Every year, in the run up to Umbraco’s Codegarden conference, attendees, selected by HQ from the Umbraco community, come together for three days to work on all things Umbraco. As a first-time attendee, I was naturally curious about what that time would entail so committed to penning this piece, outlining our time there, before I left my desk behind for my time there, to shine a light on what goes on for all the future first-time attendees reading Skrift.
If I could characterise the Umbraco Retreat in only a few words, they would probably include the ones you’d expect: inspiring, engaging, a privilege, hard-going, great fun and actually pretty exhausting. What I hadn’t quite expected was just how productive it would be too, and how many of the outcomes would impact not just on the weeks following, or even the year it proceeds, but how much of what we built, discussed and decided upon would shape the future of our beloved CMS moving forward.
The Invitation
When the invitation came, I was beyond excited. I spent an hour vibrating with anxiety before I was able to reply. What did they want me for? What would I need to do to be of use? How much studying can I cram in to the next few weeks so that nobody notices how little I know? You know, the usual. Paranoia aside, though, I knew I’d say yes. Since I had learned such a thing existed I’d hoped that I’d one day be asked. I could not have imagined that invitation would come so soon.
Upon receiving the email, one of the first things I did was check out the CC list. Who would be my bunk-mates for the stay? Reading it, I was delighted to find myself in a list with such incredible professionals. The invitees ranged from the newbs, like me, to the stalwarts, like my pal and colleague Jeavon Leopold. The list was also diverse in terms of the skill sets represented there. The usual core of back end devs were joined by front enders, full stackers, uxers, designers and even some ops people from HQ. This didn’t just put my mind to rest, it also signaled just what it was HQ were aiming to achieve. And that was utterly tantalising.
The Format
The retreat takes place across 3 days, the first at HQ where we get our ideas together and decide what it is we should be working on. This is a day of guided discussion based around a series of bullet points. On this occasion they were,
- How should we handle and scale PRs?
- How can we design Our to scale the friendly culture of the community
- How can we better manage the communication between HQ and the community?
- What does it take to make v8 the fastest adopted release?
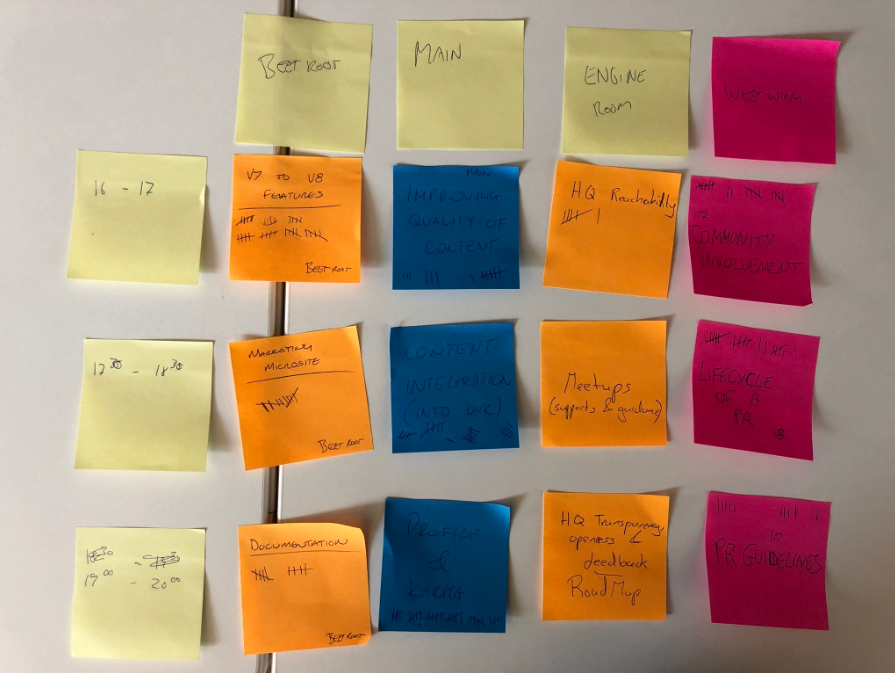
Each bullet point was a category and we were encouraged to write our ideas on post-its and then present them to the group, category by category. After volunteers, myself included, sorted a category of ideas into thematically similar groups, we took ourselves around the room and voted on what we should make a priority to work on across the next two days. It was at this point that organic groups began to form. People discovered they had a passion for certain things and by evening of that first day, we all had an idea what we wanted to spend the next two days working on.

