One of the most powerful elements of Umbraco is its flexibility. This flexibility, however, means that there are multiple ways to achieve just about everything one needs to do within the CMS. This includes the organization of content. There are many ways to organize content from purely rich text to completely reusable and everything in between. The key to leveraging this flexibility is well structured content. Below we will explore two ways to approach building a common website component – an accordion – one using nested content and the other using reusable content. Both approaches center around structured content.
Base Content Structure
Well thought out, structured content provides a strong foundation for any CMS. For the accordion component, the underlying content type can be defined in the back office as follows:
- Navigate to the Settings section.
- Right click on “Document Types” and create a folder named “Structured Content.”
- Right click on the new “Structured Data” folder and create a new “Element Type” document type.
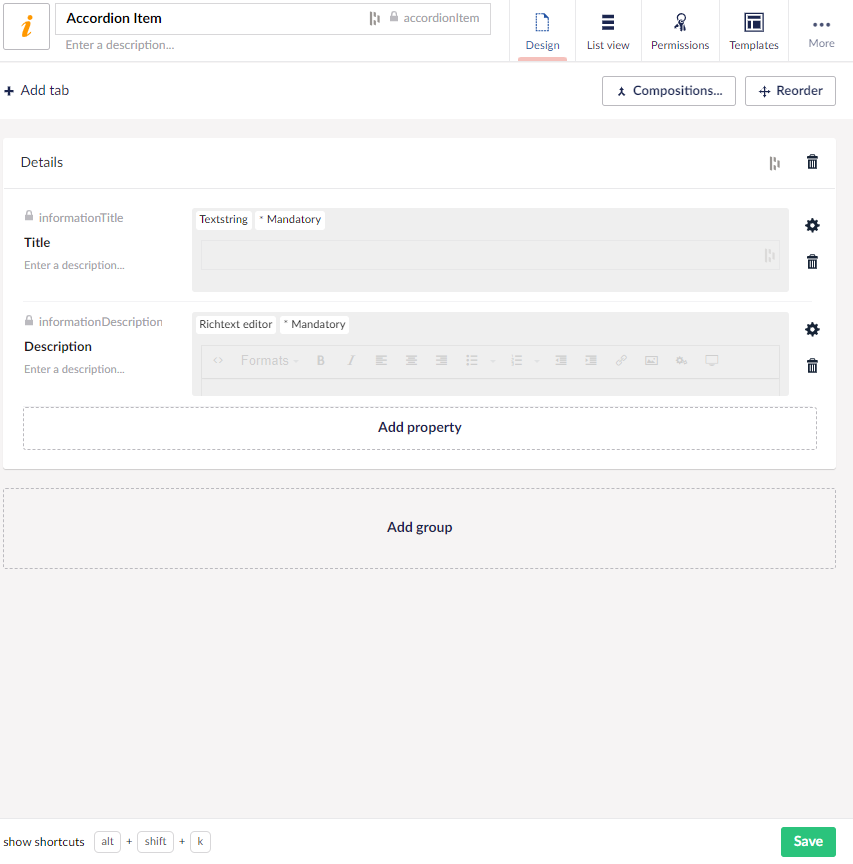
- Name to document type “Accordion Item.”
- Create a group named “Details.”
- Add a new property with the following configuration:
- Name = Title
- Select the “Textstring” editor
- Mark the field as mandatory
- Add another property configured as follows:
- Name = Description
- Select the Richtext editor
- Mark the field as mandatory
- Save to document type.
While this may seem incredibly simple and obvious, this basic content type provides multiple jumping off points for using this type of content on the site.
Nest Accordion Items
One such jumping off point is to nest this content type using a block list. This approach employs two types – a block list to hold a collection of accordion item entries and a document type to wrap the collection of accordion items together with additional display properties and place an accordion on a page.
Accordion Item Block List Data Type
A block list data type which contains a collection of accordion items is configured as follows in the back office:
- Navigate to the Settings section.
