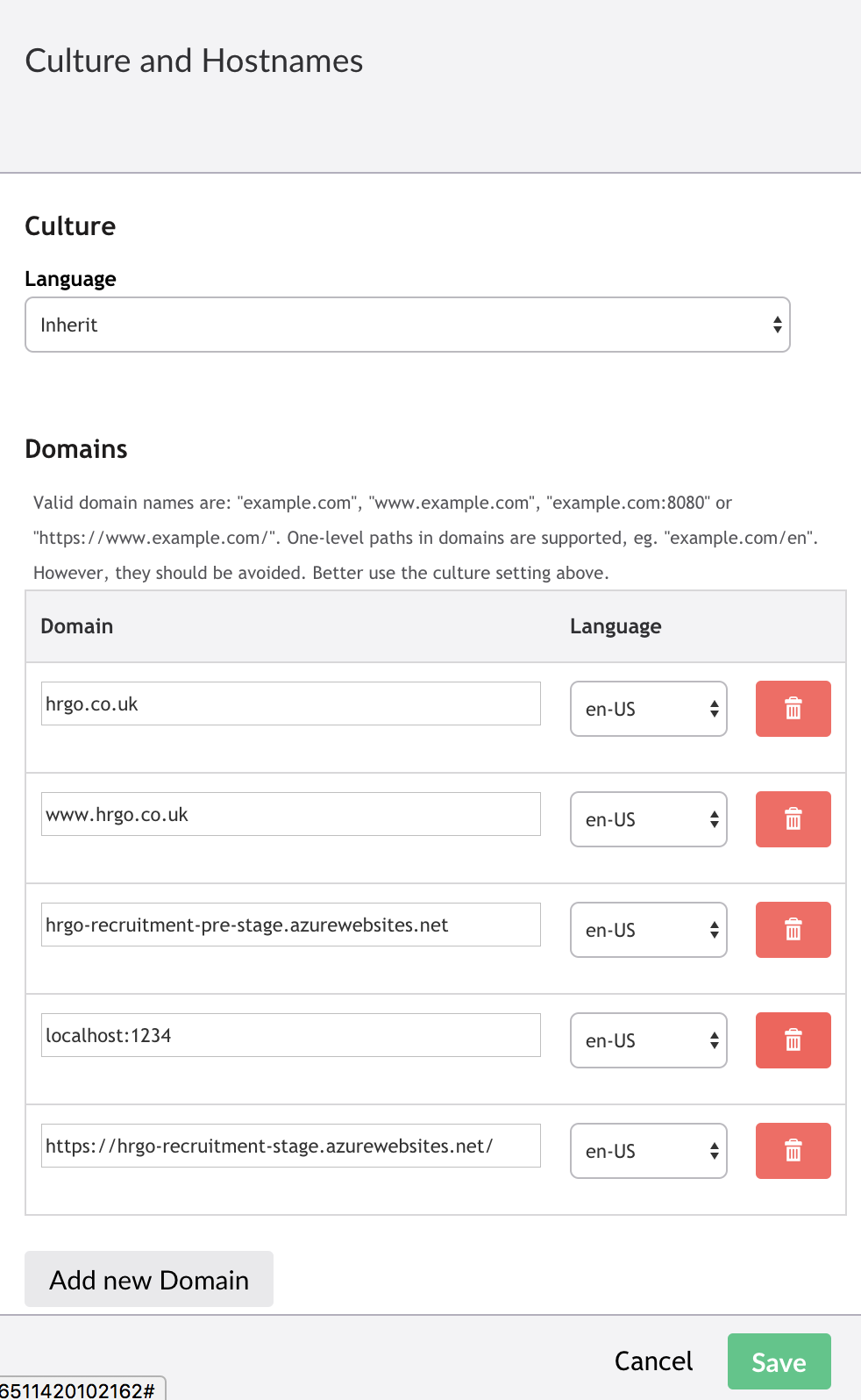
Now we have our content nodes setup, along with the configuration changes we now need to assign the domains. Umbraco makes this easy by having a list that you can add domain names too. To locate this option, right click on your homepage node and select ‘Culture and Hostnames’. Here, you can assign all of the domains that you’re going to be using for that website.

In this list you can see we have multiple domains for each brand, and this is because we have several environments, like local and stages that run the site. There’s also an option to change language - this is great when your site is multilingual and you have different sites for each language.