The first day saw lots of discussion over topics we’d like to work on and discuss (picture courtesy of Niels Hartvig)
By now, we were all pretty excited. Despite the working day going well into evening, we all had loose plans for the work we wanted to get stuck into and were keen to get started. Also around this time, I’d forgotten to wonder why I was invited in the first place. I had work to do.
The Work
Nothing is more distracting, to me at least, than a beautiful view. So imagine my horror at arriving at Stella Maris, our office for the next two days, only to discover that it was indeed a gorgeous corner of the world. After a coffee, however, and no less than 17 photos in 20 minutes (6 selfies, 2 panoramas, 9 shots of other attendees all with *that* view in the background), we got into the conference facility and rolled up our sleeves.
Now, what I've attempted to do below is break down the work that we did in our groups but I should also stress that no group is an island and that although the structure lent itself nicely to collaborating in small gangs, people contributed across groups, in terms of code and conversation. The below formations are thus, a rough guide.
Team Erica Quessenberry, Emma Burstow, Marcin Zajkowski and Jeffrey Schoemaker

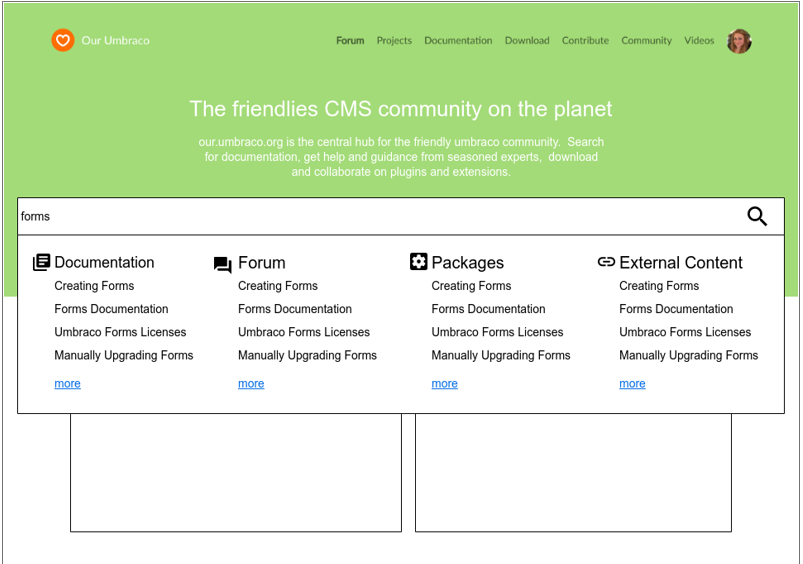
We spent our time looking carefully at analytics data and redesigning the user journey of Our.Umbraco.Org, the site that acts as a community hub for Umbraco users and developers (hereafter known as Our) Between us, we had enough in the way of back end, front end and ux skills to put together a decent plan and to fire off some changes that could improve the user journey right away. So despite an itch to just get into the codebase and start coding, we went through the data and we decided as a group on the logic and workflows we wanted to start putting in place. Our tangible outcomes was to create the wireframes for the new Our.
Throughout this work, we decided we would need to makes some decisions about the current Our functionality. We decided to improve the smart search, first and foremost, so that visitors could navigate to their content easily. Search results pages also had a re-jig as we found there were inconsistencies here that could be easily mended. We looked at improving the quality of questions being posted in the forum, as well as answers, and implementing functionality for flagging duplicates. Finally, we began working on the on-boarding process and the emails that a user receives during this journey.