- Right click on “Data Types” and create a new data type.
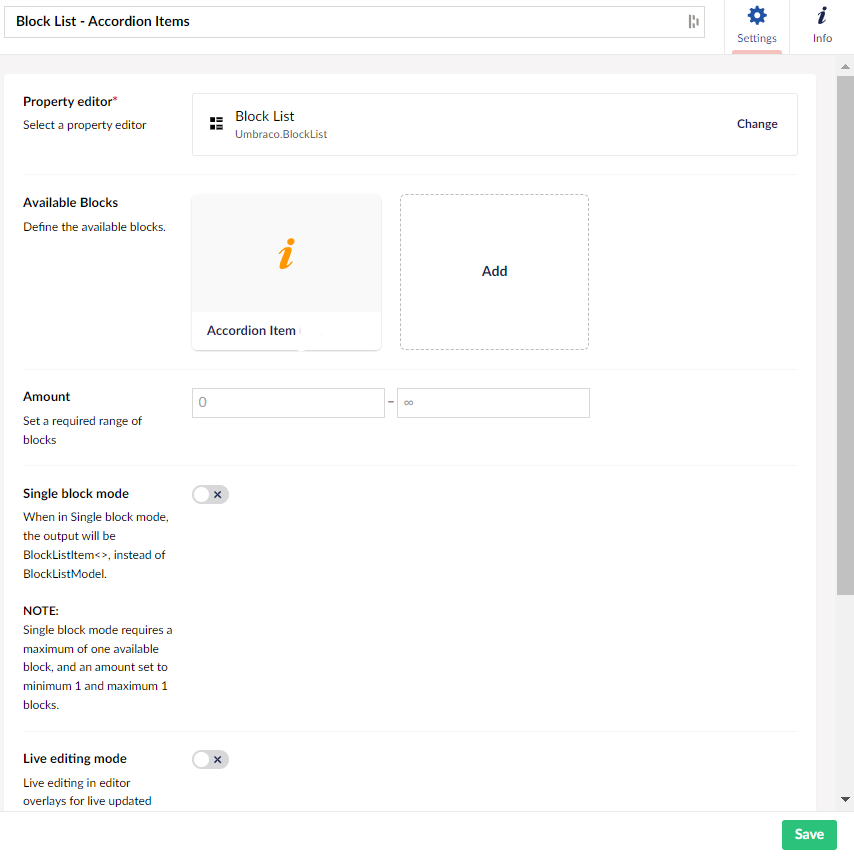
- Name the new type “Block List – Accordion Items.”
- Select the “Block List” property editor and configure as follows:
- Add “Accordion Item” as an available block.
- Leave all other properties set to default values.
- Save.
Accordion Content Block (with Nested Content)
At this point, we have everything we need to store and organize content into an accordion. Now we need a way to display this content on a webpage. For this, we will create a document type to hold the accordion item block list along with any additional display properties relevant to the accordion.
In the code:
Create a razor view in the \Views\Partials\blocklist\Components folder called “AccordionWNestedContent.cshtml” using the following code:
@using UF.Models
@using UF.Shared;
@inherits UmbracoViewPage<Umbraco.Cms.Core.Models.Blocks.BlockListItem<AccordionWnestedContent>>
@{
var blockModel = (AccordionWnestedContent)Model.Content;
var accordionItems = new List<AccordionItem>();
if (blockModel.Items != null && blockModel.Items.Any())
{
accordionItems = blockModel.Items.Select(x => x.Content).Cast<AccordionItem>().ToList();
}
}
@if (accordionItems.Any())
{
<div>
<app-accordion>
@foreach (var accordionItem in accordionItems)
{
<div class="accordion__item">
<button class="accordion__trigger">@accordionItem.InformationTitle</button>
<div class="accordion__content">
<div class="accordion__content-inner">
@Html.Raw(accordionItem.InformationDescription)
</div>
</div>
</div>
}
</app-accordion>
</div>
}Create your own CSS to style the accordion as desired.