You can then use localhost when running the site locally, I recommend setting up multiple localhost domains, with unique ports, to test each brand. If you have one domain I’ve found you can add the localhost domain to the culture and hostnames list and remove it from the previous and the content will change accordingly, however, this isn’t as efficient.
Testing locally using localhost
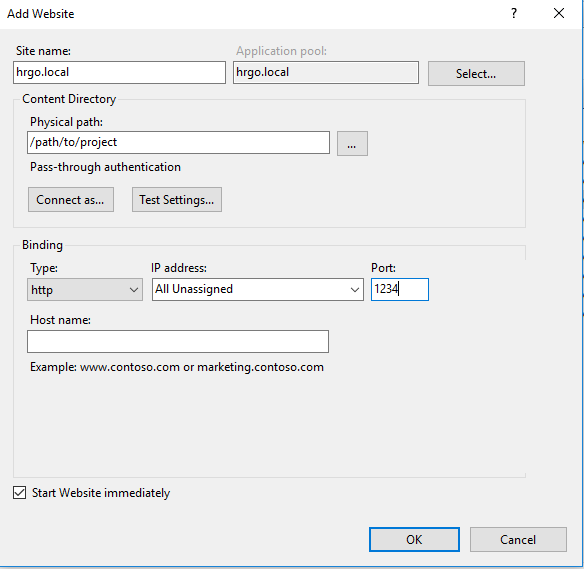
You can run each site locally by assigning it its own localhost domain with IIS. This makes testing each brand simple, and also lets you open each site up simultaneously.
I use IIS Manager to manage my domains. Here, I can add edit and remove sites as I need too.
- Open up IIS Manager
- Right click on 'Sites' and then 'Add Site'
- You will want to give your site a name, give the path to where your project is stored locally, and you will want to bind your site to localhost port
- You will also want to make sure that all users that need permissions have full access, and you can check this by going to 'Edit Permissions' and editing in the Security tab

Now, you are set up to use the multisite feature of Umbraco! As you add more sites you can just create new ones, or copy existing ones. I’ve really enjoyed how I can create new websites on request from a client, and the new website will have all of the existing features and components of an existing site, with no need to write more code or set up new solutions. It’s just some simple configuration.
How I make the most out of the multisite feature
As I’m developing new features for a multisite, I make sure that everything is reusable across every brand, and is independent of other features. This can include CSS, grid components, document types and JavaScript functions.
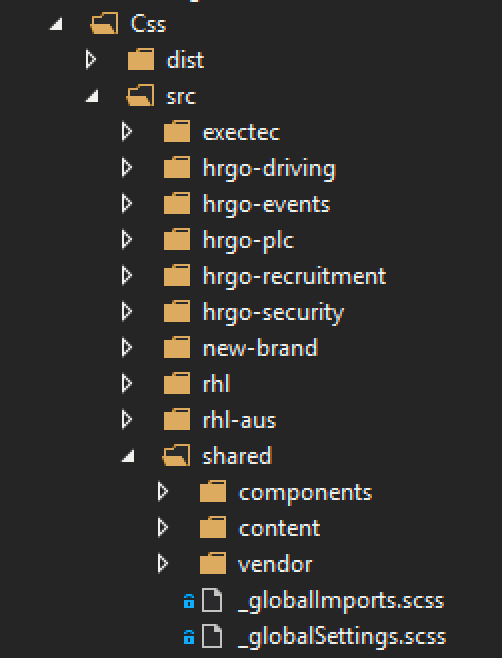
Using SCSS, I have the advantage of being able to use variables and joining files together with imports. I can share CSS components between brands, and by changing the value of variables, we can make the components unique to each brand.

In the image above, we can see the structure of my SCSS. There’s a folder for each brand, each containing a variables.scss. These variables are shared between brands, but given their own unique values, like primary and secondary brand colours
We have a folder containing all of the shared SCSS, like components, settings and imports. When we compile our SCSS into a minified CSS file, each brand will get it’s own CSS file consisting of all the SCSS in shared, but with their brand specific styles.
By doing this, I don’t have to worry about changing multiple stylesheets whenever there is a style update, and when there’s a new brand to add to the multisite, I just need to set up a new brand SCSS file with the unique styles, and this then gets compiled into CSS that includes all of the shared styles that I can then add to the settings node within Umbraco.