Team Emma Garland and Stephan Gay

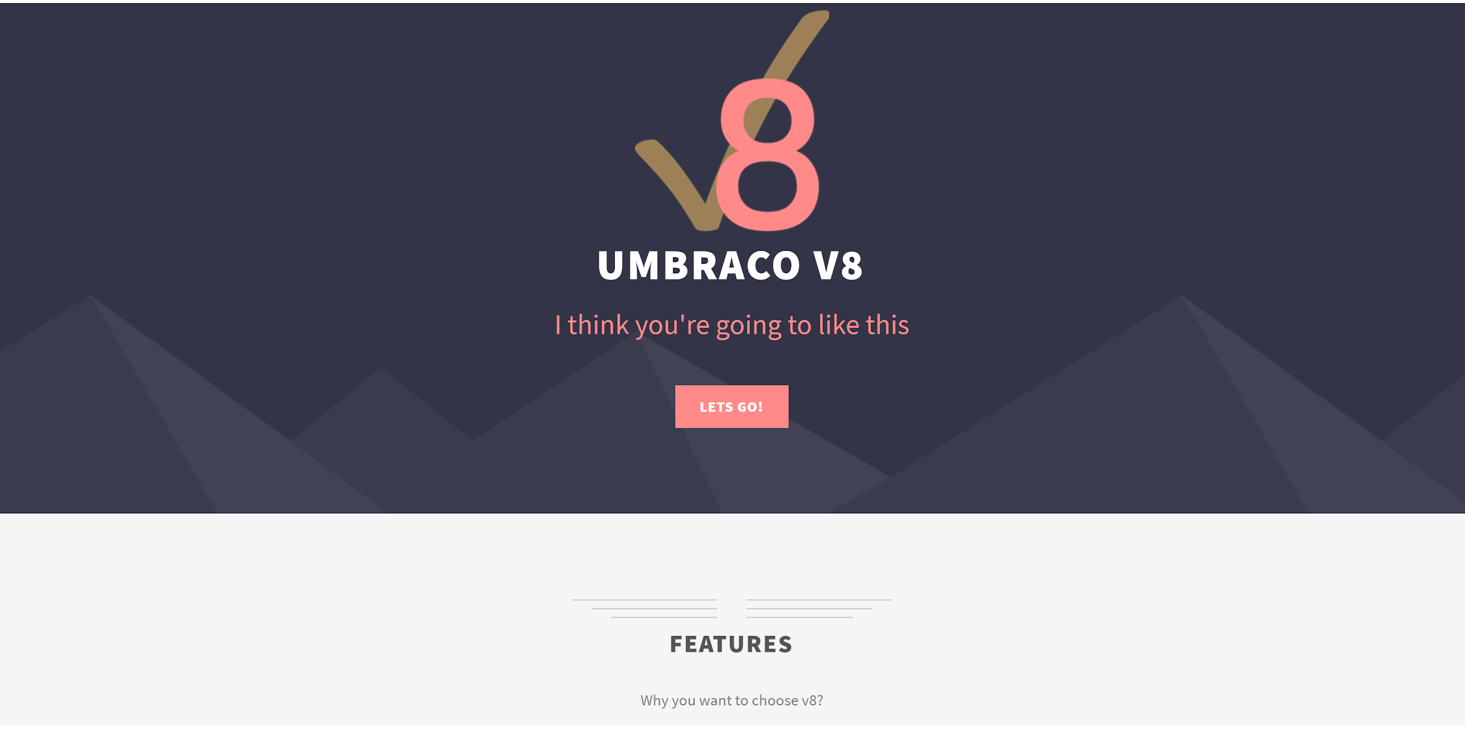
Emma, with the help of Stephan, built the first v8 Umbraco site and what better a subject matter than v8 itself! The site will go live to help v8 users upgrade and will allow users to see the benefits of doing just that.
The idea behind the build was to demystify v8 and although the build began in v7. The site would contain a progress bar, it would make use of the one-to-one translations that are a feature of v8 and the site itself would contain a FAQs and Getting Started section. Taking a content first approach, they began content modeling by literally sketching it out on a piece of paper. Next, they took a Pixelarity theme to wire up as a front end.
Now that the structure was built in v7, Emma then installed .NET v4.7.2 and updated visual studio, installing Web tools 2017. Next, setting up the SQL database and IIS. To truly get started, the next thing was to create a web application and install v8 using MyGet.
Once they were up and running, it was a lift and shift approach to porting content.
Team Jacob Midtgaard, Kyle Weems, Ilham Boulghallat and Sebastiaan Janssen
The main topic tackled by this team was finding ways to answer the question “How can we improve communication between HQ and the community?” As a distinct team, it’s hard to pick out specific actions as much of this question permeated everything that we did across the other groups. This was particularly true for teams that looked at Our, the team that worked on developing the High Five and it’s certainly true for the microsite and documentation.