In the back office:
- Navigate to the Settings section.
- Right click on “Document Types” and create a new “Element Type” document type.
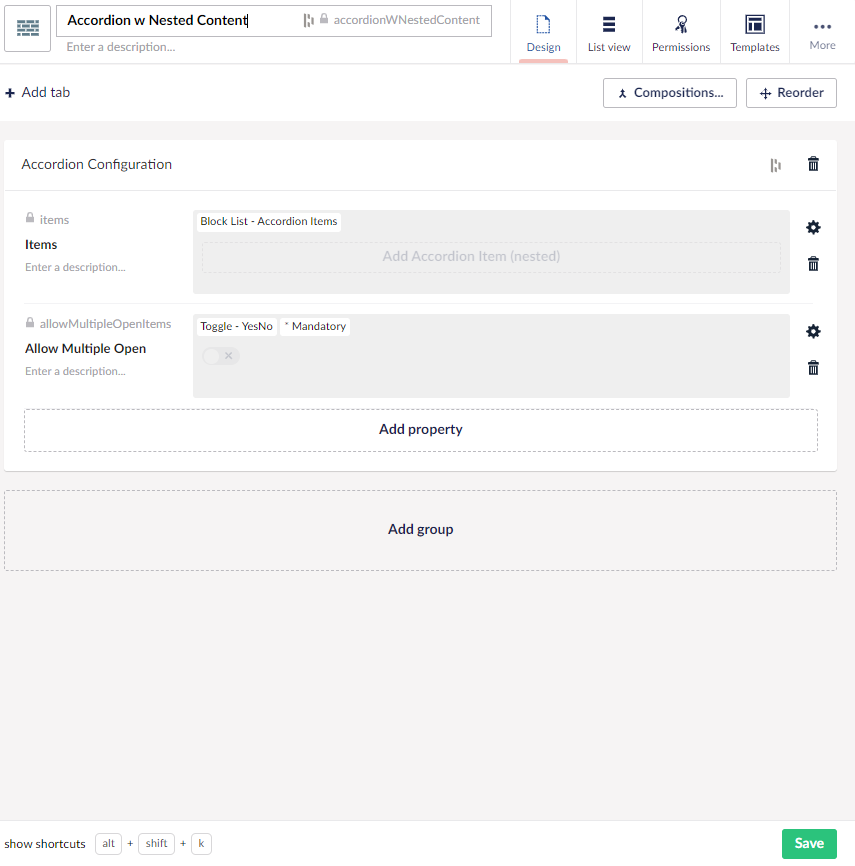
- Name the new type “Accordion w Nested Content.”
- Add a new group for “Accordion Configuration.”
- Add a new property as follows:
- Name = Items
- Select the “Block List – Accordion Items” editor.
- Add additional properties for configuring the accordion. One example:
- Name = Allow Multiple Open Items
- Editor = Toggle
- Set as Mandatory
- Save.
