As a solution architect, one of my key responsibilities is gathering information from clients to understand what they like and don't like about their current site. This helps us to provide the best possible solution for them.
When speaking with editors, I often hear common complaints about their CMS, even with Umbraco sites. Many of them express a desire to move to another platform, but in reality, it's not always the platform's fault. Rather, it's often due to a poor editor experience.
Common complaints are:
-
The editing experience can be too rigid
-
They need a developer to perform even simple tasks like creating a new landing page.
-
They are confused by the properties available and don't know what they're used for.
-
They are also overwhelmed by the number of options presented to them and often don't use them or don't know how to use them effectively.
What I find particularly interesting is that we normally don’t have a budget to configure the editor experience. And there is often little plans or guidance on how to implement it properly.
However, the editors' feedback is crucial when it comes to moving away from a CMS, as at the end of the day, they or their company, are paying the bill!
In this article, we'll explore some tips and suggestions on how to improve the editor experience without actually affecting (too much) our budget.
Customise Login Background
This probably won’t affect the editing experience, in terms of making it easier, but I think it’s a good and easy modification that will make the system feel more integrated into the client’s company ecosystem.

Login screen result before modifications
You can replace the background that Umbraco displays by default with your own image. For this, use the Umbraco:LoginBackgroundImage setting.
You can also replace the Umbraco logo on the top left corner with your own logo. You need to use the Umbraco:LoginLogoImage setting. In our case, the background already includes our logo, so if we don't specify any image it won't display any logo.
// appsettings.json
{
"Umbraco": {
"LoginBackgroundImage":"/assets/background.png"
"LoginLogoImage":""
}
}The result:

Login screen result after modifications
A step beyond
You can even replace the greetings message by creating a file on ~/config/lang/en_us.user.xml. Use the following content as the base and replace those messages with your own.
<language culture="en-US">
<area alias="login">
<key alias="greeting0">Happy super Sunday</key>
<key alias="greeting1">Happy manic Monday </key>
<key alias="greeting2">Happy tubular Tuesday</key>
<key alias="greeting3">Happy wonderful Wednesday</key>
<key alias="greeting4">Happy thunderous Thursday</key>
<key alias="greeting5">Happy funky Friday</key>
<key alias="greeting6">Happy Caturday</key>
</area>
</language>Use Icons and Colours
Don’t be scared of using lots of different icons and colours.
People recognise images way faster than words and images have a tendency to stick better in long-term memory.
Color coding facilities visual search and object recognition, which makes content editing a faster and more pleasant experience.