As a group we spoke about the need for transparency, something everyone agrees would be helpful but is harder in real life to ensure. Another concern was figuring out a way to distribute new information on scale by providing information to a number of people (Umbraco Envoys?) who are capable of spreading the info. HQ were interested in discussing way they can help with community focused events such as potentially providing funding support for meetup.com, providing demo/slide material for new features or event just things they are working on.
Team Matt Brailsford, Lee Kelleher, Lars-Erik Aabech, Callum Whyte and Shannon Deminick
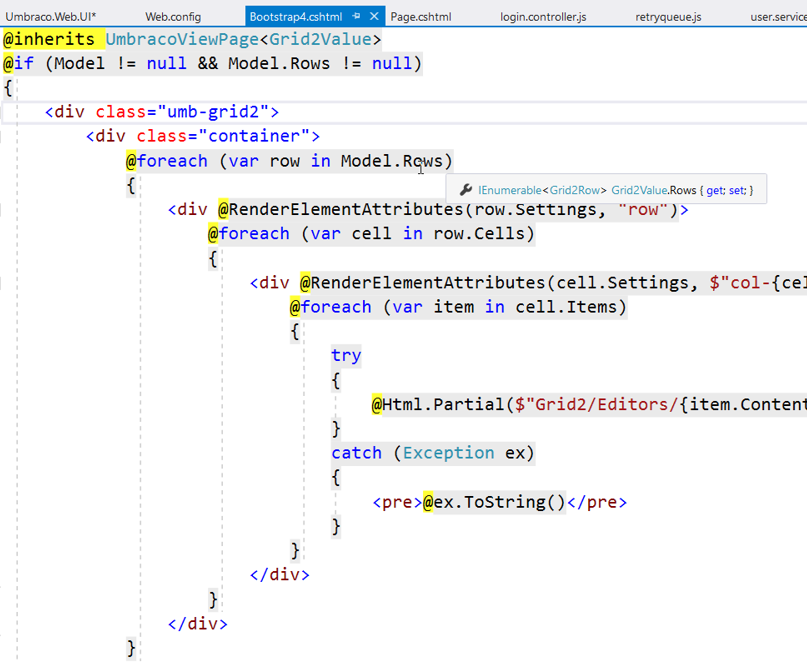
This team had a mighty task. DocType Grid Editor is a widely used package in umbraco v7 and some of its functionality is at stake in v8. So this team of developers set out to ensure that the DTGE is fully operational with v8. In order to build Grid v2, they set about changing not only the way we work with the DTGE in the back office but also the way we render the content in our views.
Team Anders Bjerner

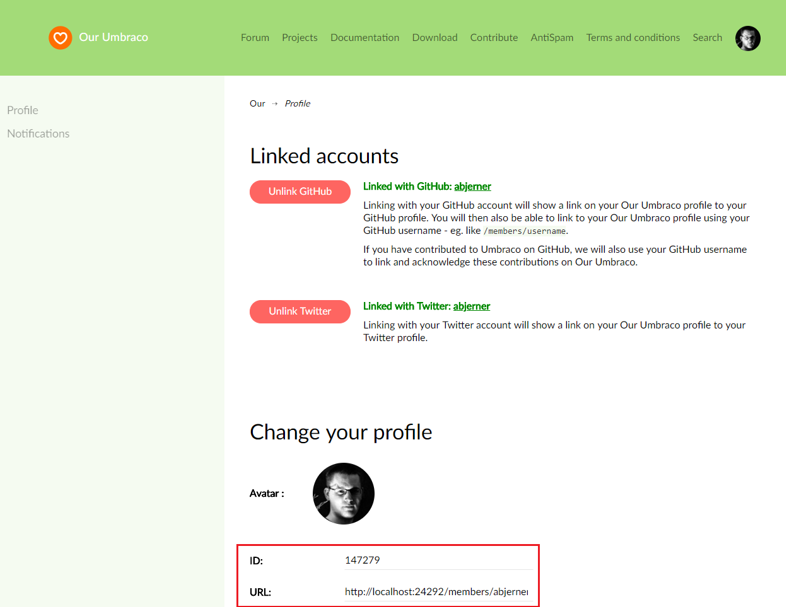
Across our stay, Anders also spent his time looking at Our. He told me that it was the last retreat that inspired his interest in the site and so continuing work on it at this year’s trip, made perfect sense. One of the things Anders worked on was linking user’s Our profile with GitHub and Twitter. Doing this with GitHub means that you get a nice profile URL based on your GitHub username, as well as a button linking to your GitHub profile. Linking with Twitter just means that you get a button linking to your Twitter profile, which will improve the way we browse through and encounter users of Our, immensely. Finally, Anders built a new assemblies health check that checks Umbraco DLLs against known vulnerabilities based on their version number.