The three types configured above will look as follows when complete:

Accordion Item Document Type

Accordion Item Block List Data Type

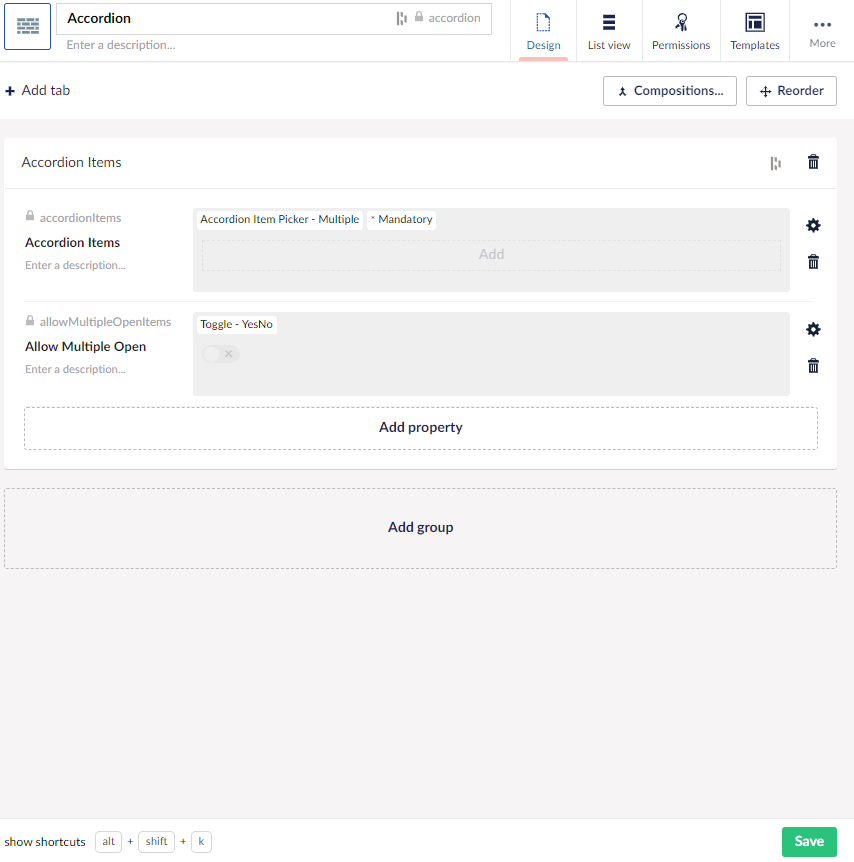
Accordion Document Type
Using an Accordion With Nested Content on a Page
There are many ways to place content on pages. One simple way is to create a block list data type which makes other content blocks available within it. In the back office, this can be done by creating a block list data type and a document type.
Create a Content Block List Data Type:
- Navigate to the Settings section.
- Right click on the “Data Types” folder and create a new data type called “Content Block List.”
- Select the “Block List” property editor.
- Add the “Accordion w Nested Content” type created above as an available block.
- Leave all other properties set to default values.
- Save.
Create a Content Page with Blocks Document Type:
- Right click “Document Types” and create a new Document Type with Template” named “Content Page with Blocks.”
- Add a group called “Page Content.”
- Add a property named “Content Block Section” which uses the “Content Block List” editor.
- Set the “Allows as root” option on the Permissions tab.
- Save.
To use the accordion on a page:
- In the Content section, create a new page using the “Content Page with Blocks” type.
- Click “Add Content” in the “Content Block Section” field.
- Select the “Accordion w Nested Content” block.
- Add and configure one or more accordion items.
- Save and preview the page!
For a more in depth look at this approach to adding content to a page and a more flexible alternative, check out Block Power.
Reusable Accordion Items
At this point, we have a content block (block list) which displays a list of accordion items in a single location. What if we need to reference the same item on multiple pages?
For this, we can again build on the structured accordion item to build a component which allows content editors to display the same item in multiple locations across the site while editing them in a single location. Starting with the accordion item element type, we create a folder to contain accordion items along with a central location to hold reusable content. From there, we will create a data type which allows users to select one or more accordion items and a block list which uses this data type.
Reusable Content Library
In the back office:
- Navigate to the Settings section.
- Right click on "Document Types" and create a new "Folder" type named "Folders."