Tree with colours and icons
Better Names
Yes, naming things is difficult!. But understanding the names is even more difficult.
An editor is probably not a technical person and they shouldn´t need to be. That’s why you should be careful about how you name the properties.
There are some general guides you can follow to create more effective names.
Keep it clear and concise: Property names should be descriptive but also concise. Avoid using long or overly complicated names that can make it difficult for users to understand what the property is for.
Use familiar terminology: Try to use terms that are familiar to your users and relate to the content they are working with. Using jargon or technical terms or acronyms can make it harder for users to understand what they are working with.
Be consistent: Use consistent naming conventions. This can help users quickly understand how properties are named and what they represent, making the editing process more intuitive. For example, if you use "Page Title" for one property, make sure you use the same name for similar properties throughout the CMS.
Use natural language: Consider using natural language to describe properties. This can make them easier to understand and more approachable for users who may not have a technical background.
Avoid ambiguity: Avoid using property names that are open to interpretation or could be easily confused with other properties. This can lead to errors and confusion during the editing process. For example, instead of using "Description" as the name for a property, use "Product Description" or "Page Description" to provide more context and avoid confusion.
Overall, the goal is to create property names that are clear, concise, and easy to understand.
Lock the Tree Content
Some content pages are meant to be created just a few times. For example, if you only need one homepage, you don't want editors to create a second one once the site is up and running.
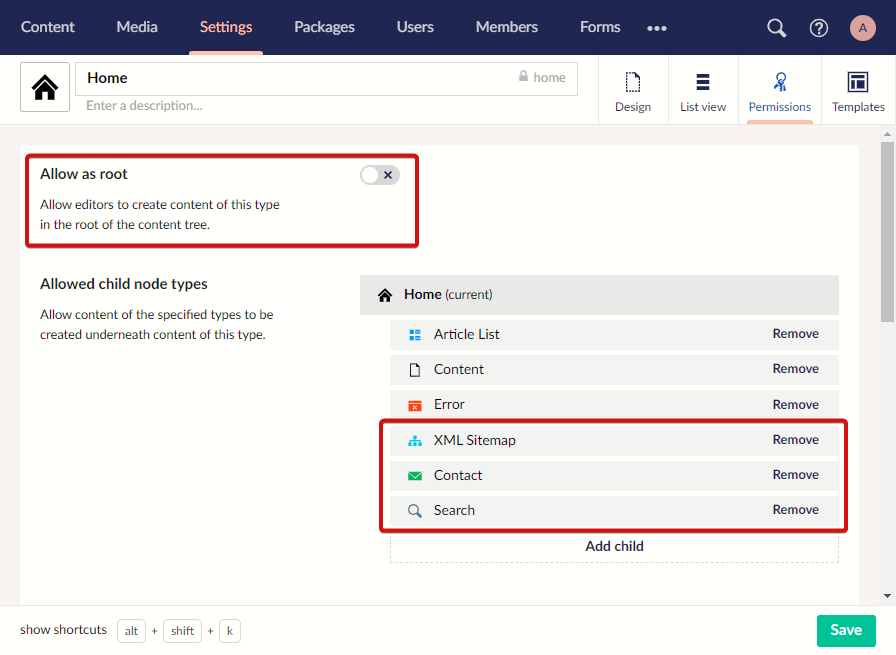
To avoid this, you can disable the Allow in root option so we can't create more homepages. In this example, we can remove XML Sitemap, Contact and Serach pages from the Allowed Children list so we can't more of them.

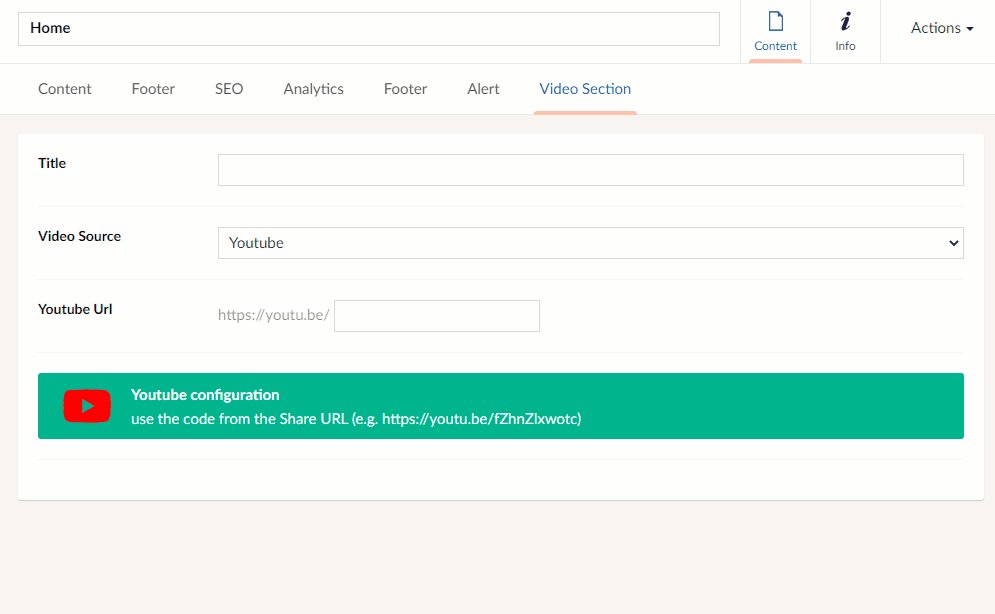
Configure Your Property Editors

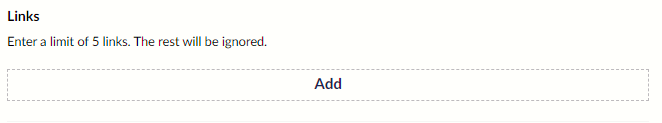
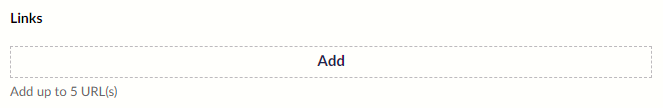
Property editor without limits configuration