Team Jeavon Leopold, Damiaan Peeters and Marc Goodson
Team Marc, Damiaan and Jeavon were a busy team indeed. Whilst we are mostly all developers here, the retreat takes us into slightly different territory than that we are used to and, of course, this is entirely by design. On one hand, this team worked on adding YAML markup to the documentation pages, and a prototype to add the ability to filter documentation searches by a particular version on Our Umbraco. On the other, they were very engaged in conversations around HQ reachability. As Marc told me, “I think criticisms of a perceived lack of HQ reachability, are in fact a symptom of a lack of visibility, (although I am not qualified to make this assertion) and I think these discussions might lead to more demonstrations from within the D team on what is currently being worked upon, which in turn might lead to greater collaboration with the community.”
Team Carole Logan, Niels Hartvig, Mike Masey and Kyle Weems
One of the things we quickly realised was a contentious topic was the current Karma points system. Over post-its and sarnies, we debated over the system’s strengths and it’s limitations. One of the most interesting things about this conversation is that all of us, including those who hold an abundance of the things themselves, felt that while the karma points system is fantastic for rewarding forum participation, it doesn’t quite account for those who contribute to the community in other ways. And it was on this belief that the High Five feed was born.

One of the things we quickly realised was a contentious topic was the current Karma points system. Over post-its and sarnies, we debated over the system’s strengths and it’s limitations. One of the most interesting things about this conversation is that all of us, including those who hold an abundance of the things themselves, felt that while the karma points system is fantastic for rewarding forum participation, it doesn’t quite account for those who contribute to the community in other ways. And it was on this belief that the High Five feed was born.
The Outcomes
Team Erica, Emma B, Marcin and Jeffrey
Well, in terms of outcomes, our team managed to achieve what we set out to do and still have time to implement some of the changes we discussed as part of our wireframing. Using Jeffrey’s investigation on the site’s analytics, we were able to prioritise things that would make the most difference for the least work and have submitted pr’s for those.
Additionally, we also managed to submit pull requests for changes made to the welcome email template, the homepage layout and navigation, the question form and implemented functionality that flags a post in the forum as old when a user is browsing for an answer. We’ve put together a plan to keep the conversation going on github and open it up to others so we can make a dent in the huge task of getting Our to be the user-friendly community hub it should be.
Team Emma G and Stephan
The v8 Microsite is basically complete but behind the scenes, Emma continues to work on it. It looks fantastic and will provide a valuable resource for those looking to upgrade to v8.
Emma told me “Mainly it was so fun to get my hands on v8, via the experience of porting a v7 build over (not automatically). I definitely want to use cloud for future too.” Sometime in the near future, Stephan will deploy the microsite to Azure and then we can all have a play with it.
Team Jacob, Kyle, Ilham and Seb
Much of the work that characterised this team’s retreat is of course, ongoing. The conversations had during our time there, gave HQ an insight into the way the community want to be addressed and the channels they wish to use.
An overriding concern was that of pull request submissions and having them responded to and reviewed in a timely fashion. Out of this discussion involving many of the group, came the idea to create the Pull Request team. This follows the model of the, very successful, Documentation Curators Team and will rely on community members volunteering their time to act as first responders to submissions and review and test the code. We recruited 4 team members whilst at the retreat itself (myself, Kyle, Anders and Dave) and a fifth at CodeGarden (Poornima). A blog written by Sebastiaan will follow and, hopefully, monthly hangouts too where we will go over interesting pull requests we’ve worked with that month and talk about the progress we’ve made.