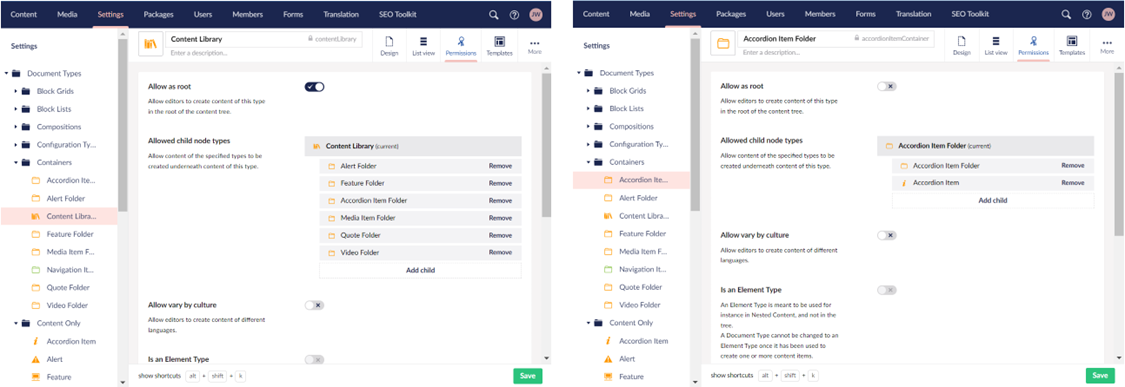
- Right click on the new "Folders" folder and create a new document type named "Content Library" and save. For now, no other configuration is necessary.
- Right click on "Folders" again and create another new document type named "Accordion Item Folder."
- Set the permissions on the Accordion Item Folder to all child types of Accordion Item Folder and Accordion Item (the base type created at the very beginning) and save.
- Return to the "Content Library" type and update the permissions as follows:
- Enable the "Allow as root" option.
- Add "Accordion Item Folder" as an allowed child type.
- Save.

Accordion Picker Data Type
In the back office:
- Navigate to the Settings section.
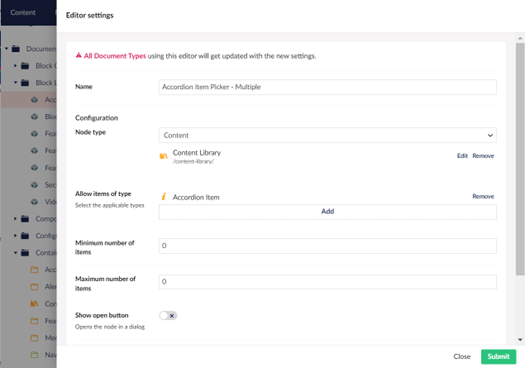
- Right click on "Data Types" and create a new data type configured as follows:
- Name = Accordion Item Picker - Multiple
- Property editor = Multinode Treepicker
- Node Type = Content
- Allow items of type = Accordion Item
- Save.

Accordion Content Block (with Reusable Content)
In the code:
Create a razor view in the \Views\Partials\blocklist\Components folder called “Accordion.cshtml” using the following code:
@using UF.Models
@using UF.Shared;
@inherits UmbracoViewPage<Umbraco.Cms.Core.Models.Blocks.BlockListItem<Accordion>>
@{
var blockModel = (Accordion)Model.Content;
var accordionItems = new List<AccordionItem>();
if (blockModel.AccordionItems != null && blockModel.AccordionItems.Any())
{
accordionItems = blockModel.AccordionItems.Cast<AccordionItem>().ToList();
}
}
@if (accordionItems.Any())
{
<div>
<app-accordion class="accordion @(blockModel.AllowMultipleOpenItems ? "" : "accordion--single-select")">
@foreach (var accordionItem in accordionItems)
{
<div class="accordion__item">
<button class="accordion__trigger">@accordionItem.InformationTitle</button>
<div class="accordion__content">
<div class="accordion__content-inner">
@Html.Raw(accordionItem.InformationDescription)
</div>
</div>
</div>
}
</app-accordion>
</div>
}Create your own CSS to style the accordion as desired.
In the back office:
- Navigate to the Settings section.
- Right click on “Document Types” and create a new “Element Type” document type.
- Name the new type “Accordion.”
- Add a new group for “Accordion Configuration.”
- Add a new property as follows:
- Name = Accordion Items
- Select the “Accordion Item Picker – Multiple” editor.
- Add additional properties for configuring the accordion. One example:
- Name = Allow Multiple Open Items
- Editor = Toggle
- Set as Mandatory
- Save.

Using an Accordion With Reusable Content on a Page
With this approach, content editors can reference accordion items as many times as needed throughout the site without having to update them in every location making content entry and maintenance much more efficient.