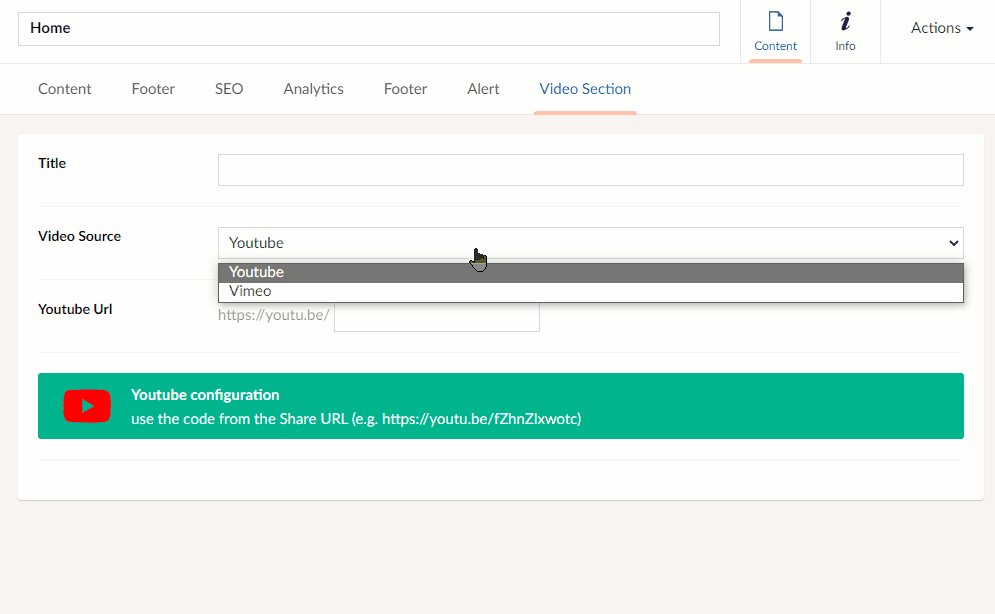
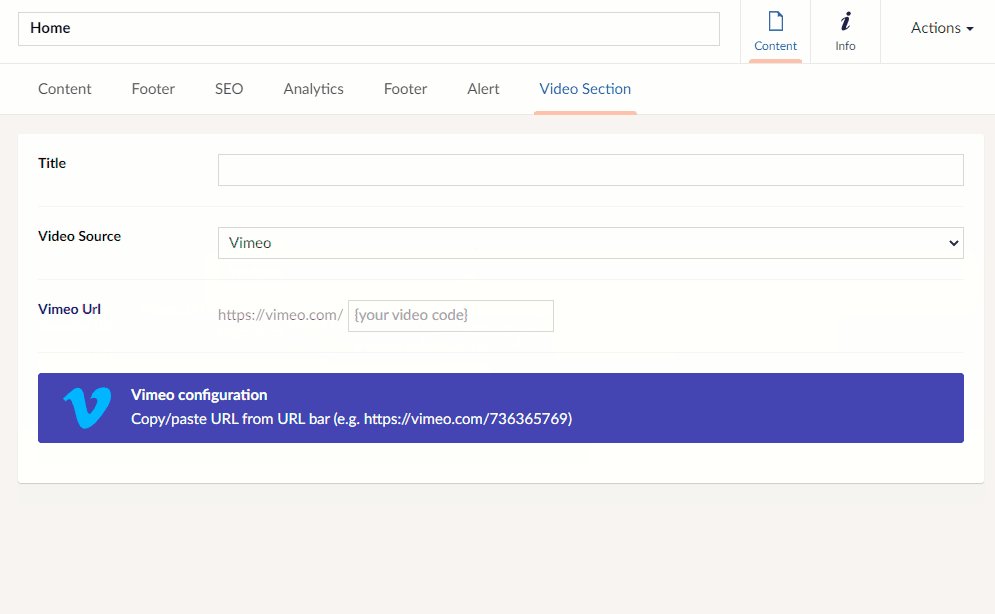
Limits configured on property editor
Allow Editing For Just The Minimal Amount