Another thing raised at these talks was the need to maintain culture and the importance of the history of the project (The Umbraco Museum). They looked at why people are attracted to contribute to such a high level, predominantly drawn in by Niels and core team personality, beyond what you might expect for a piece of software. Attendees felt that this sense of belonging can lead to emotive responses to change, and therein lie the need for better communication; a blog post is often not enough. Finally, we spoke about the meetups as a way to reach out to a wider community, and ways in which HQ could actively help meetup organisers with content/demos.
Team Matt, Lee, Lars, Callum and Shannon
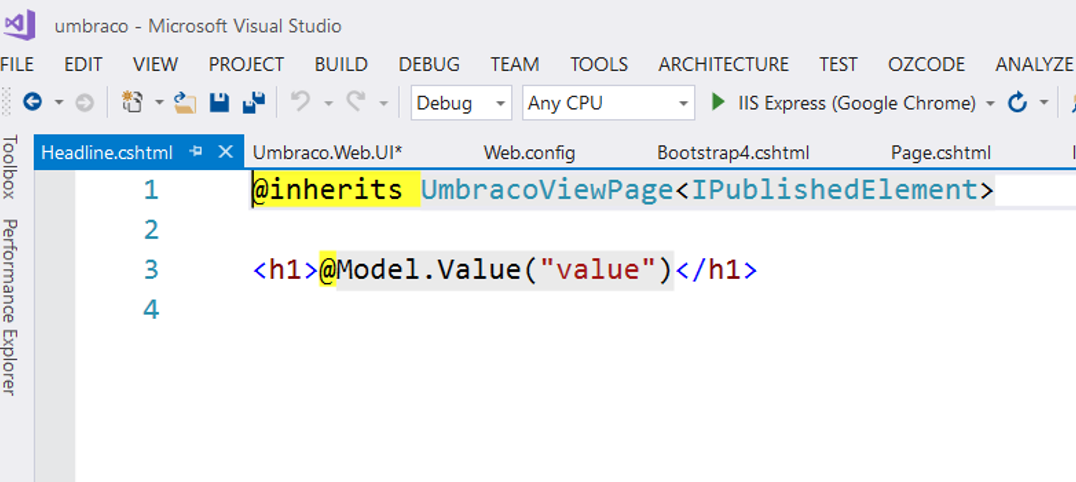
By the end of our stay, this team had achieved a number of things. First up, they have now made it possible to inherit from <IPublishedElement> in your views when rendering content. This allows the user to return property values in a strongly typed way, so there is never a need to use .GetPropertyValue anymore. Whatsmore, they have scrapped grid layouts which many users (myself included) found rather confusing, but kept the row configurations so the user building the grid still has control over the layout of the content. They’ve changed the way the user interacts with the grid doctypes too, ensuring that what they see and work with here is consistent with what they’d see if they were building a doc type.


Team Anders
The work on Our is still ongoing. Anders’ work has been planned, coded and tested, he continues to work on both things and will be submitting pull requests when that’s ready, so, watch this space. As he said himself, getting into Our last year meant that it became something of a passion project for Anders and retreat or no retreat, he will commute to work to make incremental improvements to the usability of the site and to Our as a resource.