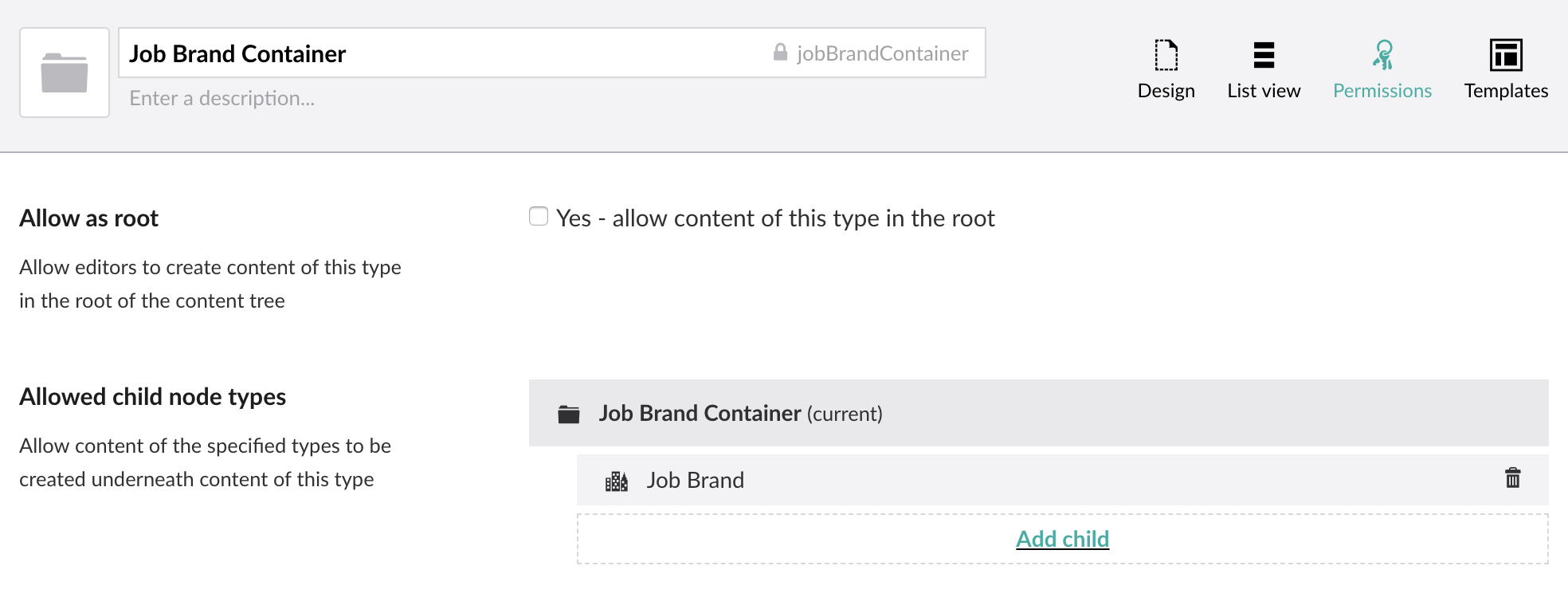
If you have a look at the different websites in our multisite, as they’re all using the same code you can definitely see that they’re related in a way. If you want to have two websites in your instance that are completely unique, there is no reason you can’t do so! With the Umbraco document types, you can specify in the settings which documents are allowed to be created within each other. So for example, if you create a new Homepage document type for a new brand, you can then create content document types that can only be created under that homepage document type. This prevents users selecting the ‘wrong’ document types on other sites you may have. By creating custom document types for each website, you can create templates unique to each brand.

Finally, you have multiple users in Umbraco, each an editor for a specific brand you can also set which content node is open once they have logged in, ideally the brand that they are going to be working on. In the Users tab, in the back office you can create different Groups and define which start node people in the group have - you can also do this for the media tab, if you have your media split into different websites.
Things to consider
When you have many websites on one Umbraco instance, they are all sitting in the same box, on the same server. If this server was to ever go down due to a DDOS attack, getting overloaded or any technical issue then all the sites will go down at the same time. If you’re reusing all of your templates and grid editors between brands then you also risk a bug getting onto production - this bug could spread across multiple sites.

When developing it is crucial that you test between all of your websites and this can take time, but I think the time you save being able to run them all together balances out!
In closing...
Hopefully now you will have an idea on how you can create your own Umbraco multisite, along with how you could structure your project to suit your multisite and make the most of it! I would love to hear how other people have used one Umbraco instance to host multiple sites, or answer any questions anybody has about my implementation. This is a feature that I have really enjoyed learning about and implementing.