Add the Accordion Block List to the Content Block List data type:
- Navigate to the Settings section.
- Select the "Content Block List" in the data types.
- Add "Accordion" to the available blocks.
- Save.
Create Accordion Items in the Content Library:
- In the Content section, right click on the root node and create a new "Content Library" item named "Content Library."
- Right click on the Content Library and create a new "Accordion Item Folder" called "Accordion Items."
- Right click on the Accordion Items folder and create a new "Accordion Item."
- Repeat step 3 to create as many accordion items as desired.
To use the accordion on a page:
- In the Content section, create a new page using the “Content Page with Blocks” type.
- Click “Add Content” in the “Content Block Section” field.
- Select the “Accordion” block.
- Click to add accordion items and select one or more accordion items.
- Save and preview the page!
A Possible Anti-Pattern
You may be tempted to introduce something like this to make content even more reusable with content type which makes a list of accordion items available as a reusable group:

Consider this construct carefully as you may be introducing an unnecessary step in the content editing process without providing value. While being able to reuse content is generally a great idea, you can have too much of a good thing. In this example, FAQ lists – which are one the most common uses of accordions – rarely include the exact same questions in more than one location. Generally, there are slight variations between lists such as one list containing a subset of another longer list. Requiring editors to create a list of FAQ items only to use that list in only a single location adds extra work for them without providing additional value. So, when determining the level of reuse to build into the CMS, take into account the way in which each type of content will be used and make sure the content type under consideration can and will actually be reused.
Another thing to keep in mind when deciding whether nested or reusable content is more appropriate is to be consistent in how content editors work with various types of content. While the two approaches outline above could be combined in a single CMS implementation, it might not be the most editor friendly option as referencing the same type of content in multiple ways throughout the CMS could be confusing for those working with the content.
Which One is Better?
Now that we have looked at two ways to approach the same website component, let’s talk about which one to use. Each method has situations in which it makes the most sense.
I recently used a nested approach much like to one above to build out several components, including an FAQ list/accordion, for a multi-site Umbraco instance which contains hundreds of small microsites. These sites all have similarly structured content, but no content is repeated amongst them. Nesting content allowed for content to be organized and contained within each site without causing the content tree to become overwhelming and difficult to navigate for content editors. By keeping content for each site contained, or “nested”, within the tree node for that site rather than in a shared library, content editors can more easily locate and update content for a specific site. This is especially advantageous since there are numerous content editors each responsible for different sites. Another use case, and probably a more common one, for nested content is sites with certain content, such as FAQs, which is not repeated across sections of the site and varies across product lines, departments, or some other entity.
On the other hand, our team used the reusable approach above on a banking site to allow FAQs to be reused on multiple pages of the site in order to provide a complete list of FAQs on one page while displaying only a subset of those FAQs on individual product offering pages such as pages for mortgages and savings accounts. A reusable content library can also be useful when different content editors are responsible for entering different types of content such as one group being responsible for the text contained in the FAQs and another responsible for building out website pages. Regardless of whether you use nested or reusable content, starting with a strong foundation i.e., a well thought out content structure, will allow you to leverage the flexibility of Umbraco to build new components quickly and easily.
When trying to decide which approach to use, you may want to consider some of the following:
- What is the likelihood of the content being reused?
- Will making the content reusable introduce additional steps or effort for content editors? If so, is that effort outweighed by the time saved when reusing?
- How much work is required to “break” the reusability, i.e. make a unique version for specific usages? Or on the flip side – how much work is required to introduce reusability later?
- What is the learning curve for the content editing team? Are the already accustomed to entering content in a certain way? If so, what is the team’s comfort level with adapting to a new paradigm?
- Who will support the content editors?
So, which one is better? Which one should you use? Whichever one is best for your content editors. It comes down to knowing your content editors’ strengths and business needs and doing what is best and most effective for them. After all, Umbraco is the friendly CMS!