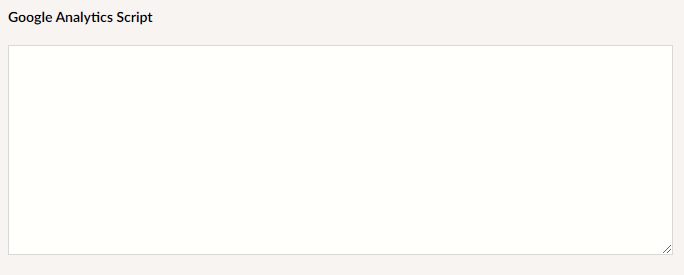
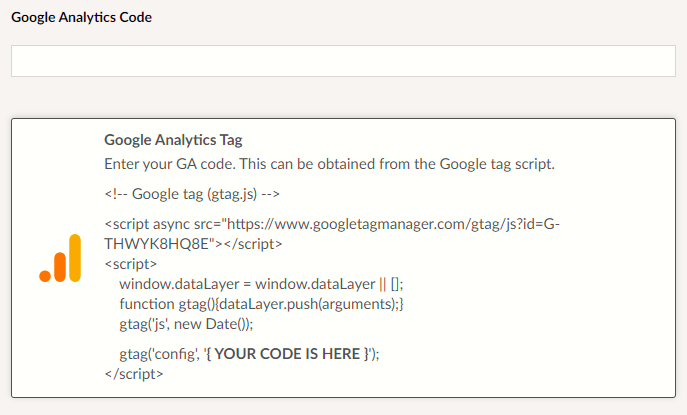
Textarea where editors can enter any code
Given that the Google Analytics script is always the same and the only difference is the client's code...
<script async src="https://www.googletagmanager.com/gtag/js?id={ YOUR CODE IS HERE }"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{ YOUR CODE IS HERE }');
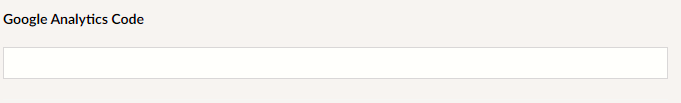
</script>...the following is much better. You can even create some custom validation for the entered code.

Textbox that only allows to enter the Google analytics code

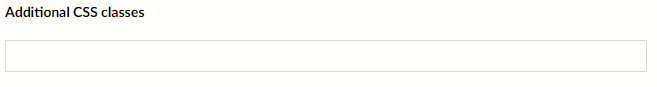
A texbox where editors can enter any CSS
An editor doesn’t know what that means and what the possible values are.
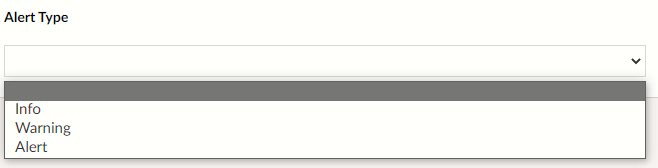
For example, an alert message could accept a .success class but not an .allgood class.
Again, this confuses editors, and forces them to learn more about the system using documentation.
You should give your editors a radio or a select list, for example, and allow only valid options.

Alert type dropdown
✨ Using The Community Powers
There are lots of free Umbraco packages that can help you to improve your editors' experience
Clip
You can use a great package by Nathan Woulfe called Clip to help you with locking your content tree.
This tool allows you to define which users can create certain document types and limit how many times a doctype can be created. This of course can be configured for your needs.
Conditional Displayers
This package by Mario Lopez (where I've heard that name before...? 🤔) gives you three new data types, a dropdown, a radio list, and a checkbox.
You can configure these types to show or hide specific properties, and event tabs and groups from your editing form. This will make the editing experience less confusing.

Conditional displayers example
Contenment
A lot has been said about this amazing package. For this article, I will just tell you about Editor Notes. This will make your help descriptions to stand out and be really helpful. Check this out:

A description created with Contentment's editor notes
Adding Your Custom Icons
Partial String
This handy package from Chriztian Steinmeier allows you to enter text before and after a textbox, making the properties self-explanatory an easy to use.

Partial string example