Team Jeavon, Damiaan and Marc

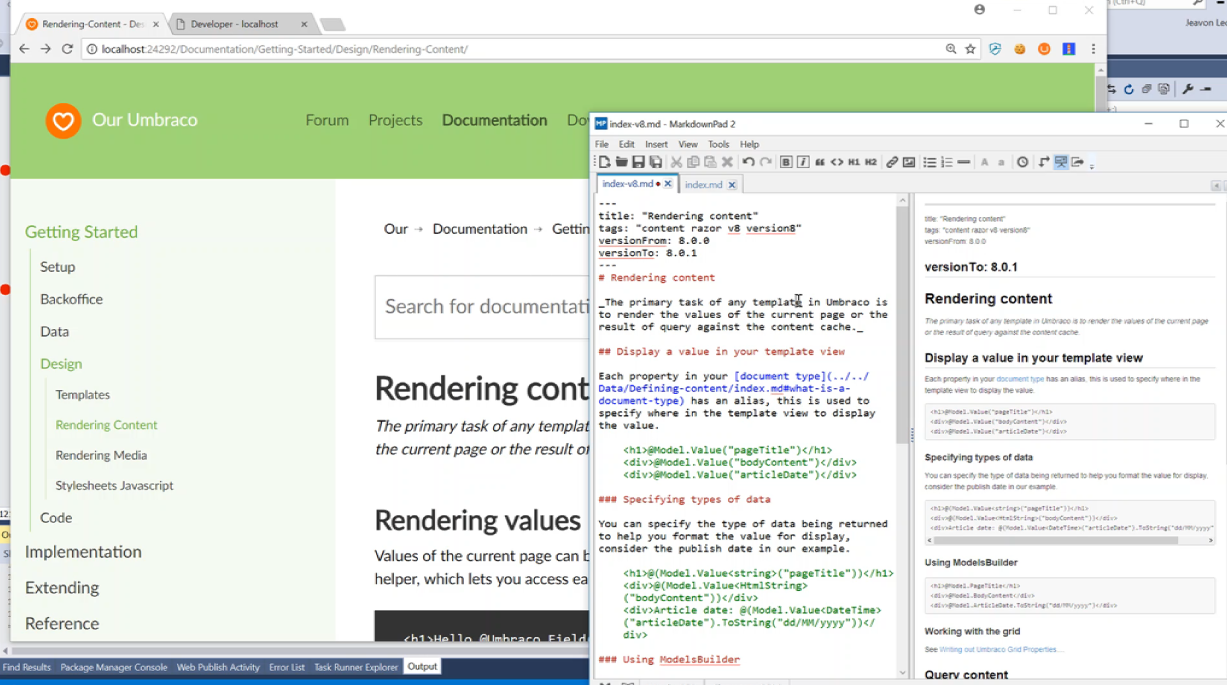
In terms of outcomes you can see right away, these guys wrote the first pieces of v8 documentation, which were subsequently used by Team Emma and Stephan in order to build their mini-site. In the meantime, in case you didn’t know, these guys, in collaboration with Sofie Toft of HQ, have been working together to overhaul the Umbraco documentation. The experiment has gone remarkably well and has highlighted a number of process related improvements that could be made throughout the organisation, such as having a set of standards/SLAs for handling the lifecycle of a PR request, triage and basic communication to manage expectations at the point of PR/Issue, considering how people feel, when they've taken the time to create a PR and do not hear anything regarding their efforts.
Inspired by the work the documentation team has already done, and the conversations had at the retreat, the CPR team are hoping to replicate that success and take on some of these issues and improvements.
Team Carole, Niels, Mike and Kyle
This nifty feed was built and prototyped at the retreat and continues to be worked upon by team members, in their own time. Aside from the actual building and styling of the feed, the team have since managed to make its use more intuitive by having it pull in the title of linked page dynamically, using HtmlAgilityPack. The team hope that this will encourage a more inclusive appreciation of all of the ways people contribute to the community.
Going Forward
In these days since the retreat has finished, it’s hard to know exactly how our work will be received. We worked so very much but, that said, at the end of these three, long days, I could have gone for a couple more. Some things just can’t be completely rebuilt in two days and for my group at least, the work we did raised even more questions. I can’t imagine we’ll be able to leave these alone. A month on, we are still working on Our and I know other groups are doing the same.
The things that didn’t and couldn’t get built may well be some of the most important. Across the time we spent together, HQ had access to a diverse group of users and we, in turn, had access to HQ. And goodness me, did we talk. We spoke about HQ’s availability, we spoke about inclusion in the community, we spoke about the product’s features and in the same breath, we spoke about it’s flaws. We talked of plans for pull requests when we got back home, and plans for talks we wanted to give. We talked about work and we talked about working with Umbraco. We waxed lyrical about our own beginnings in this community and the need to be approachable and open and friendly to those only just beginning theirs. And finally, we talked about our roles in making Umbraco the tool we love to use.
I think therein lies the strength of this retreat. It’s all well and good having an open source project and encouraging people to contribute by offering them points, notoriety or MVP status; all of these things are wonderful and they do have their place. But bringing together a group of users from such a range of backgrounds and spending a few days really listening, well that’s just marvelous.
NB: A huge thanks to the people who gave up their time to explain some of their work to me, as if they weren’t already very busy people, so I could put this together. They are Mike Masey, Emma Garland, Jeavon Leopold, Marc Goodson and Anders Bjerner. #H5YR!
